Для корректной работы шаблона и магазина на CMS Opencart необходимо убедиться, что настройки хостинга или сервера соответствуют рекомендуемым, иначе возможна неправильная работа интернет-магазина.
Требования:
Вышеупомянутые расширения PHP должны быть доступны практически у всех хостинг-провайдеров. Более того, нет необходимости проверять их включение до установки системы. Во время процесса установки система сама проверит включение этих модулей и сообщит вам об этом на втором окне установки. Если какой либо модуль будет не активен, вы можете включить его самостоятельно или обратиться к своему провайдеру хостинга.
Мы рекомендуем использовать хостинг Beget для работы Вашего сайта ввиду дешевых тарифов, удобства панели управления хостингом и грамотной службы поддержки.
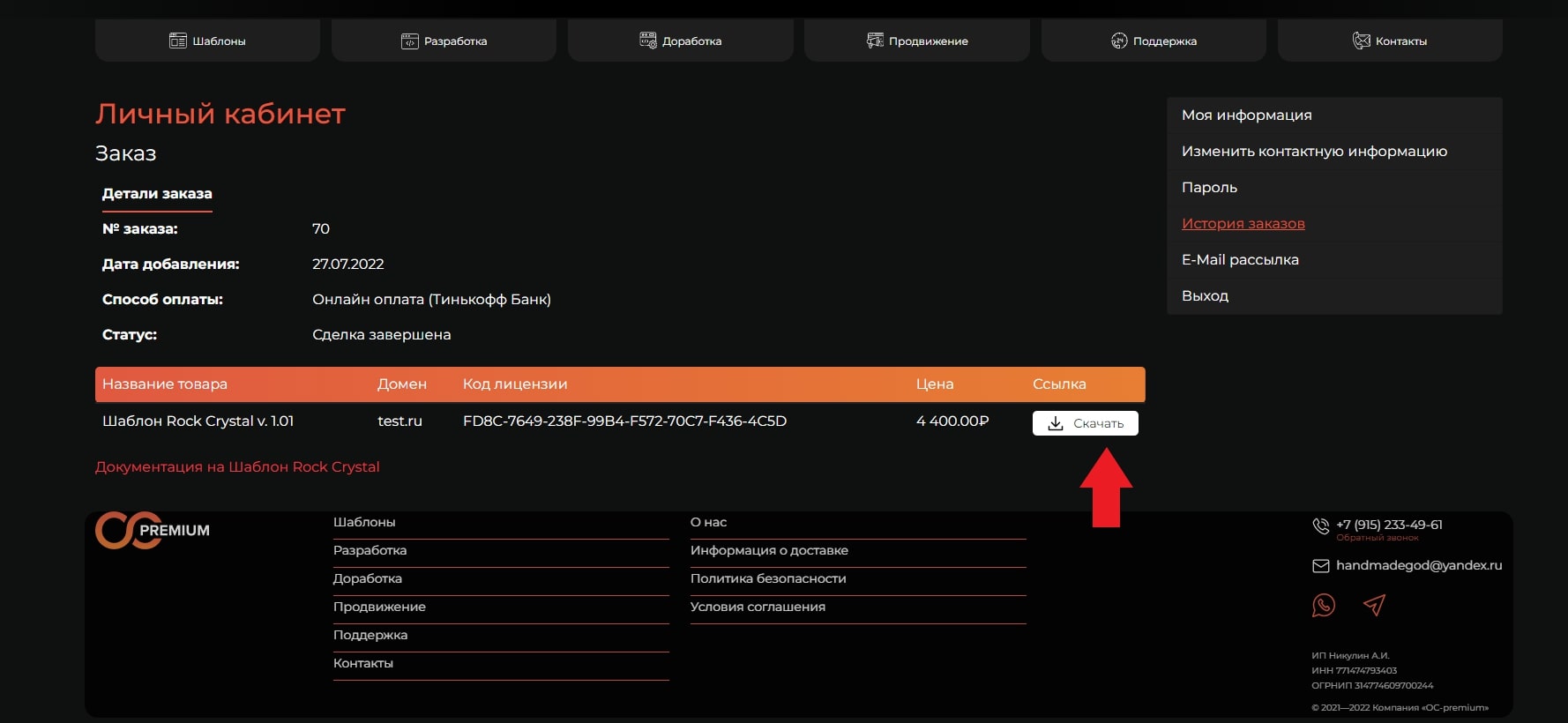
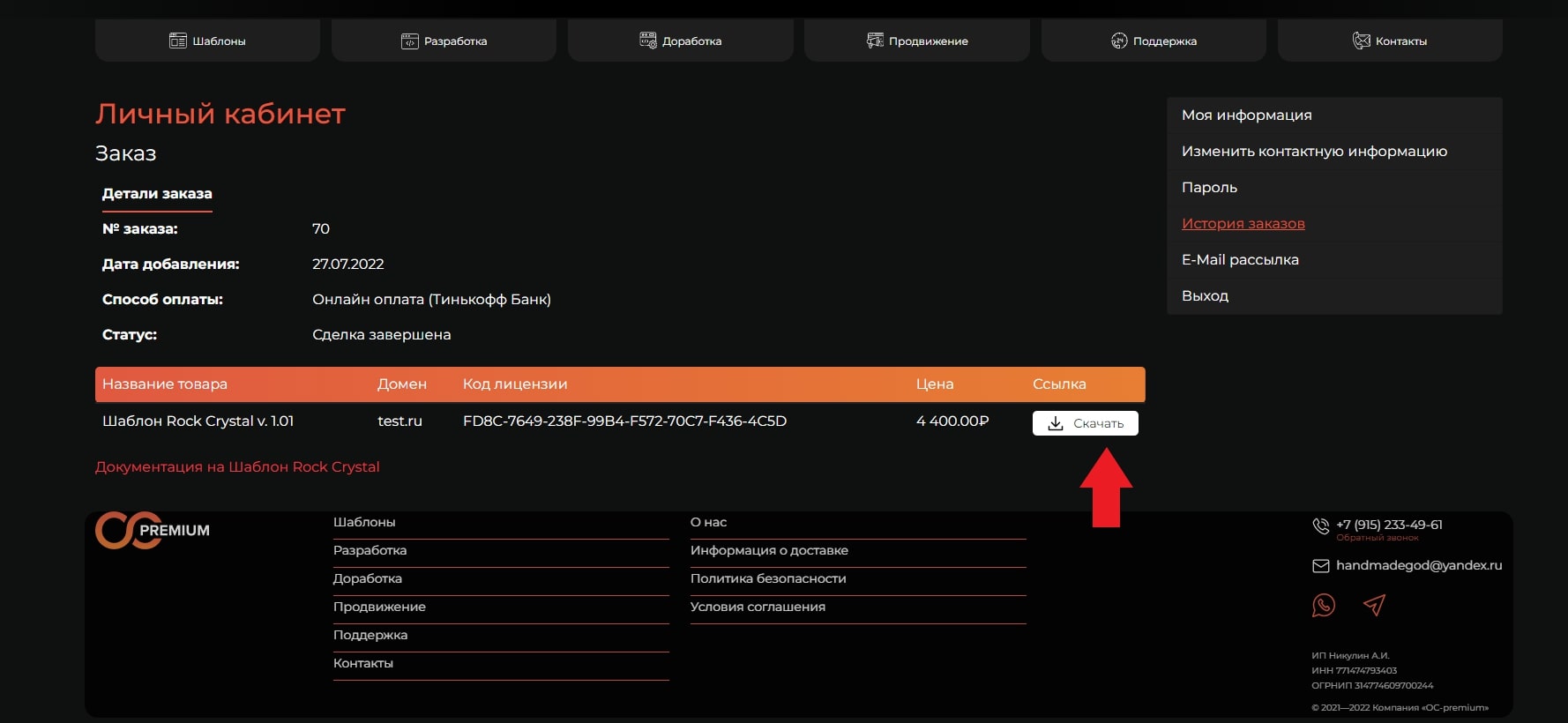
1. Для начала Вам необходимо скачать архив с загрузчиком шаблона и шаблоном.

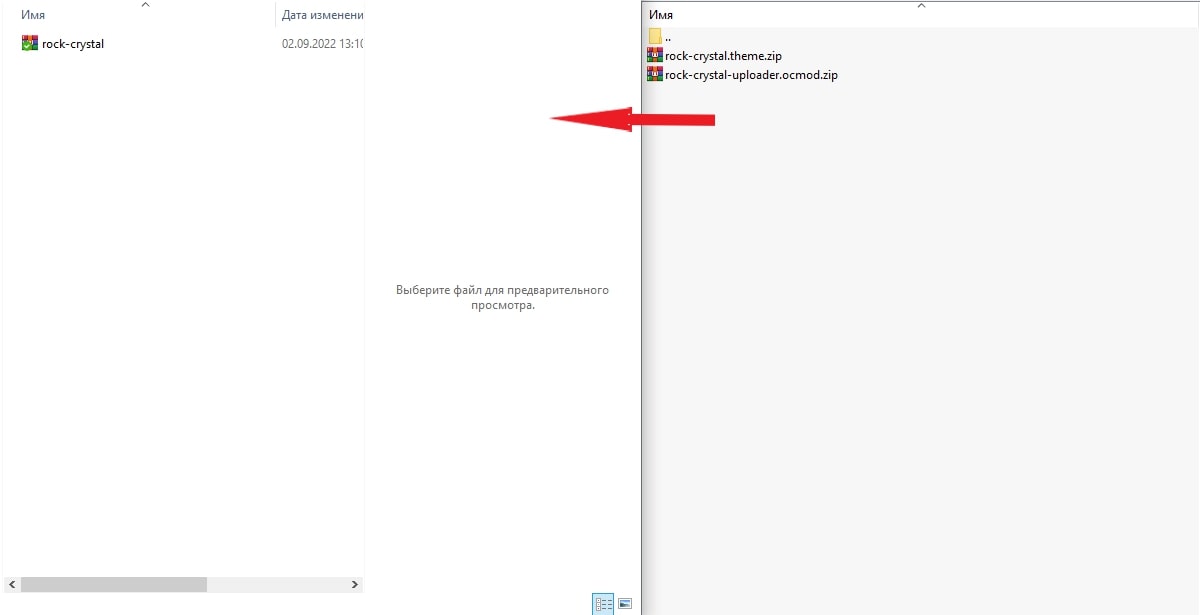
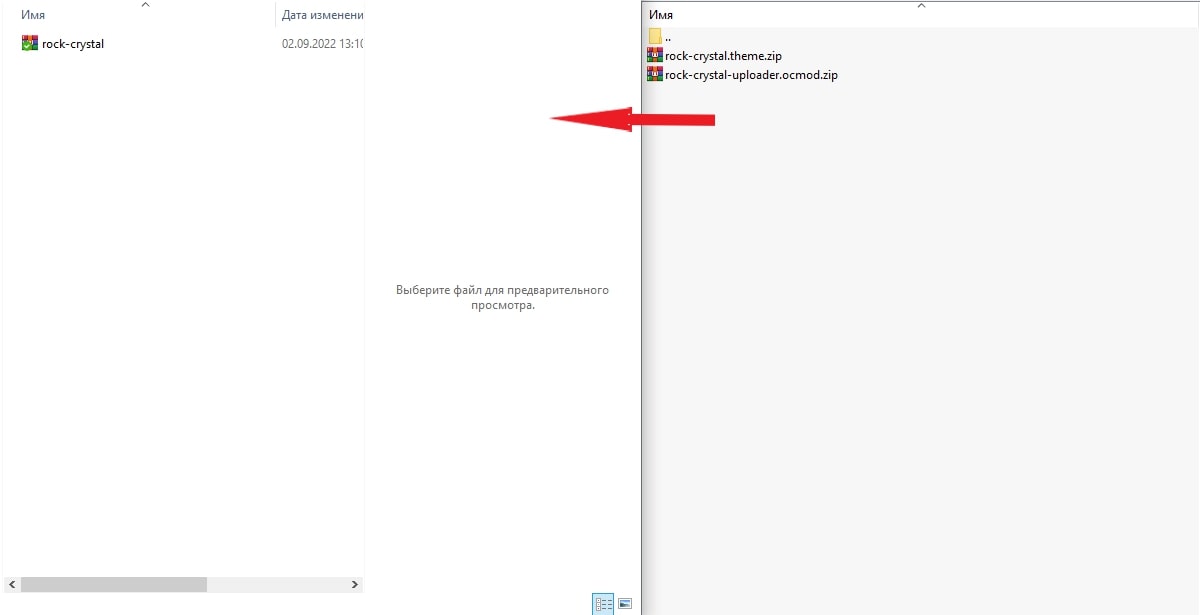
2. Далее разархивируйте файлы, находящиеся в архиве.

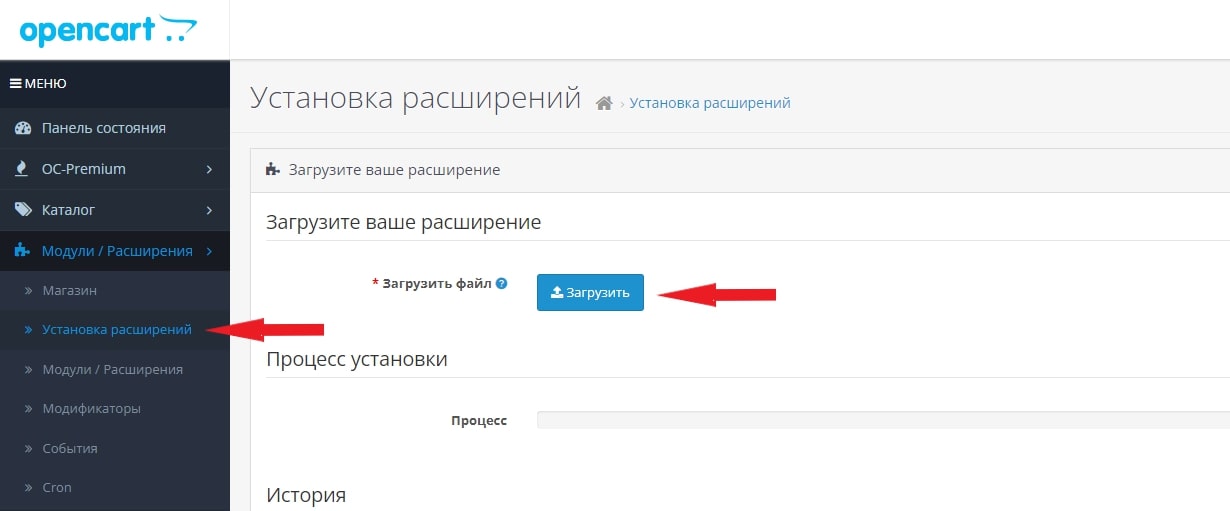
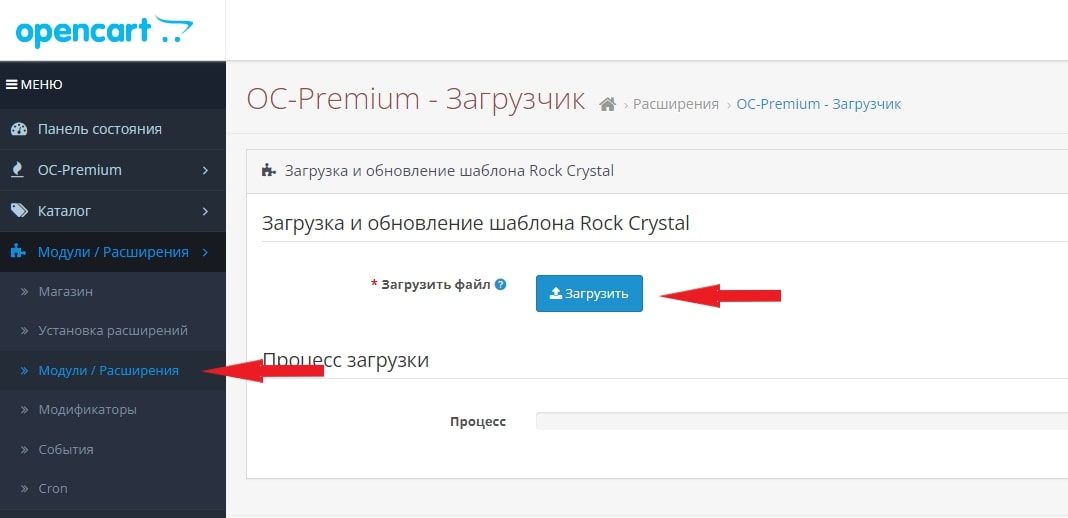
3. Установите загрузчик шаблона (uploader.ocmod.zip) через установку расширений на Вашем сайте.

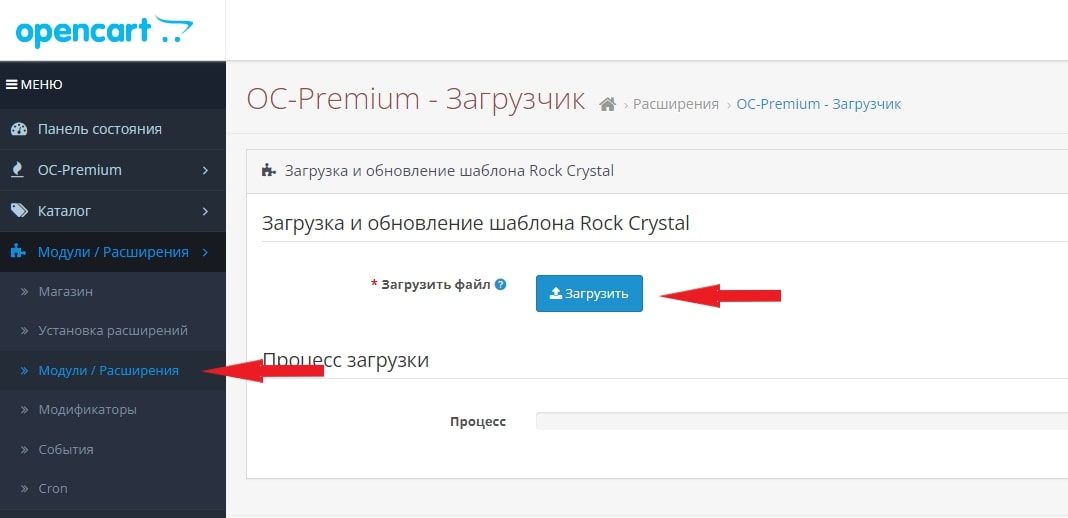
4. Загрузите архив шаблона (rock-crystal.theme.zip). Модуль загрузчика будет находится в "Модули / Расширения -> Модули".

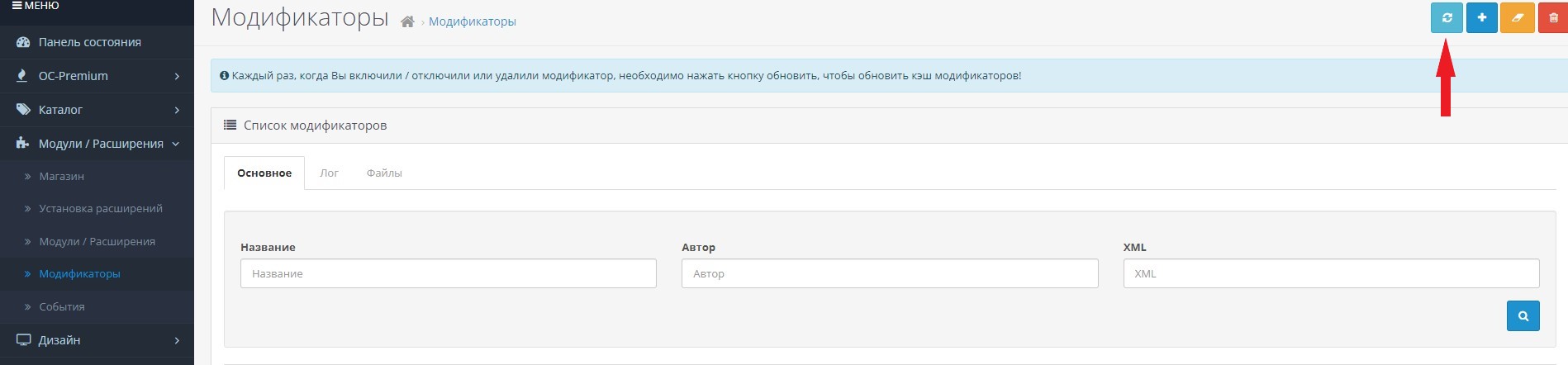
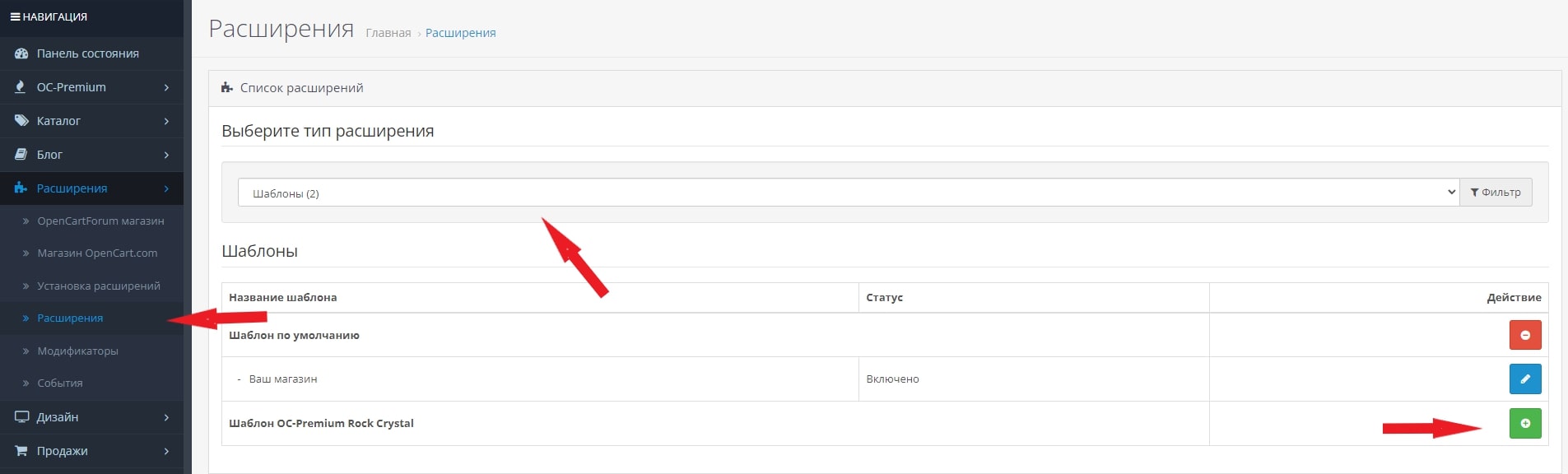
5. После загрузки необходимо обновить модификаторы и активировать шаблон. Для активации перейдти в "Модули / Расширения -> Шаблоны / Темы".


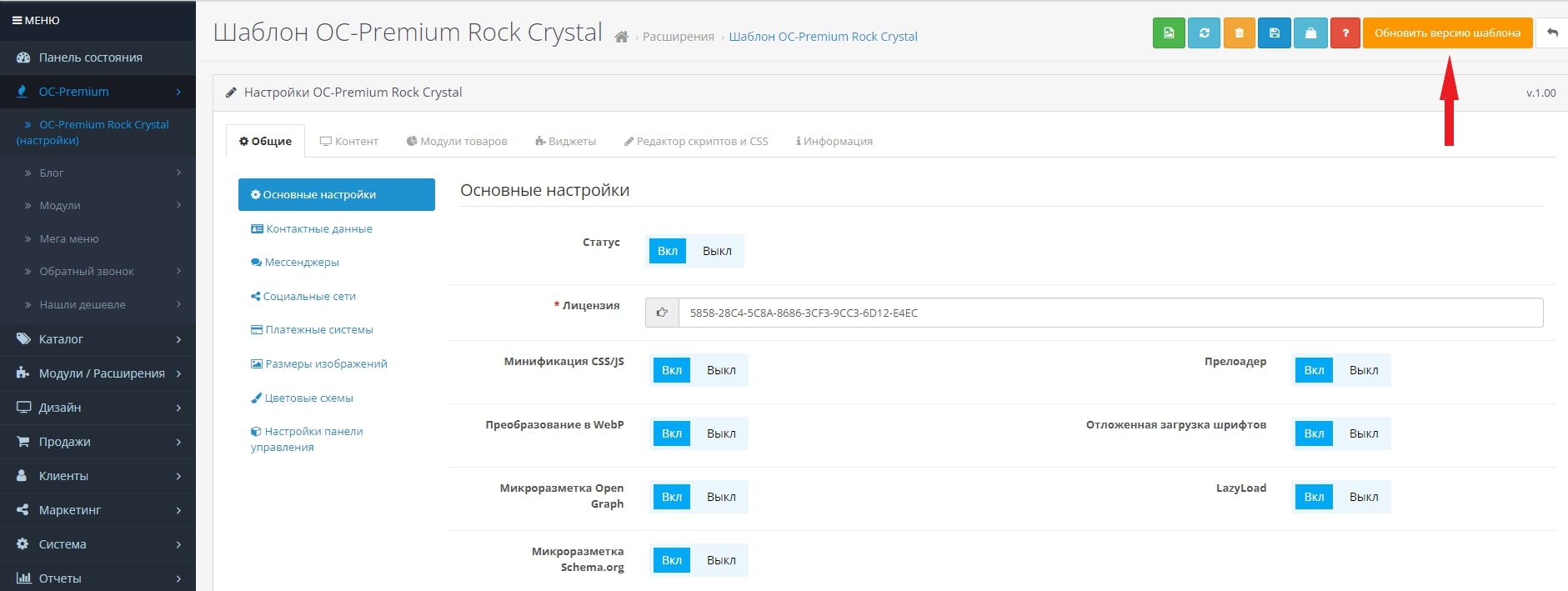
6. Активируйте лицензию и включите шаблон. Для этого скопируйте лицензионный ключ в личном кабинете и вставьте его в соответствующее поле. Затем Смените статус шаблона на "Вкл" и нажмите на кнопку "Сохранить".

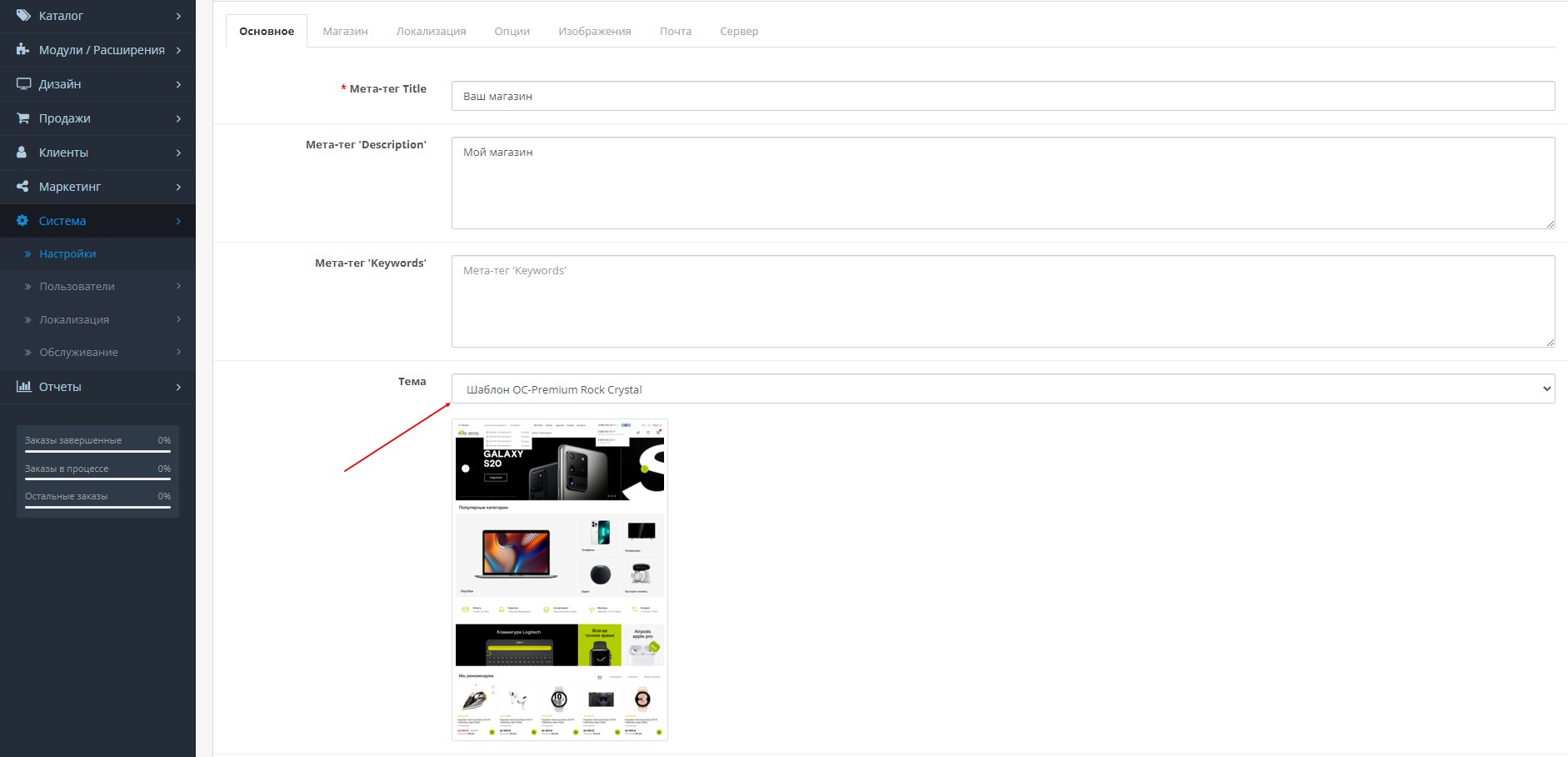
7. В настройках магазина переключите тему на "Шаблон OC-Premium Rock Crystal"

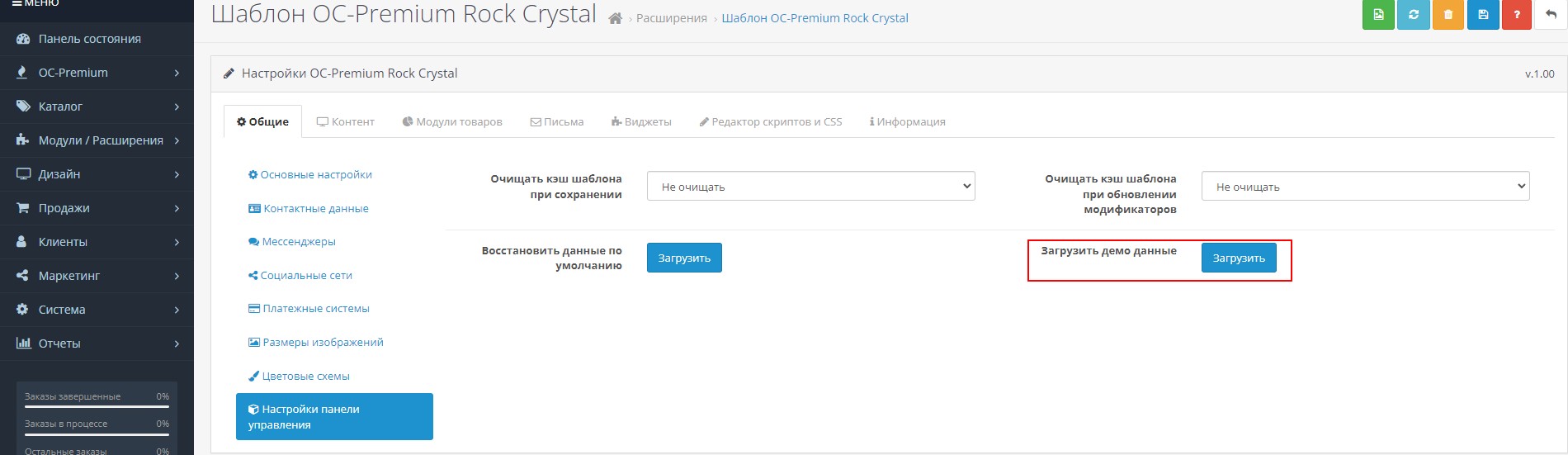
8. Для быстрого старта загрузите демо данные. Функция активирует, настроит и установит все модули шаблона.
1. Скачайте архив с шаблоном.

2. Далее разархивируйте файлы, находящиеся в архиве.

3. Загрузите архив шаблона (rock-crystal.theme.zip). Модуль загрузчика находится в "Модули / Расширения -> Модули".

4. После загрузки необходимо обновить данные шаблона.

Вкладка "Основные настройки"

1. Уведомления о новых заказах.
2. Уведомления о запросах с модуля "Нашли дешевле".
3. Уведомления о запросах обратного звонка.
4. Состояние сайта (Режим обслуживания в настройках).
5. Удаление кэша изображений.
6. Обновление модификаторов.
7. Удаление кэша шаблона.
8. Сохранение данных.
9. Выбор магазина (При наличии нескольких магазинов).
10. Включение и отключение интерактивной помощи.
11. Статус шаблона
12. Поля для ввода лицензионного ключа
13. Минификация CSS и JS файлов - удаление пробелов и переносов строк из файлов скриптов (js) и стилей (css), служит для ускорения загрузки этих файлов.
14. Прелоадер - показывать анимированное изображение во время загрузки страницы.
15. Преобразование в WebP - преобразует все графические файлы в формта WebP, тем самым в несколько раз уменьшая их размер.
16. Предварительная загрузка шрифтов - загрузка шрифтов до вывода страницы.
17. Перенос всех скриптов и часть стилей вниз страницы. Ускоряет загрузку страницы. В некоторых случаях может вызывать конфликты с модулями, использующими jQuery.
18. Микроразметка Open Graph - используется для корректного отображения публикаций в соцсетях при репосте материалов с Вашего сайта.
19. LazyLoad - ленивая загрузка изображений средствами браузера.
20. Микроразметка Schema.org - используется для улучшения сниппетов в поисковой выдаче.
21. Иконки Font Awesome могут использовать некоторые модули. В шаблоне по умолчанию подключены иконки Bootstrap.
22. Скрытие товаров, которых нет в наличии.
23. Выделение карточек товаров, которых нет в наличии.
24. Отключение кнопки "купить" в товарах, если товара нет в наличии.
25. Метатег верификации Yandex Webmaster. Теги вставляются целиком.
26. Метатег верификации Google Search Console. Теги вставляются целиком.
27. Скрипты и другие данные в шапке сайта - Добавляйте в шапку сайта необходимые скрипты, мета-теги, стили и т.д.
28. Скрипты в подвале сайта - Добавляйте в подвал сайта необходимые скрипты.
Вкладка "Контактные данные"
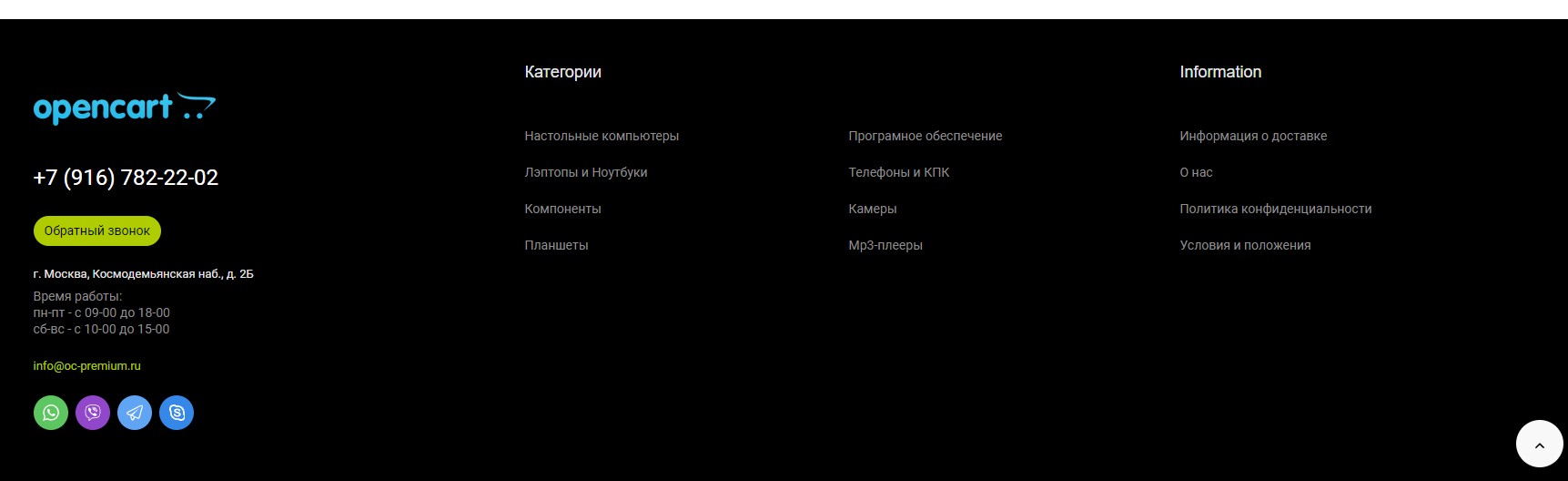
Основные контактные данные отображаются в шапке сайта, подвале и на странице контактов.

1. Номер телефона - первый номер будет отображен в шапке, подвале, на странице контактов. Остальные в шапке и на странице контактов.
2. Основной адрес электронной почты.
3. Основной адрес магазина.
4. Часы работы отображаются в подвале и на странице контактов
5. Карта для отображения в контактах. Может быть использован любой скрипт карты.
Вкладка "Дополнительные адреса"
Дополнительные контактные данные отображаются на странице контактов.

1. Название - название вкладки, не выводится на клиентской части.
2. Номера телефонов дополнительного магазина.
3. Электронная почта дополнительного магазина.
4. Адрес дополнительного магазина.
5. Сайт дополнительного магазина.
6. Часы работы дополнительного магазина.
7. Карта для дополнительного магазина.
8. Включение / Отключение вывода дополнительного магазина.
9. Удаление дополнительного магазина.
10. Сворачивание вкладки дополнительного магазина.
Свернутая вкладка "Дополнительные адреса"
Вкладка "Дополнительные адреса" в свернутом состоянии. Порядок вкладок меняется перетаскиванием блока при помощи технологии Drag`n`drop.

1. Добавление новой вкладки.
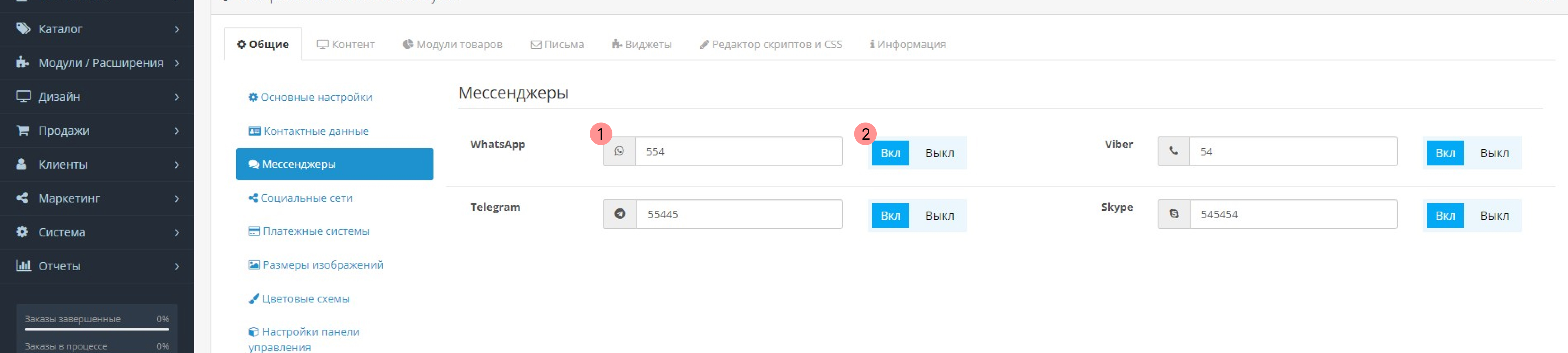
Вкладка "Мессенджеры"
Настройка мессенджеров для вывода в шапке сайта, подвале и контактах.

1. Данные мессенджера.
2. Статус.
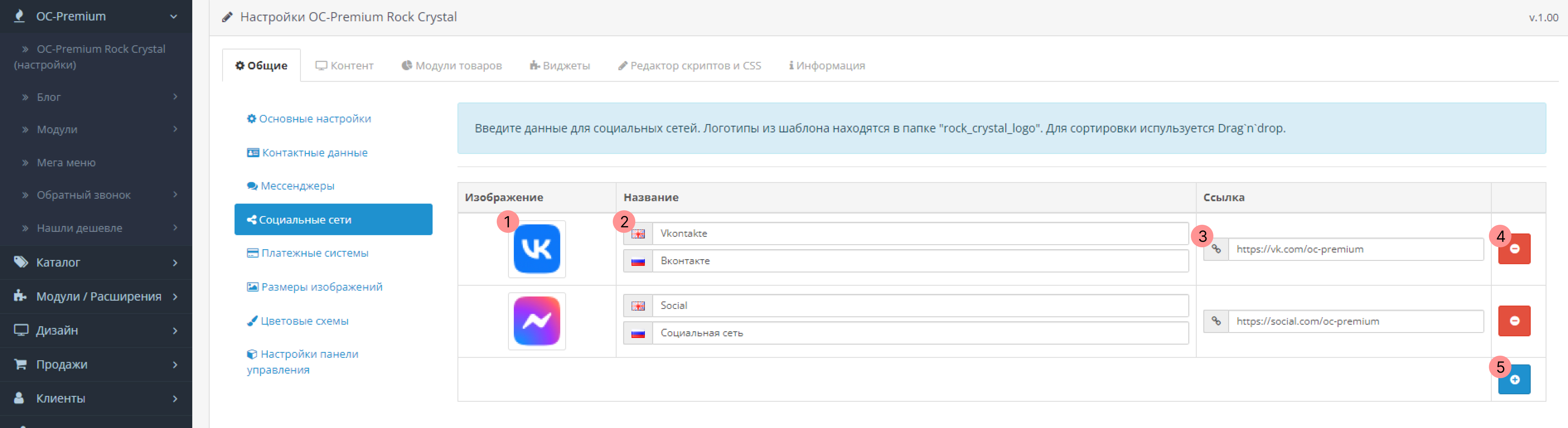
Вкладка "Социальные сети"
Настройка социальных сетей для вывода в подвале.
Логотипы из шаблона находятся в папке "rock_crystal_logo".
Порядок блоков меняется перетаскиванием при помощи технологии Drag`n`drop.

1. Иконка социальной сети.
2. Название социальной сети.
3. Ссылка на аккаунт.
4. Удаление блока.
5. Добавление блока.
Вкладка "Социальные сети"
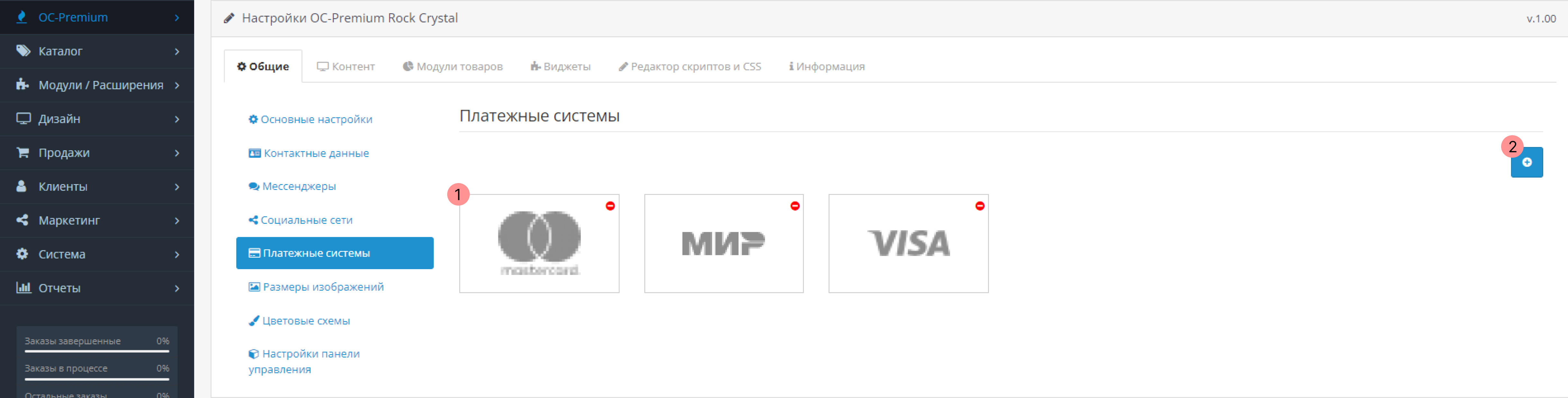
Настройка платежных систем для вывода в подвале.
Логотипы из шаблона находятся в папке "rock_crystal_logo".
Порядок блоков меняется перетаскиванием при помощи технологии Drag`n`drop.

1. Добавление изображения.
2. Добавление платежной системы.
Вкладка "Платежные системы"
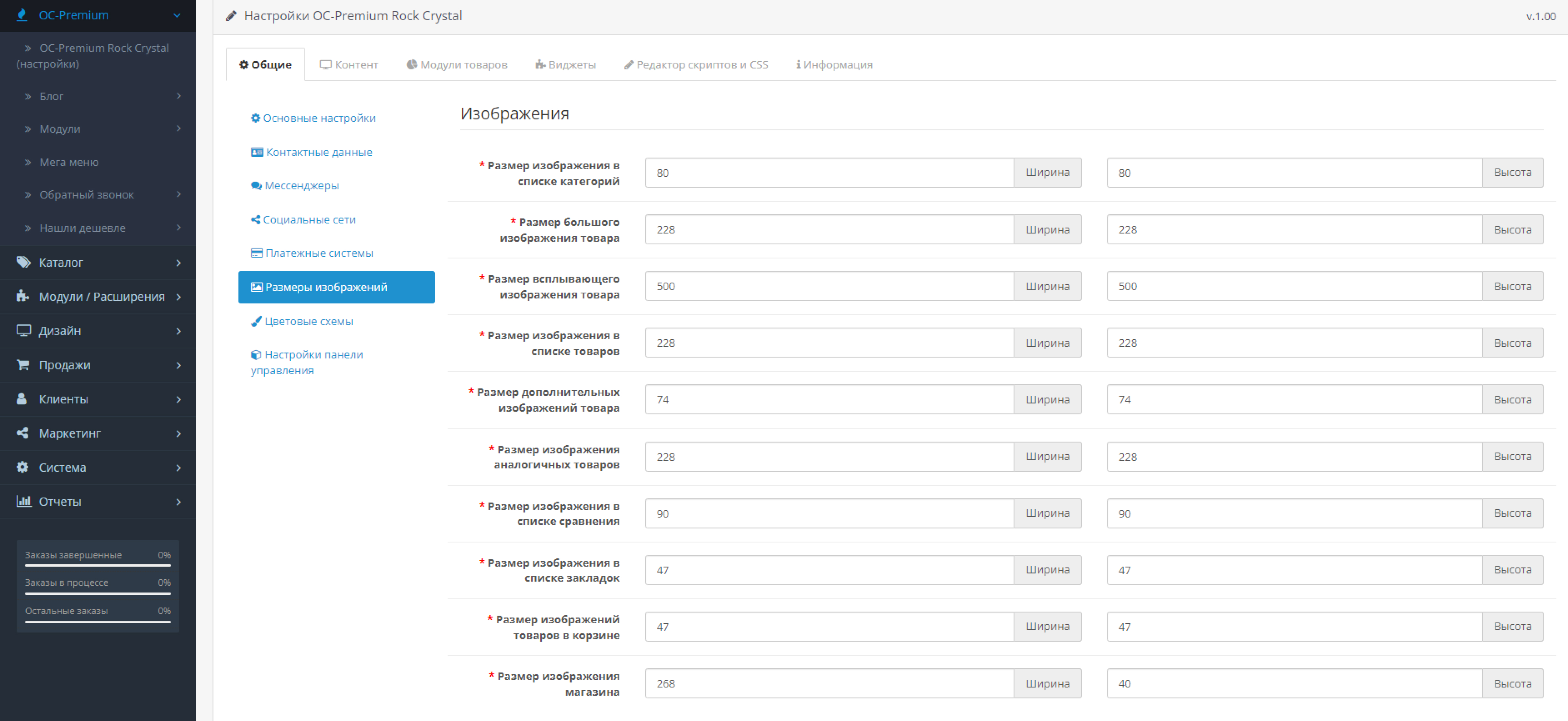
Настройка размера изображений шаблона.

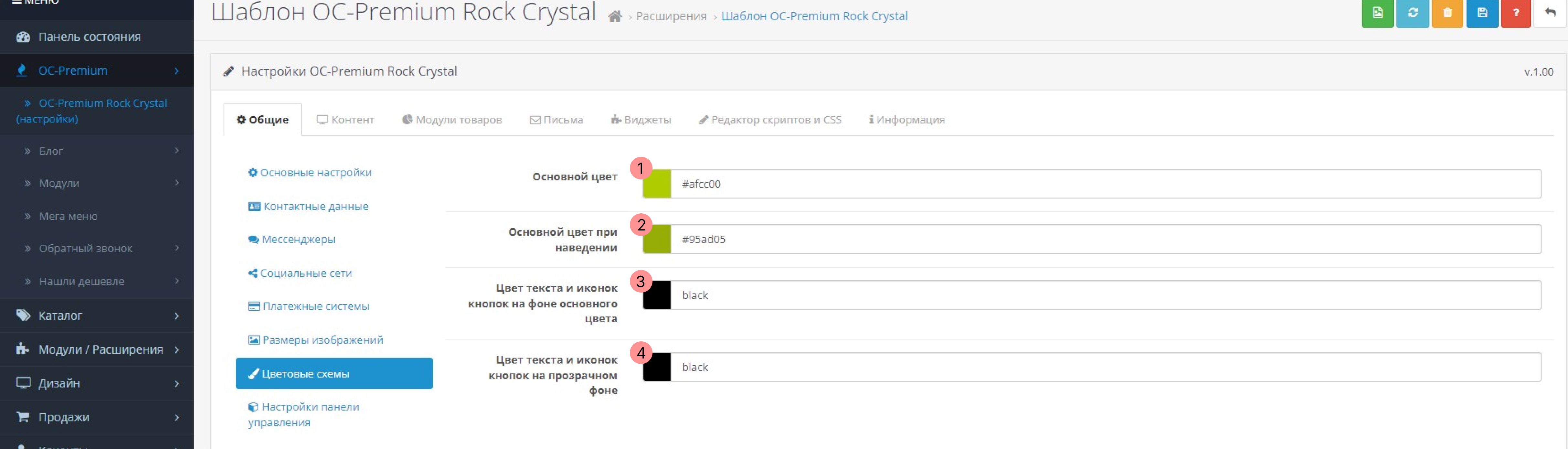
Вкладка "Цветовые схемы"
Настройка цветовой гаммы шаблона.


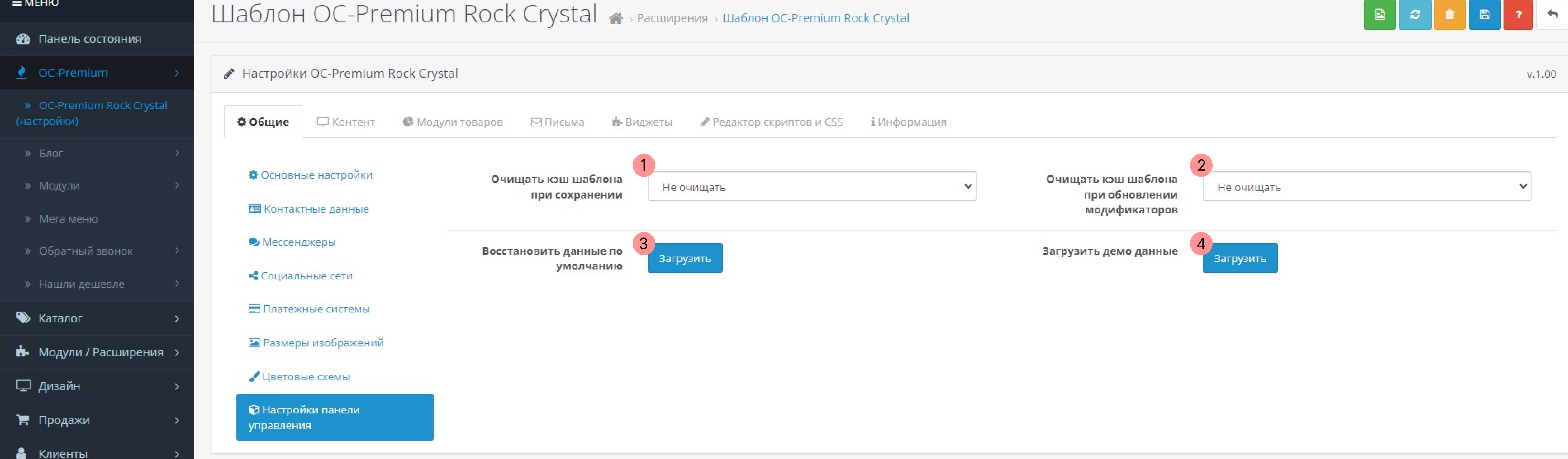
Вкладка "Настройки панели управления"

1. Очистка кеша шаблона при сохранении данных в панели управления шаблоном.
2. Очистка кеша шаблона при обновлении модификаторов в панели управления шаблоном.
3. Загрузка заводских настроек шаблона.
Будьте внимательны! Данная функция удалит все существующие настройки шаблона!
4. Установка настроек на все модули кроме модуля блога и добавление их в макеты сайта. Удобно использовать на начальной настройке шаблона.
Будьте внимательны! Данная функция удалит все существующие настройки модулей!
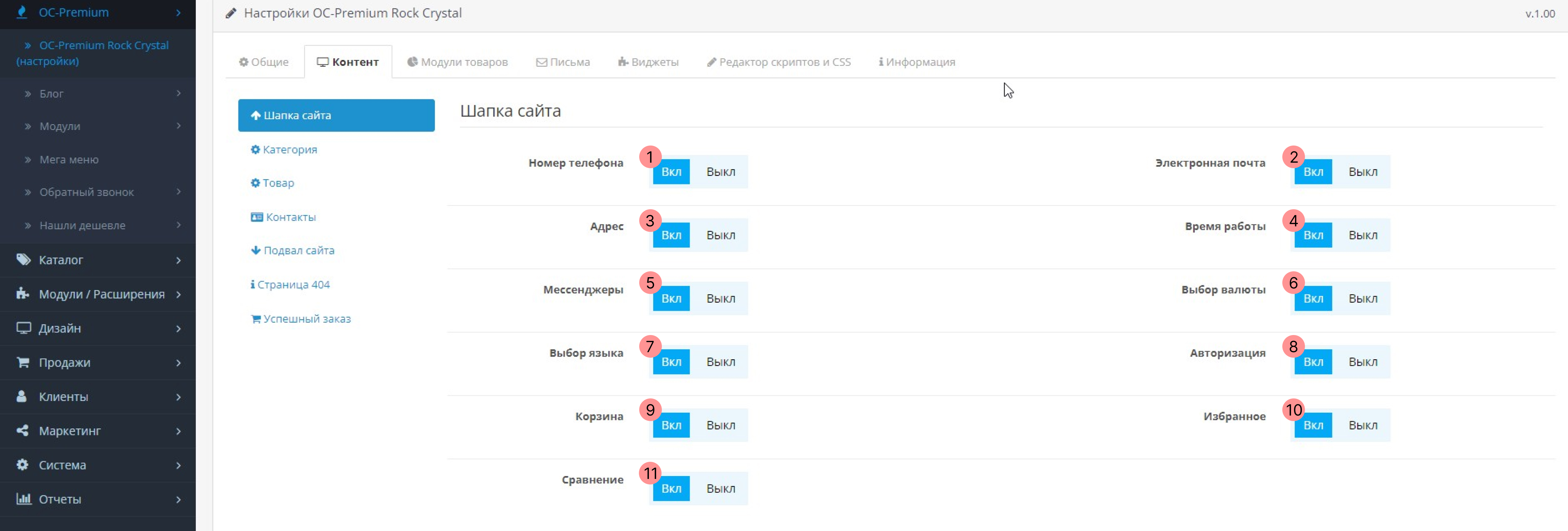
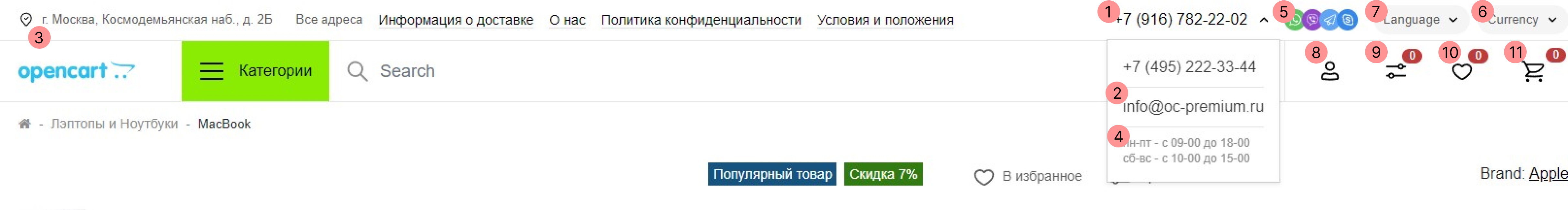
Вкладка "Шапка сайта"
Настройка отображения элементов в шапке сайта.


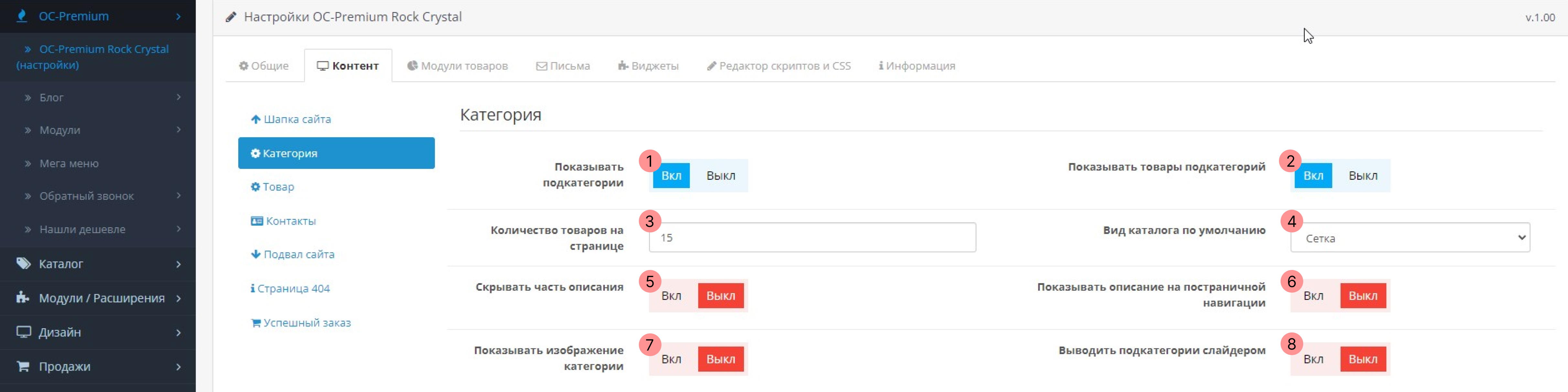
Вкладка "Категория"
Настройка отображения элементов в категории, поиске, модуле акций.

1. Отображение подкатегорий.
2. Отображение товаров подкатегорий, в случае, если в их связях не включена данная категория.
3. Сколько товаров выводить на одной странице.
4. Вид каталога по умолчанию: сетка или список.
5. Показать только часть описания и кнопку "подробнее".
6. Отображение описания на других страницах, кроме первой.
7. Вывести изображение категории в описании.
8. Вывести подкатегории в одну строчку слайдером.


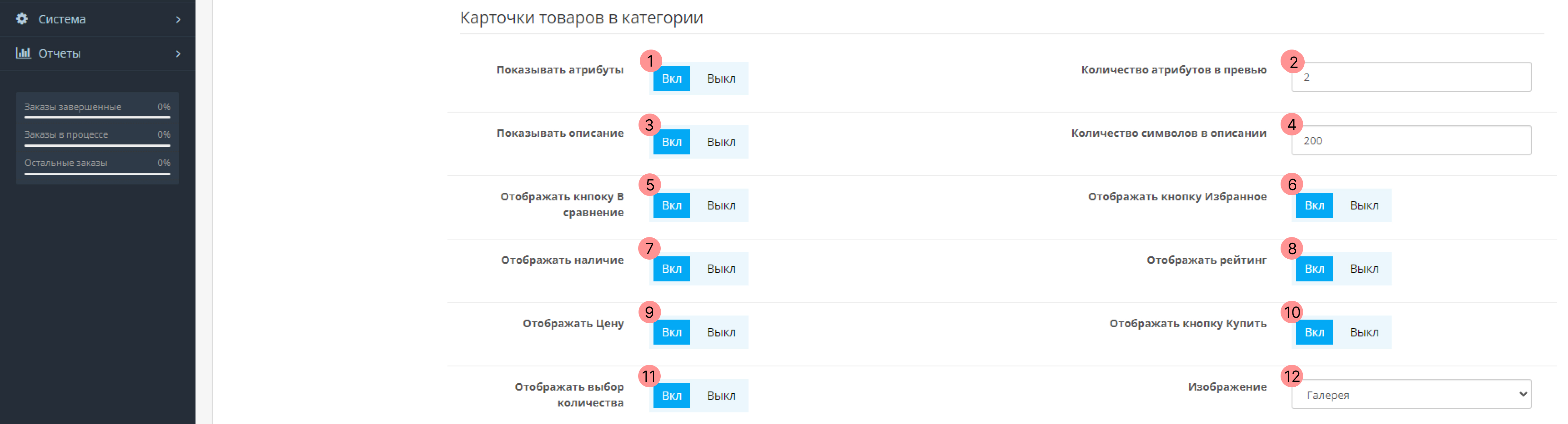
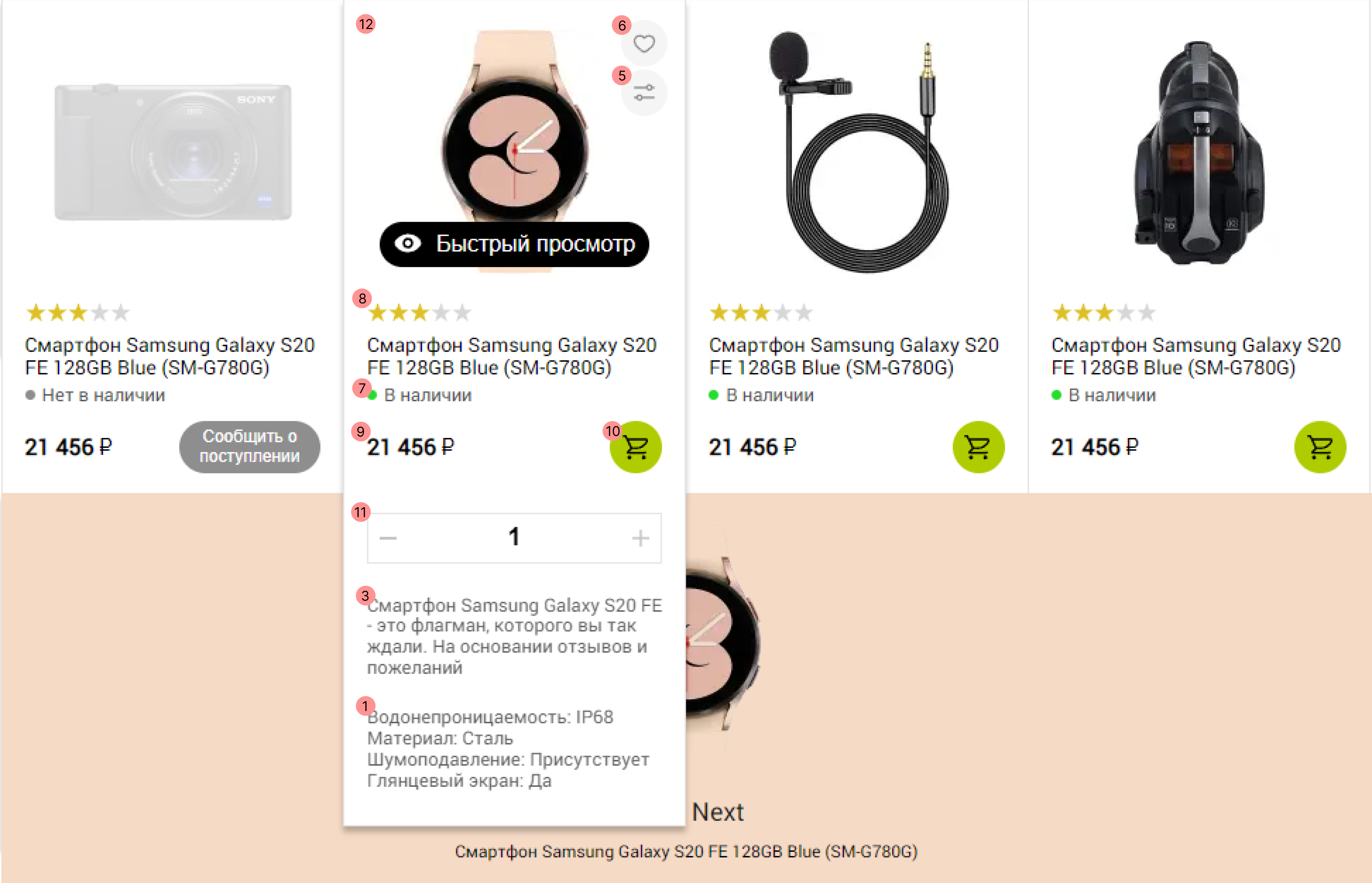
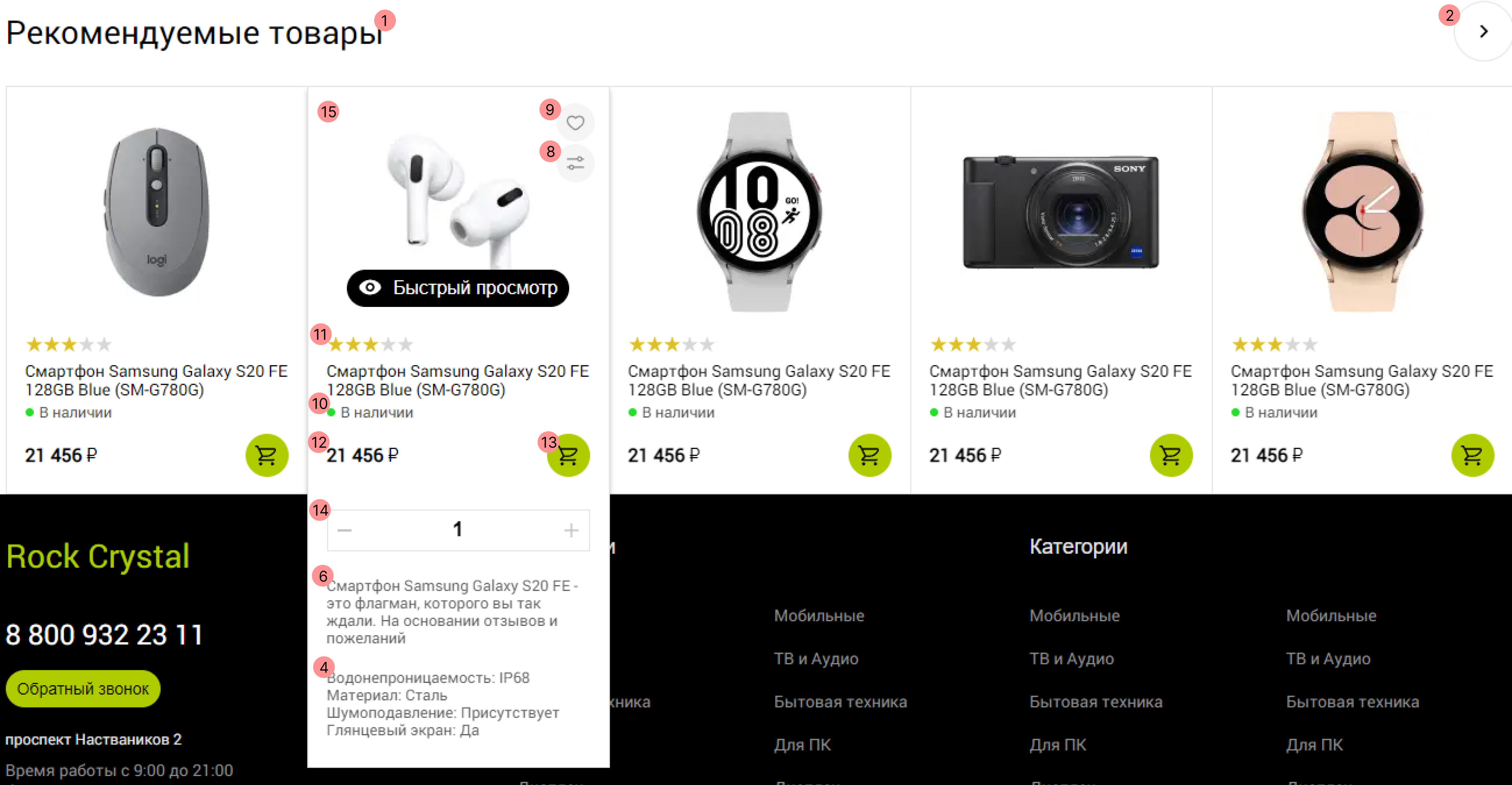
2. Количество атрибутов для вывода в карточке товара.
4. Количество символов описания для вывода в карточке товара.
12. Вывод главного изображения либо всех изображений слайдером. Будьте осторожны, большое количество таких товаров может существенно замедлить скорость загрузки сайта.

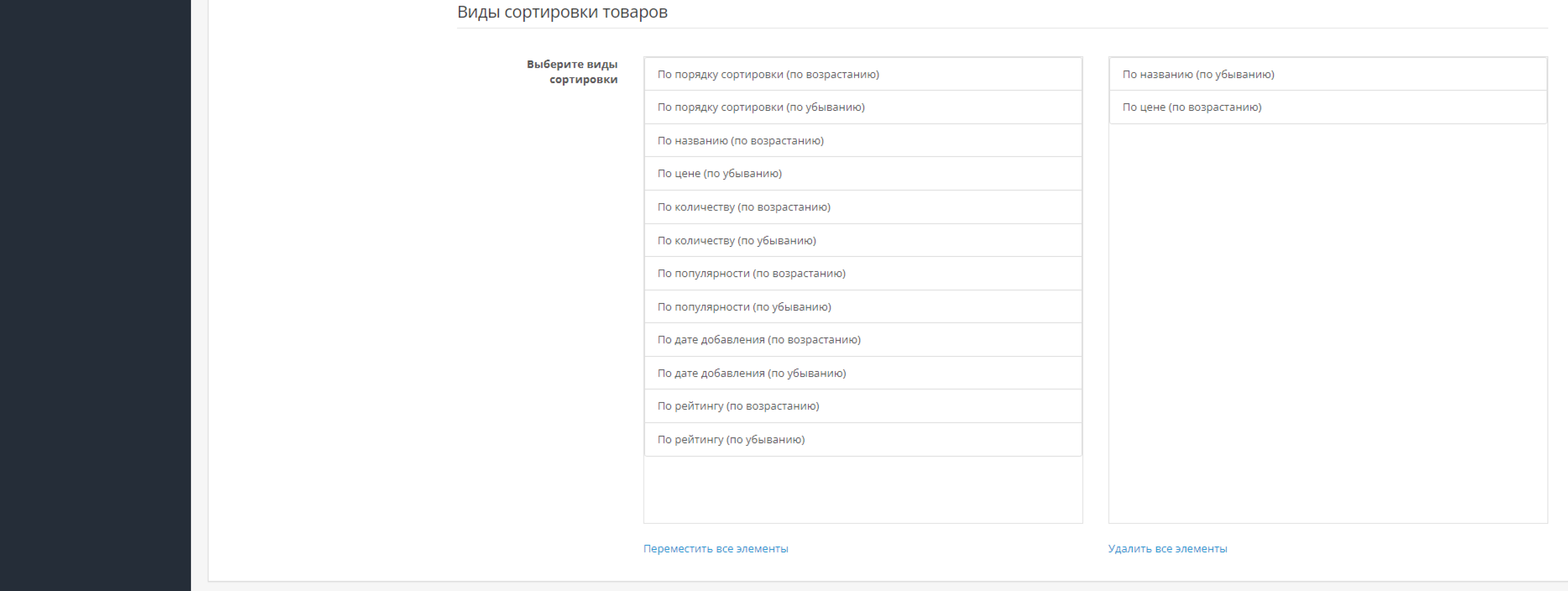
Перетащите мышкой необходимые виды сортировки в правую колонку.
Самый первый вид будет основным.
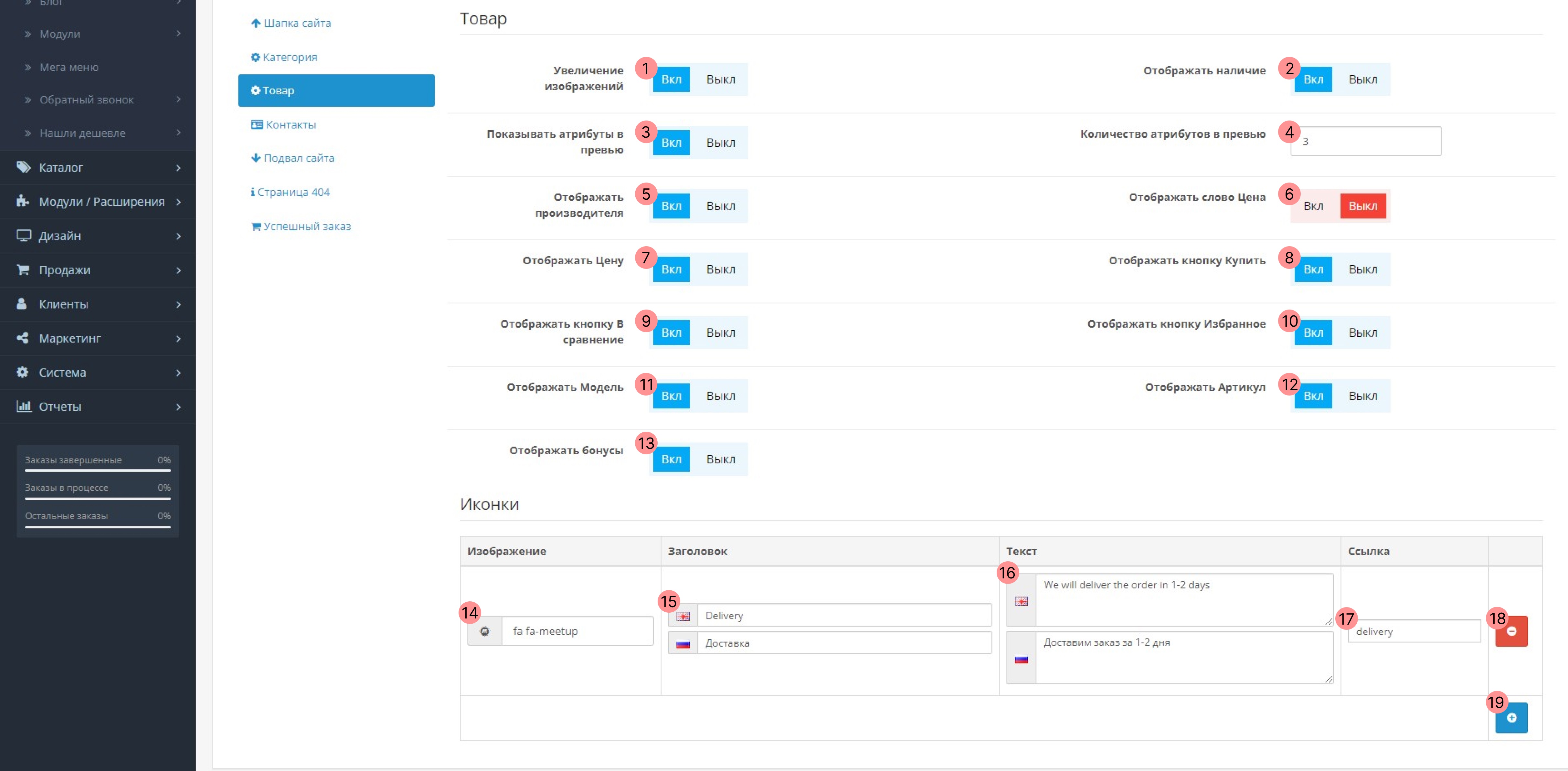
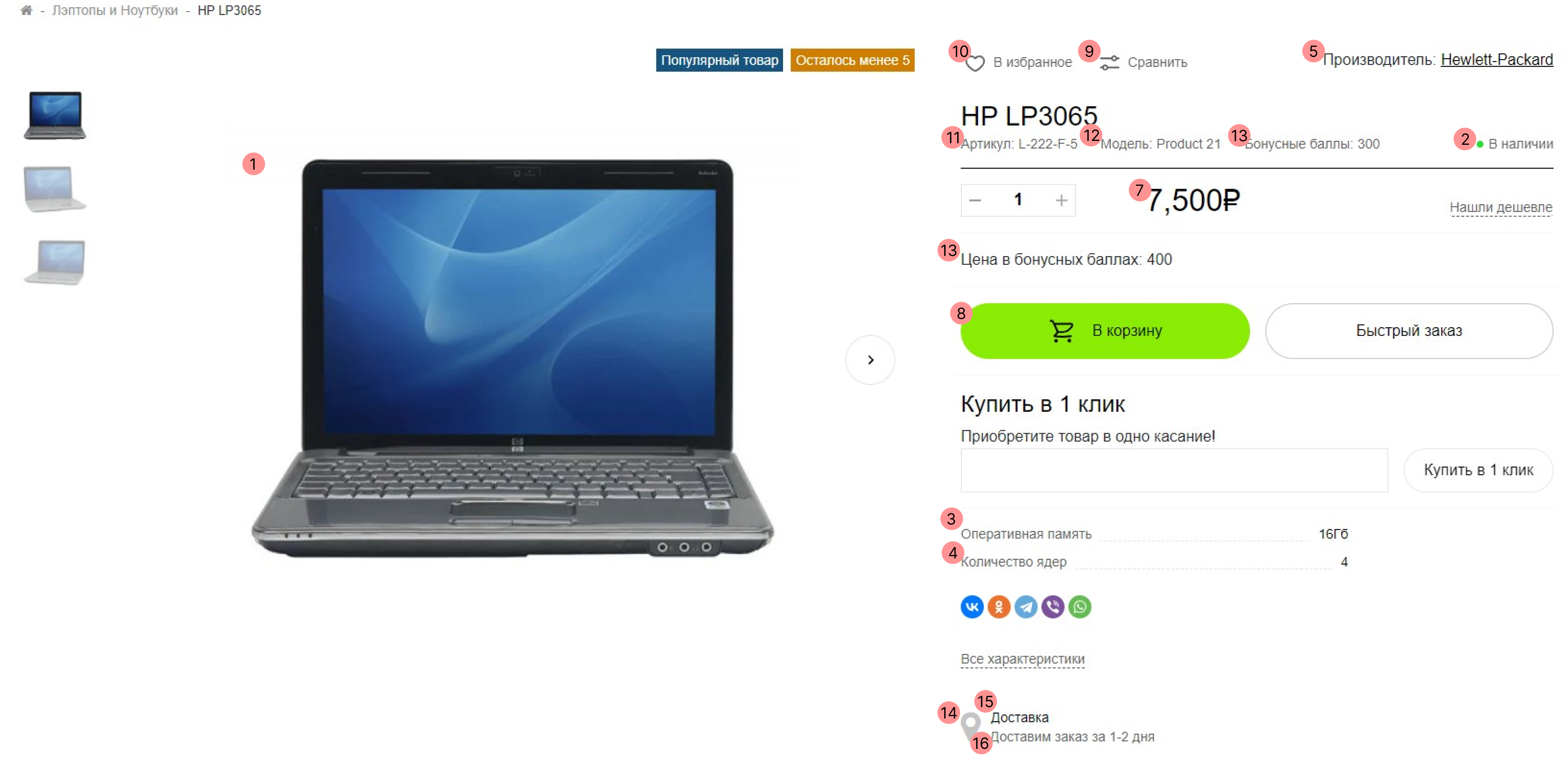
Вкладка "Товар"
Настройка отображения элементов на странице товара.


1. Увеличение изображений при наведении.
6. Отображение слова "Цена" рядом с цифрами. Может иметь значение при SEO оптимизации сайта.
17. Ссылка для перехода, значений может быть пустым.
18. Удаление ряда.
19. Добавление ряда.
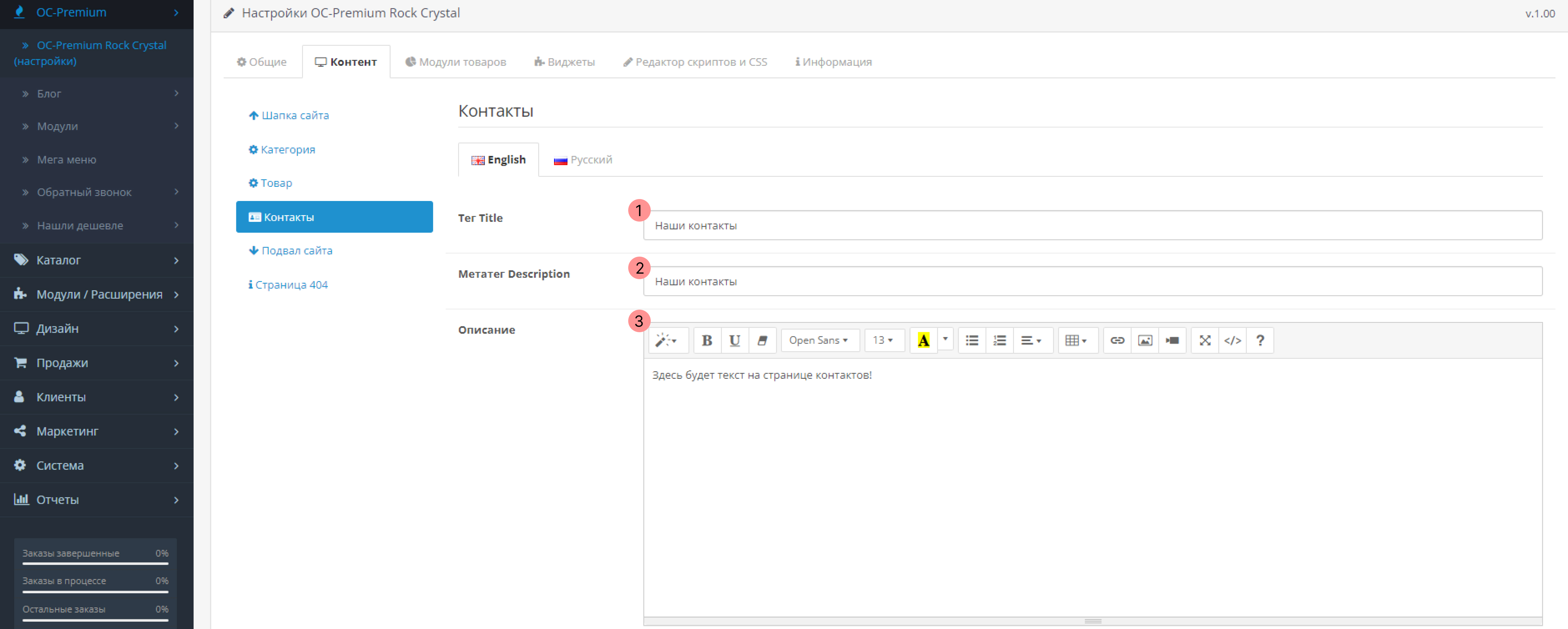
Вкладка "Контакты"
Настройка отображения элементов на странице контактов.

1. Метатег Title.
2. Метатег Description.
3. Текст для отображения на странице "Контакты".
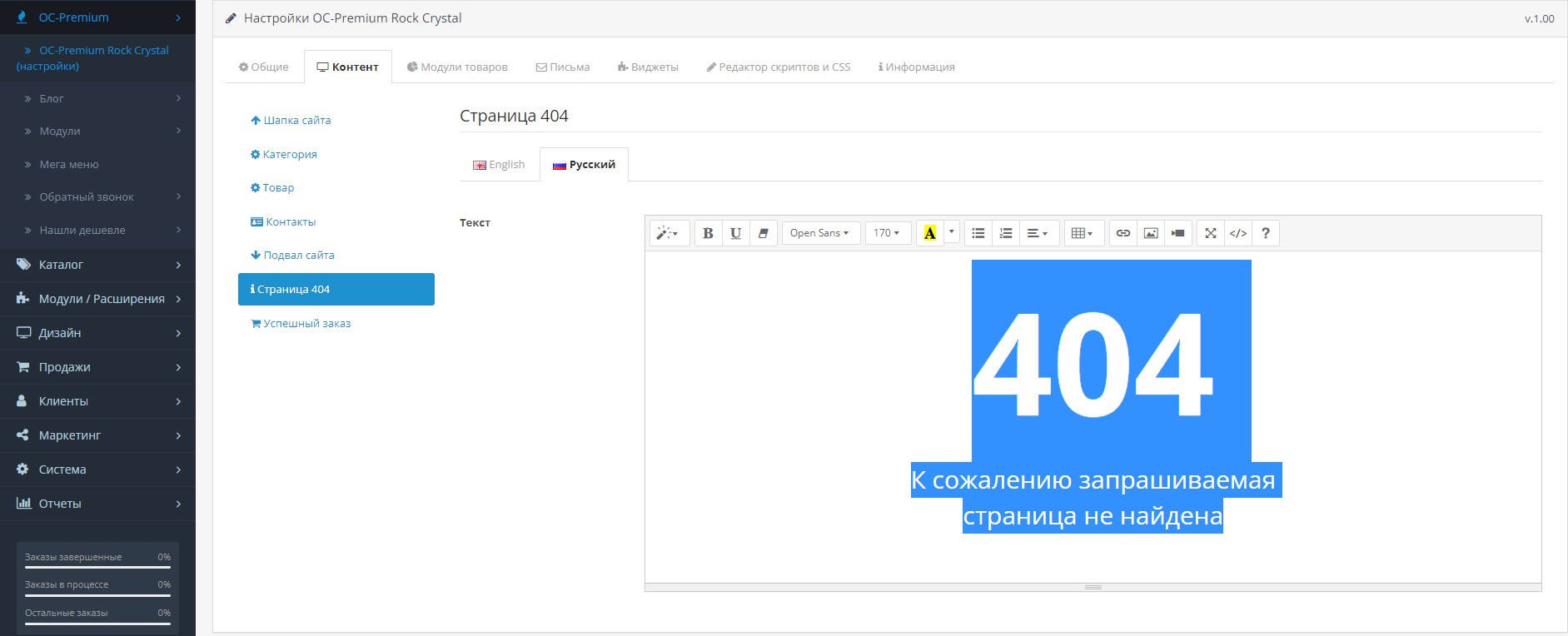
Вкладка "Страница 404"
Настройка отображения страницы 404 ошибки.
Оставьте поля пустыми, если требуются настройки по умолчанию.


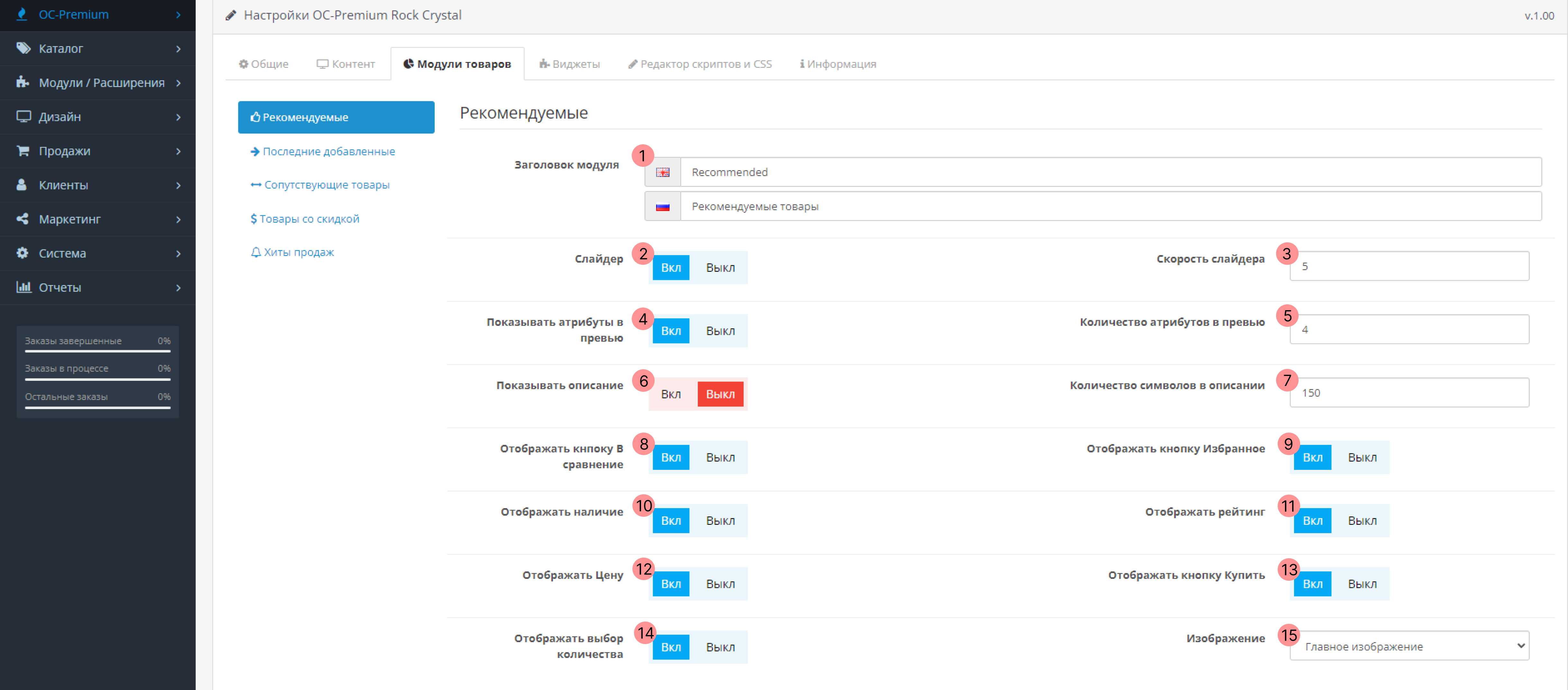
Вкладка "Модули товаров"
Настройка отображения элементов во встроенных модулях Опенкарт.


Внимание! Слайдер отключает показ нижней карточки товара при наведении.
3. Скорость слайдера в секундах, при 0 либо пустом значении элементы будут перемещаться только по клику или свайпу.
15. Вывод главного изображения либо всех изображений слайдером. Будьте осторожны, большое количество таких товаров может существенно замедлить скорость загрузки сайта.
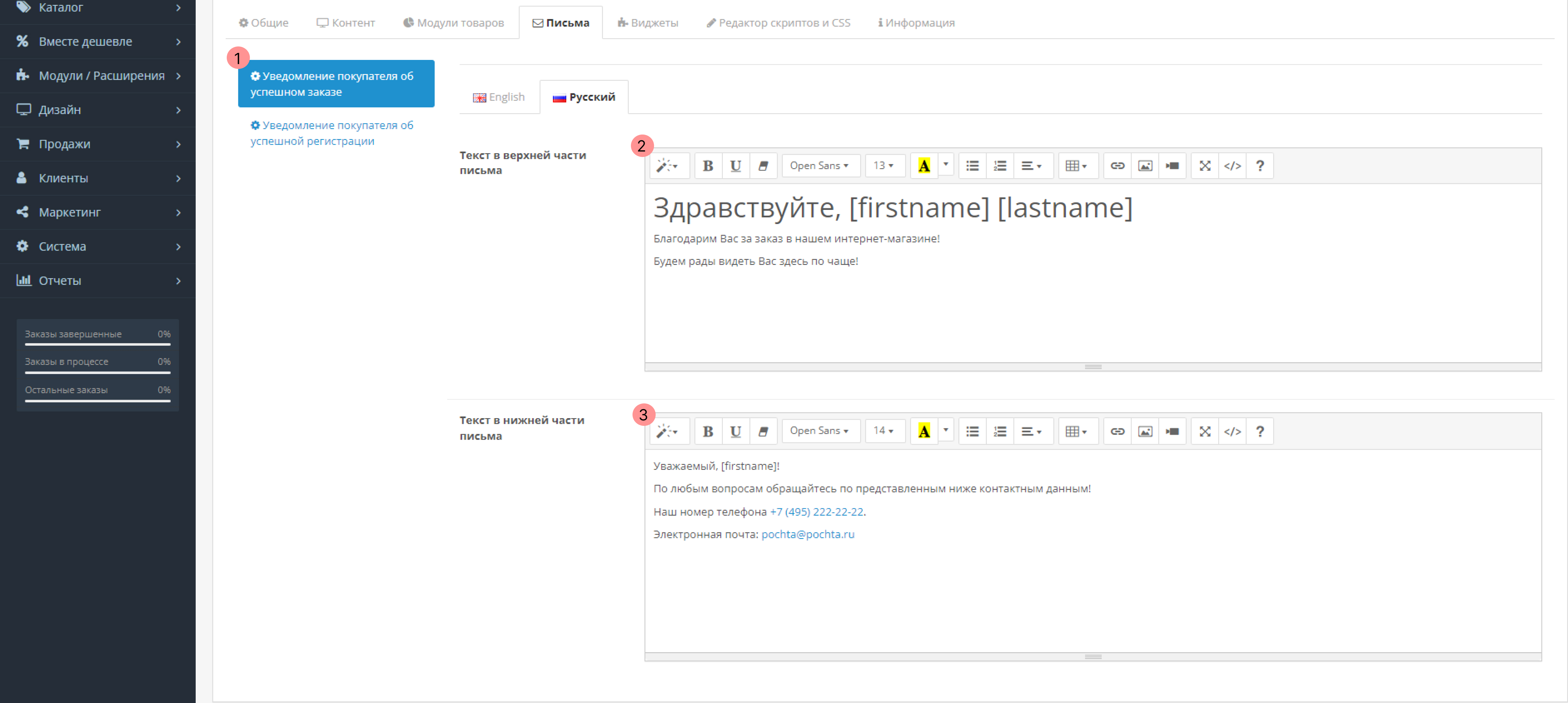
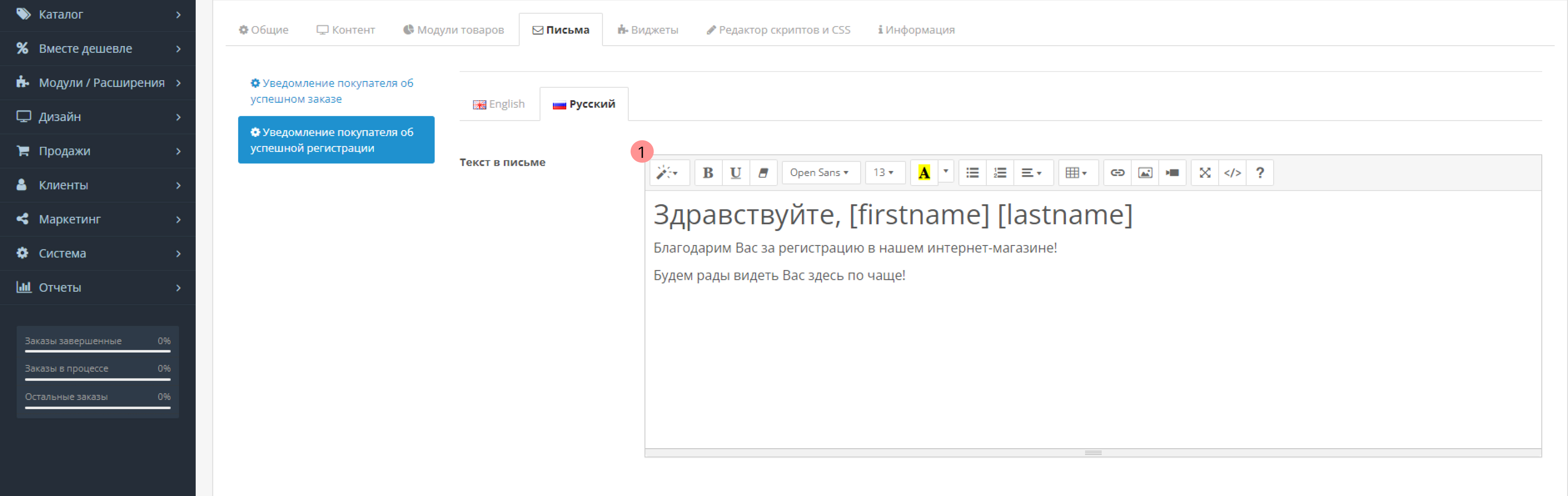
Вкладка "Письма"
Настройка отображения писем покупателю.
В письмах применимы следующие теги:
Письмо об успешном заказе

1. Выбор типа письма.
2. Текст в верхней части письма (до таблицы с данными и товарами).
3. Текст в нижней части письма (после таблицы с данными и товарами).
Письмо об успешной регистрации

1. Текст в письме.
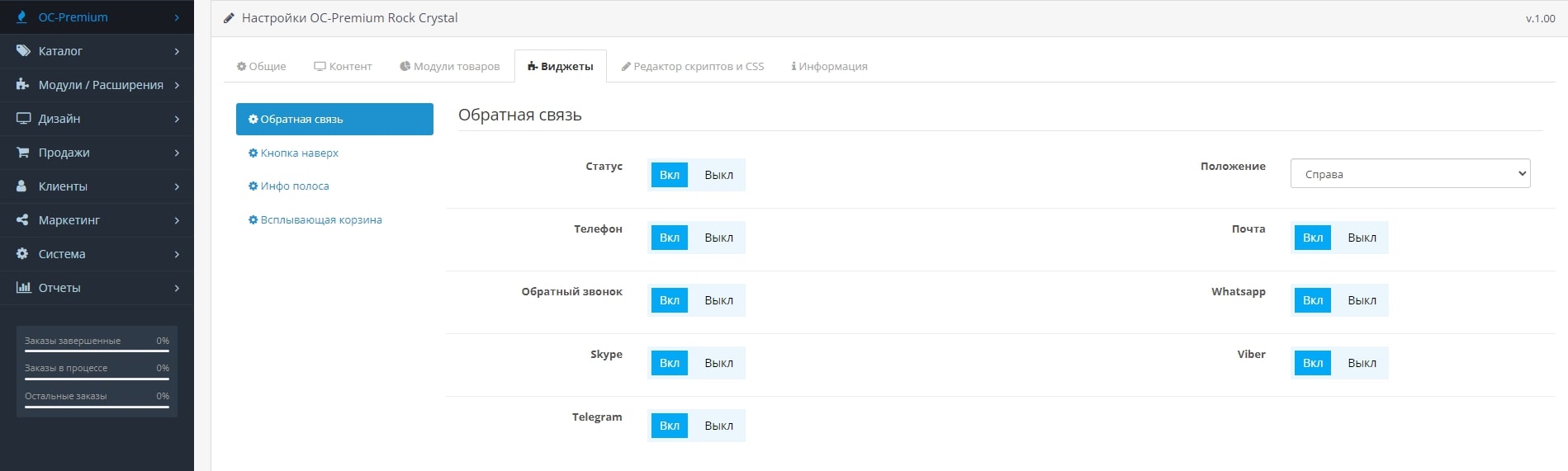
Вкладка "Обратная связь"
Настройка отображения элементов в виджете "Обратная связь".


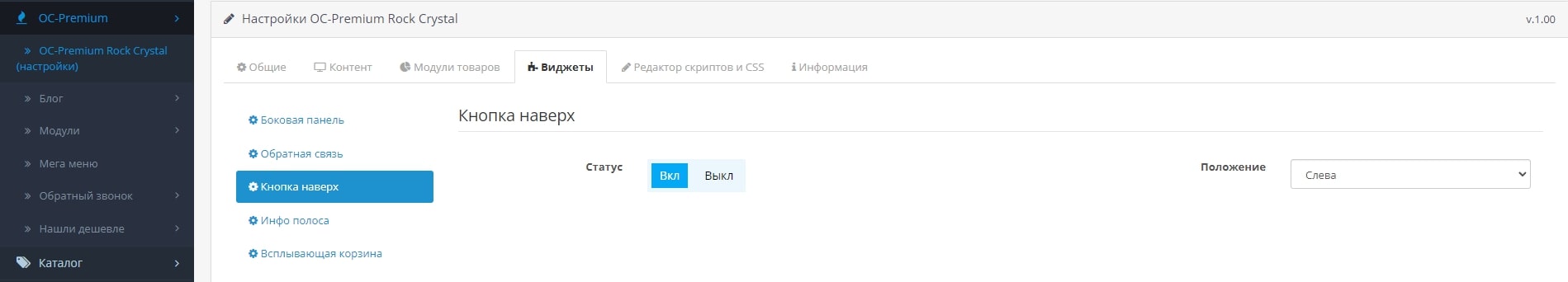
Вкладка "Кнопка наверх"
Кнопка прокручивания страницы наверх.
Включение и отключение виджета и изменение положения(справа и слева).


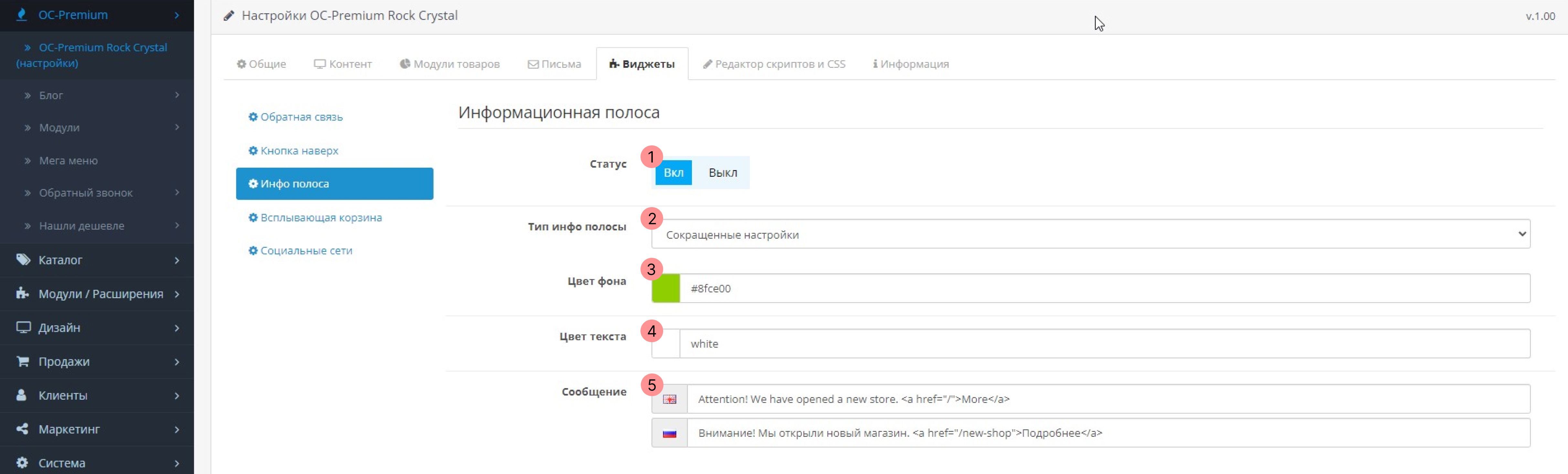
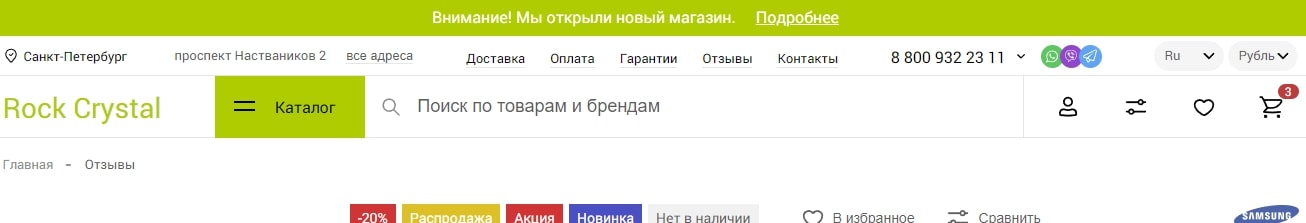
Вкладка "Инфо полоса"
Полоса с информацией вверху сайта.
Сокращенные настройки.


1. Статус виджета.
2. Переключение типа виджета.
3. Цвет фона виджета.
5. Цвет текста виджета.
6. Сообщение для отображения.
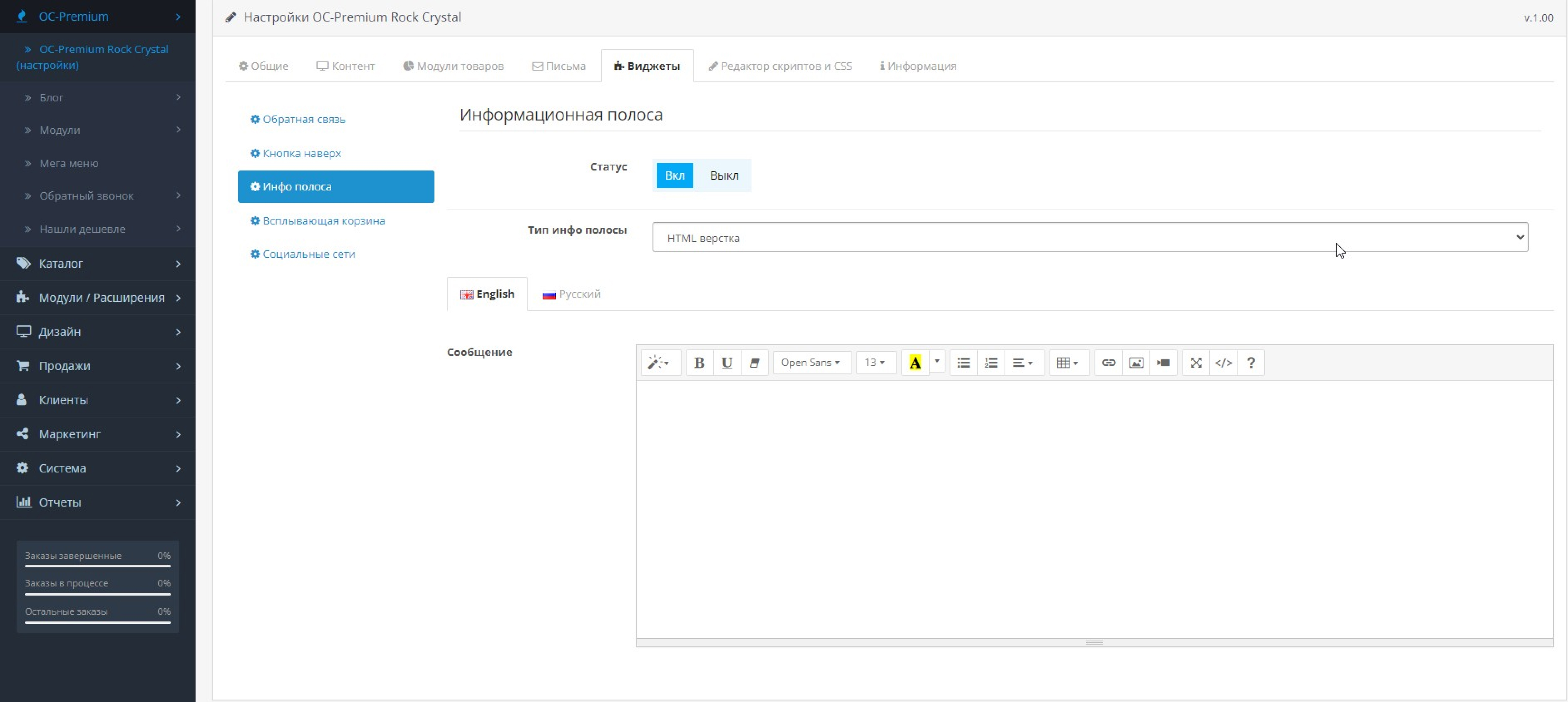
HTML верстка.

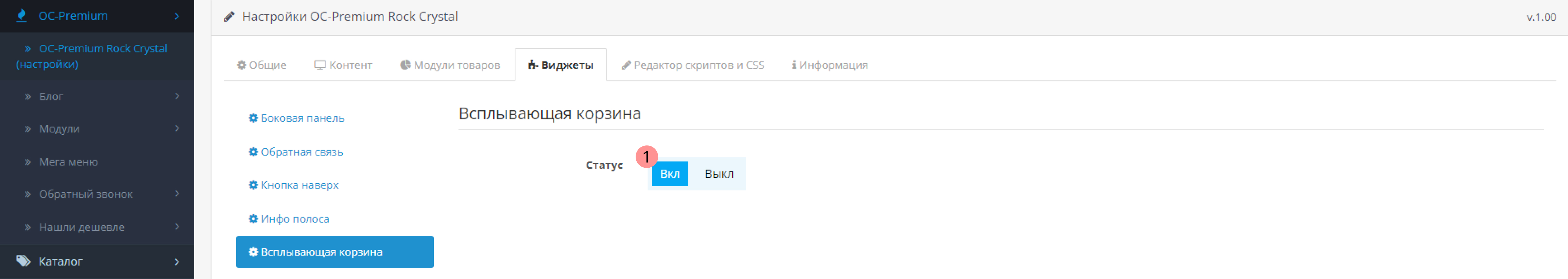
Вкладка "Всплывающая корзина"
Виджет появляется при добавлении товара в корзину.

1. Статус виджета.
Вкладка "Всплывающие уведомления"
Виджет информационных уведомлений.

1. Положение блока на экране.
2. Время, которое будет показан блок (указывать в секундах).
3. Анимация показа блока.
4. Анимация при исчезновении блока.
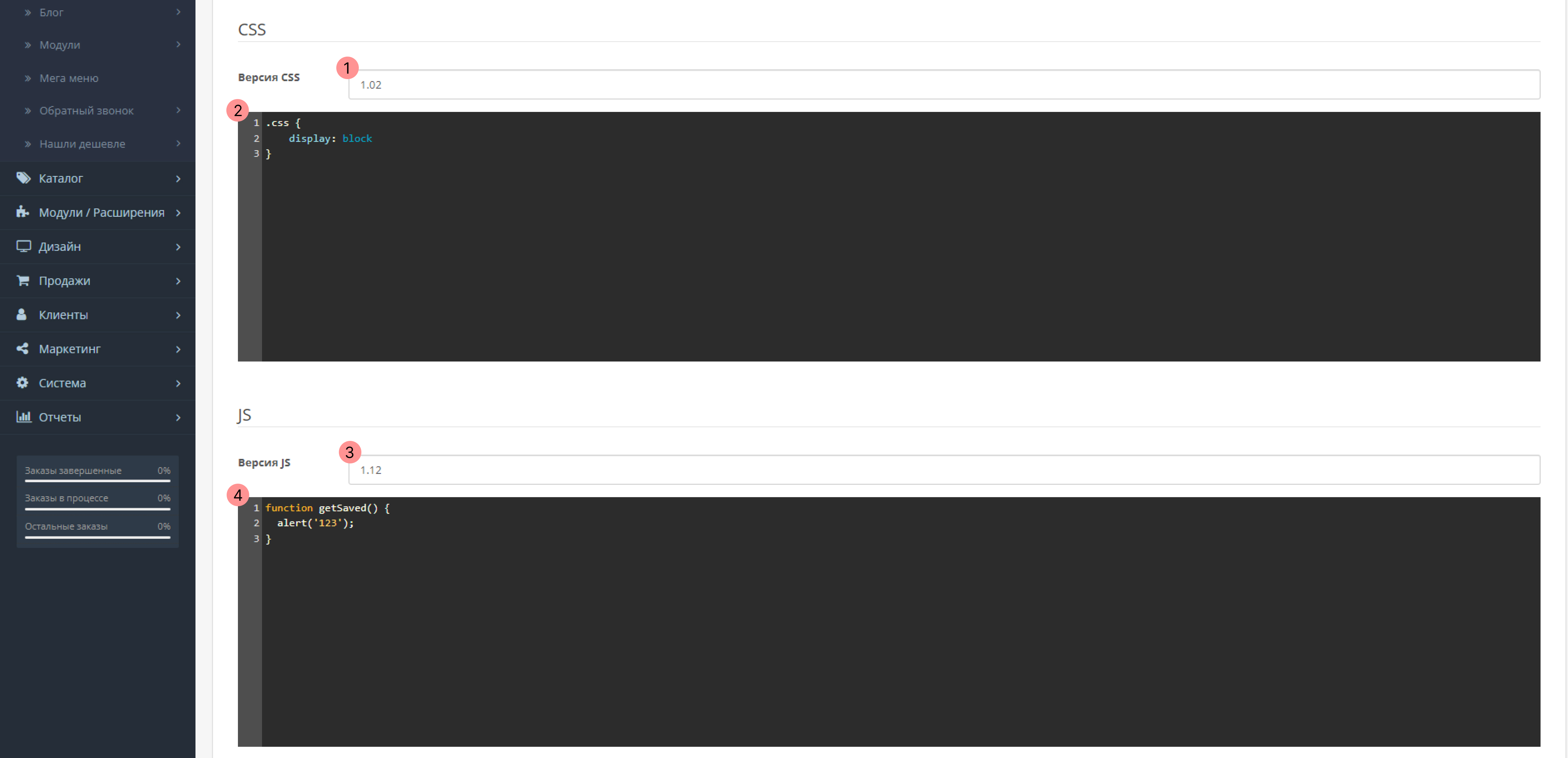
Вкладка "Редактор скриптов и CSS"
Добавление пользовательских стилей и скриптов.
В обычном режиме версия добавляется к каждому файлу. В случае включенной минификации, версия добавляется к общему файлу.

1. Версия файла CSS (используется для обновления кэша браузера).
2. Код CSS.
3. Версия файла JS (используется для обновления кэша браузера).
4. Код JS.
Вкладка "Блог"
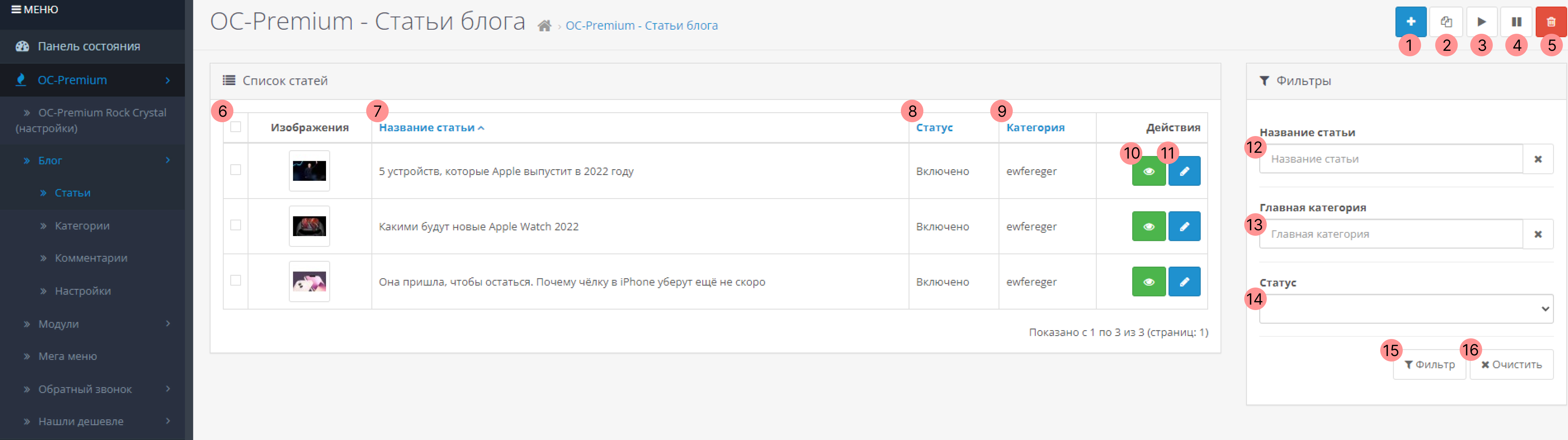
Статьи - Список

1. Добавление новой статьи.
2. Копирование существующей статьи.
3. Включение статьи (изменение статуса на "Включено").
4. Выключение статьи (изменение статуса на "Выключено").
5. Удаление статьи.
6. Выбор статей.
7. Название статьи, сортировка.
8. Статус статьи.
9. Главная категория.
10. Просмотр.
11. Редактирование.
12. Фильтр по названию.
13. Фильтр по главной категории.
14. Фильтр по статусу.
15. Показать статьи в соответствии с фильтром.
16. Очистить фильтр.
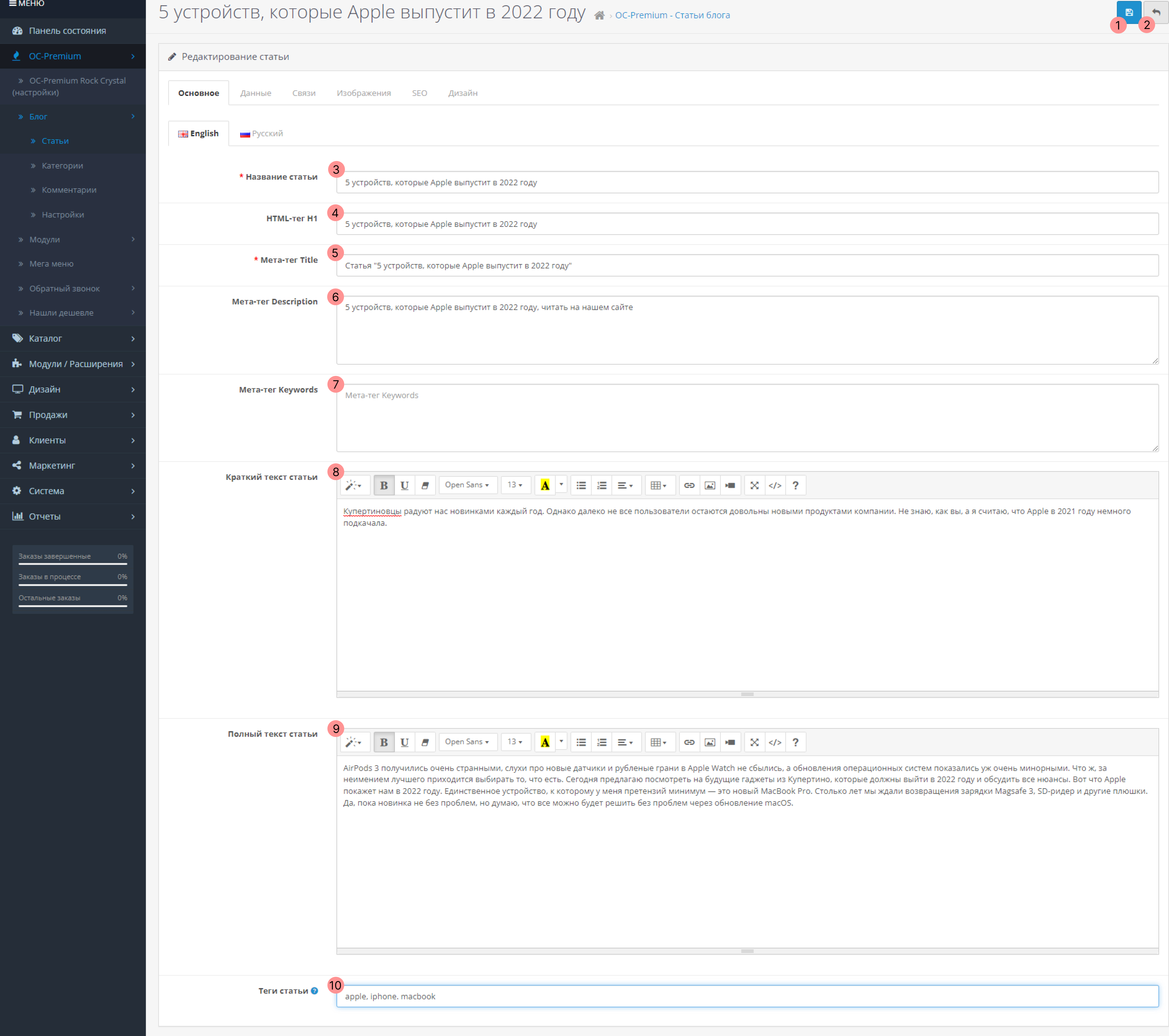
Статьи - Основное

1. Сохранение данных.
2. Возврат к списку статей.
3. Название статьи.
4. Заголовок, который выводится на странице статьи.
5. Заголовок страницы, ее название.
6. Тег описания страницы.
7. Тег ключевых слов страницы, в данный момент не используется поисковыми системами.
8. Вывод описания в превью статьи в категории либо модулях. Если оставить пустым, то будет выводиться часть полного текста статьи.
9. Непосредственно статья.
10. Основные теги статьи.
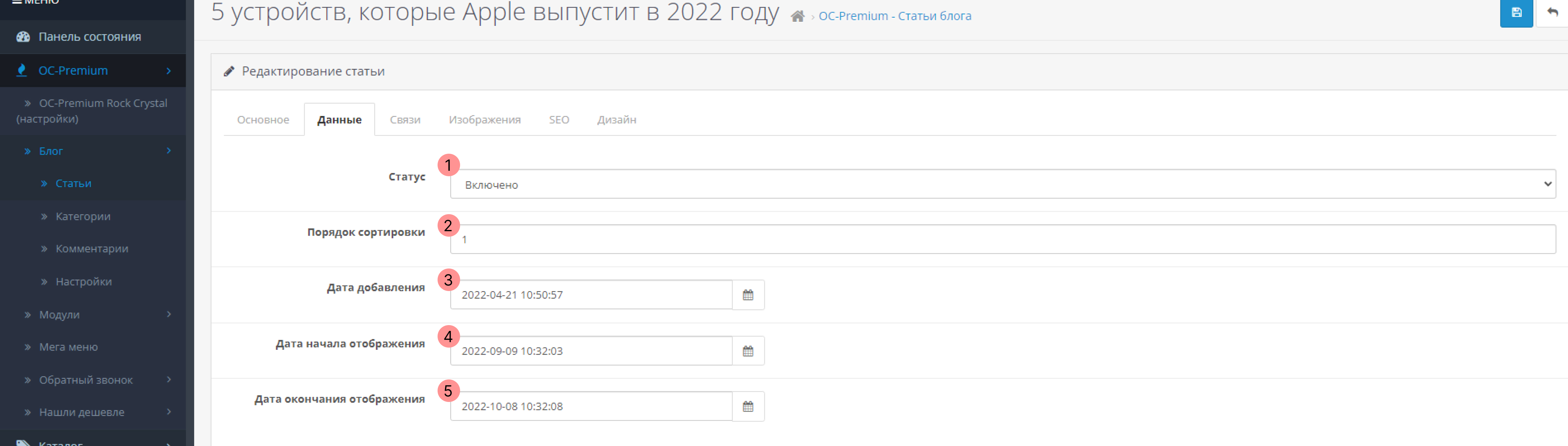
Статьи - данные

1. Статус статьи.
2. Порядок сортировки в категории.
3. Дата добавления для вывода.
4. Служит для начала показа статьи не раньше определенного времени.
5. Служит для окончания показа статьи в определенное время.
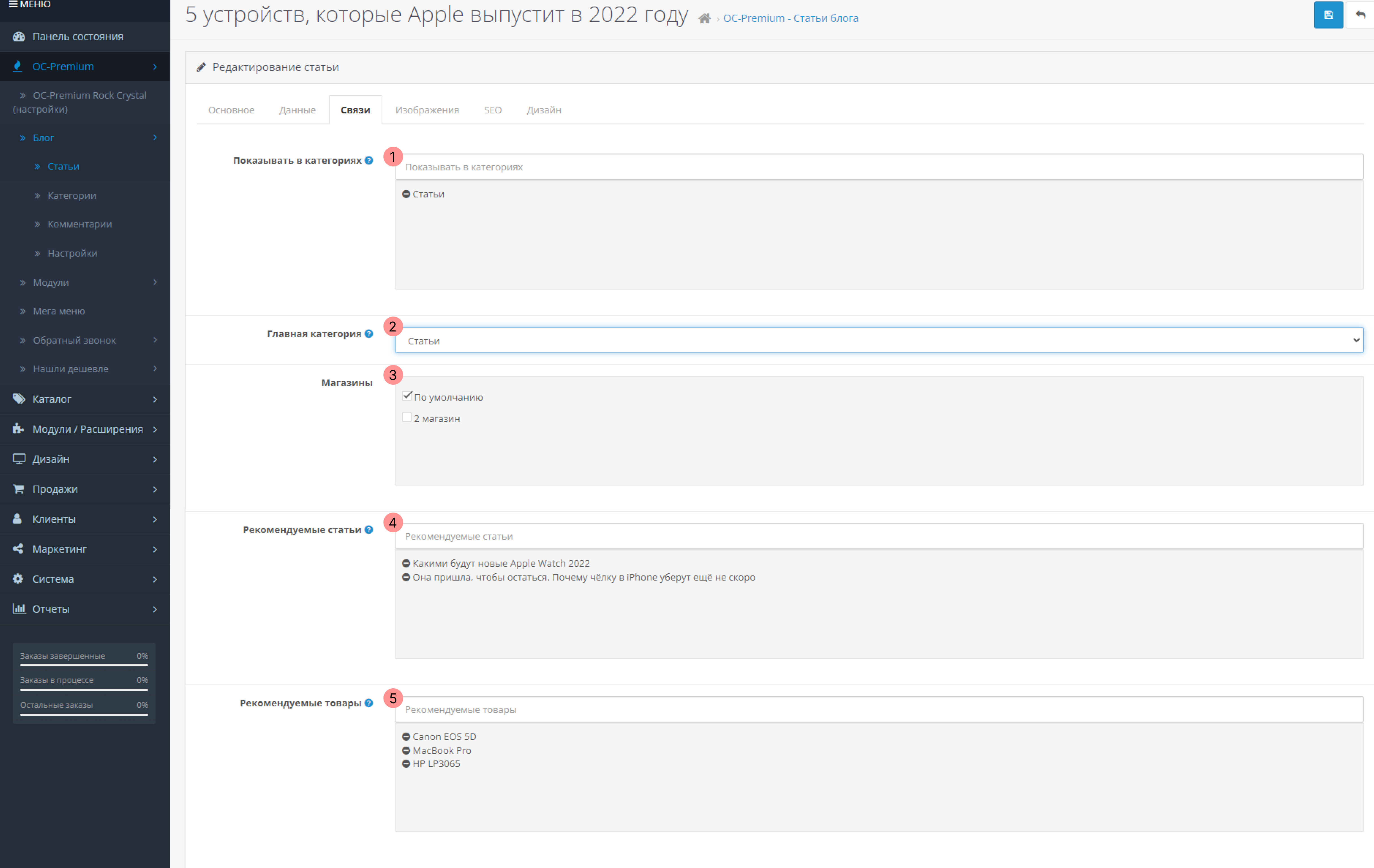
Статьи - связи

1. Категории для показа.
2. Используется для указания категории для хлебных крошек.
3. В каких магазинах выводить статью.
4. Рекомендуемые статьи для отображения модулем внизу основной статьи.
5. Рекомендуемые товары для отображения модулем внизу основной статьи.
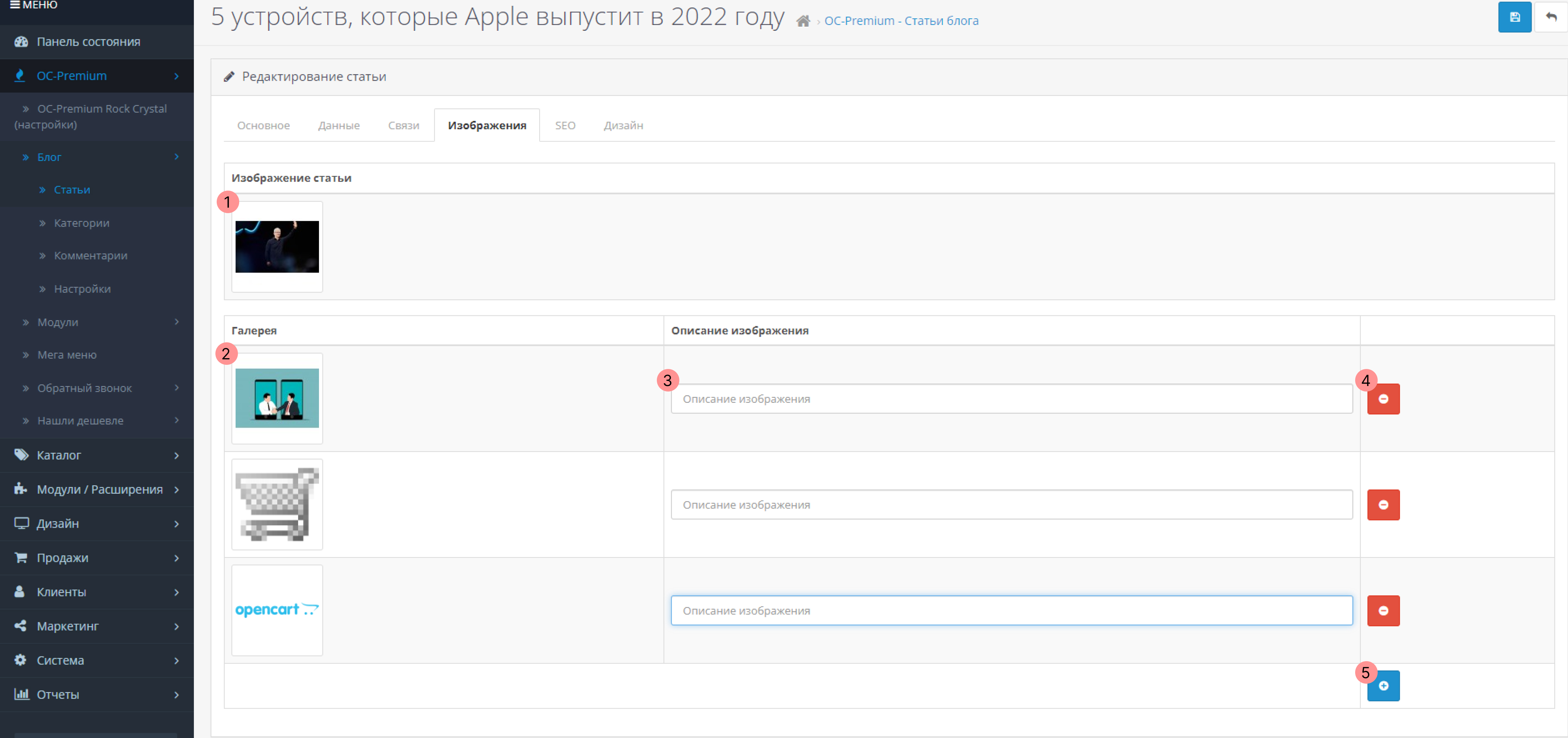
Статьи - изображения

1. Основное изображения статьи.
2. Изображения для галереи внизу статьи.
3. Описание изображения, выводится под изображением.
4. Удаление ряда.
5. Добавление ряда.
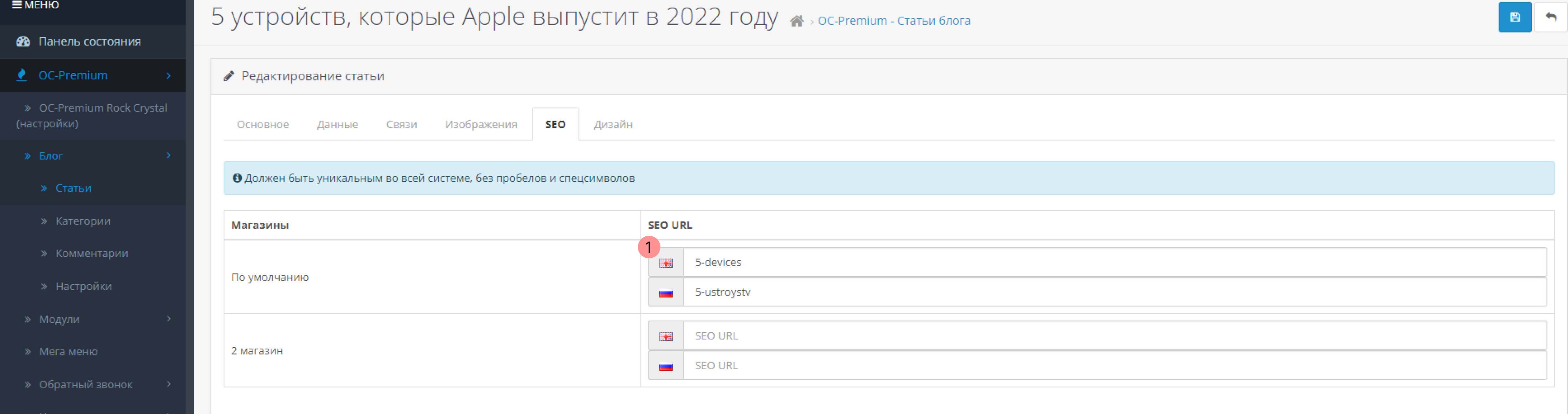
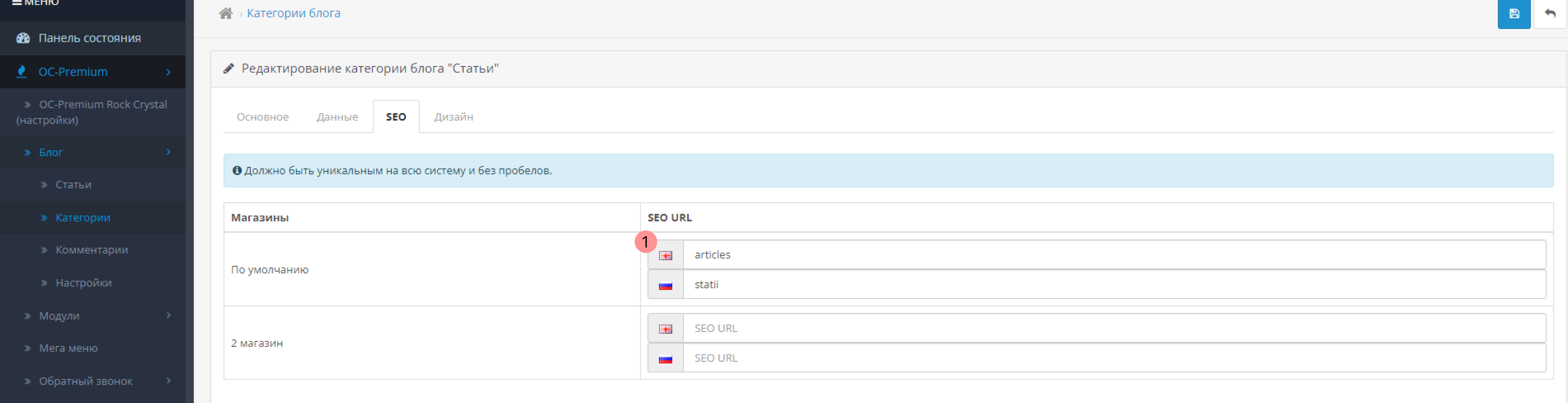
Статьи - SEO

1. SEO адрес статьи, должен быть уникальным для каждой.
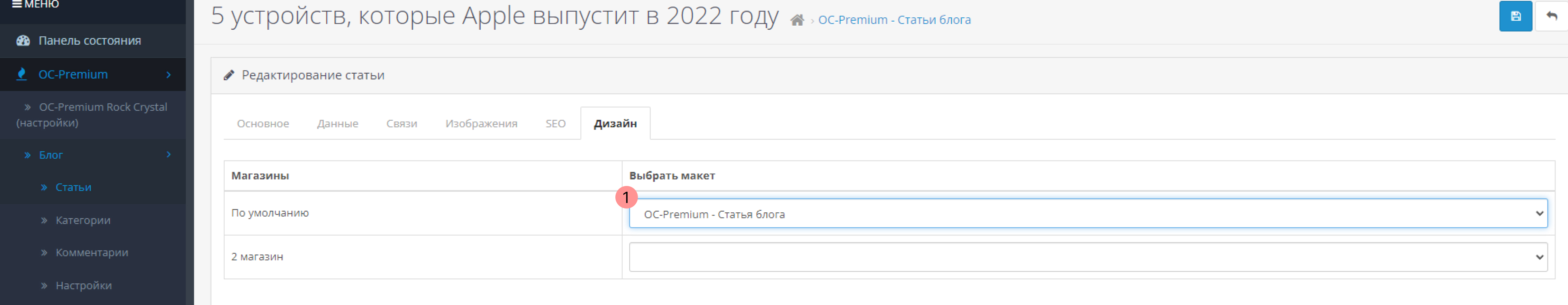
Статьи - Дизайн

1. Выбор макета для статьи, отличного от основного.
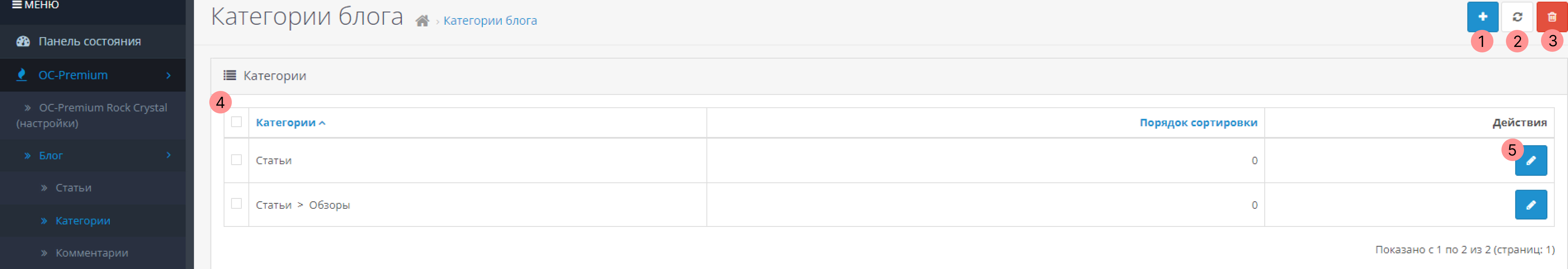
Категории - Список

1. Добавление новой категории.
2. Исправление ошибок в формировании связей в категориях.
3. Удаление категорий.
4. Выбор категорий для дальнейших действий.
5. Редактирование.
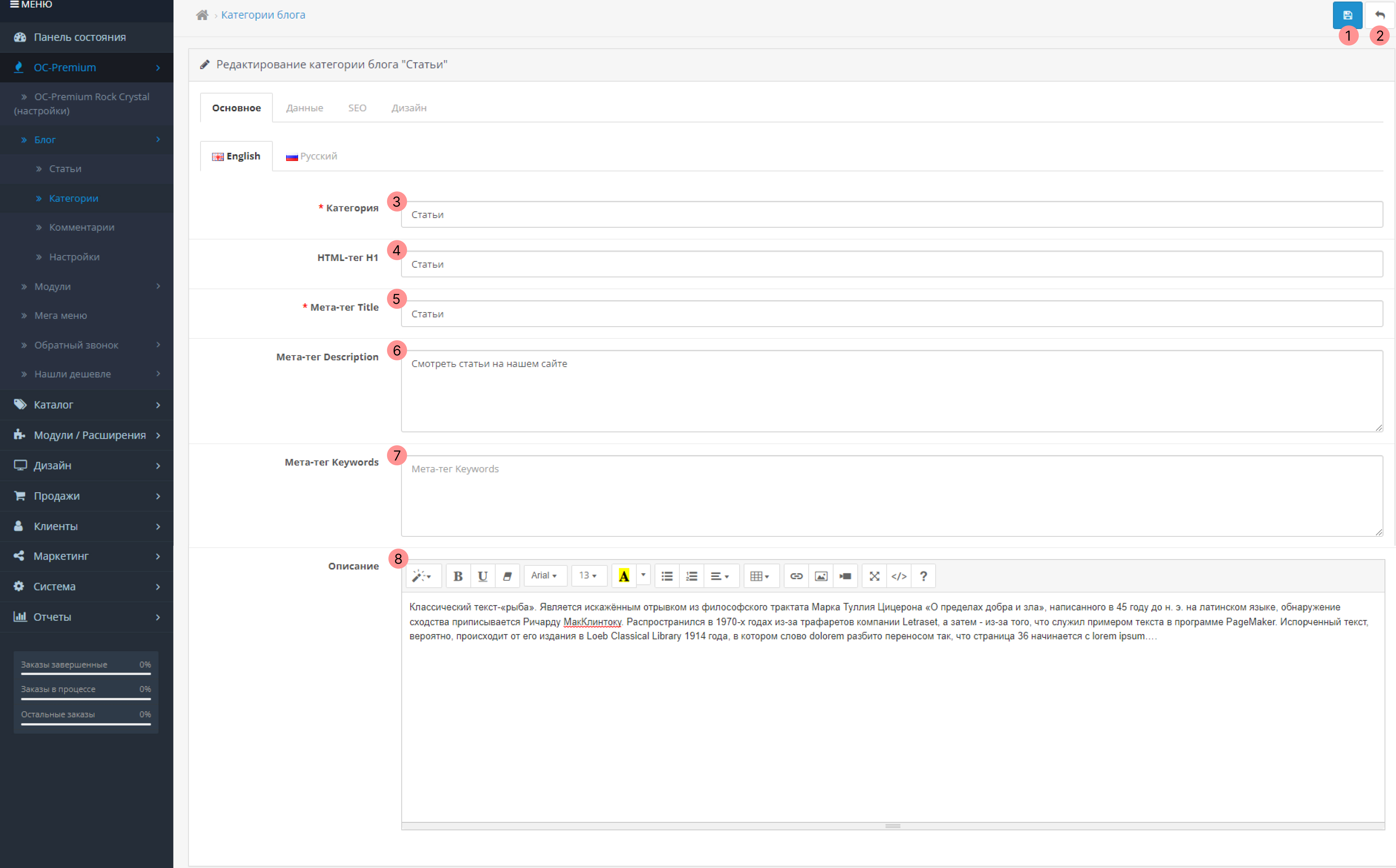
Категории - Основное

1. Сохранение данных.
2. Возврат к списку категорий.
3. Название категории.
4. Заголовок, который выводится на странице категории.
5. Заголовок категории, ее название.
6. Тег описания страницы.
7. Тег ключевых слов страницы, в данный момент не используется поисковыми системами.
8. Описание категории для вывода на странице.
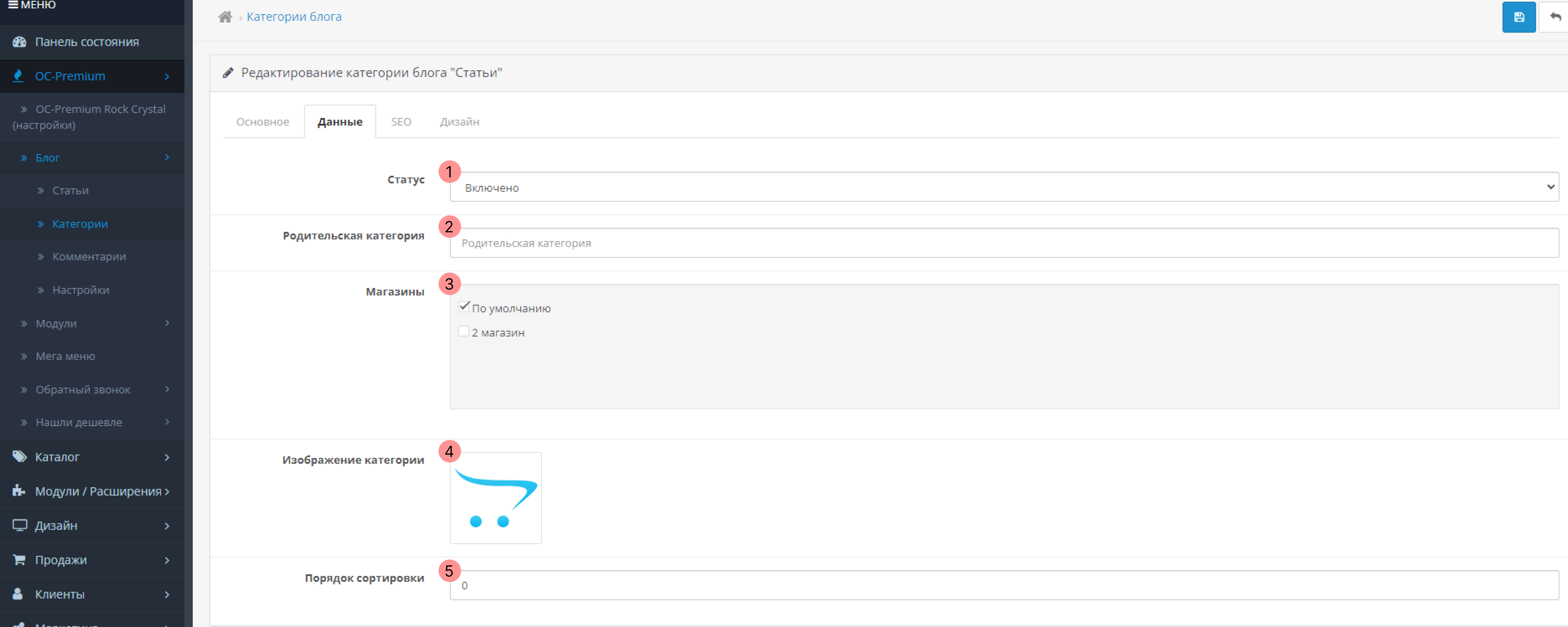
Категории - Данные

1. Статус категории.
2. Родительская категория.
3. В каких магазинах выводить категорию.
4. Изображение категории.
5. Порядок сортировки.
Категории - SEO

1. SEO адрес категории, должен быть уникальным для каждой.
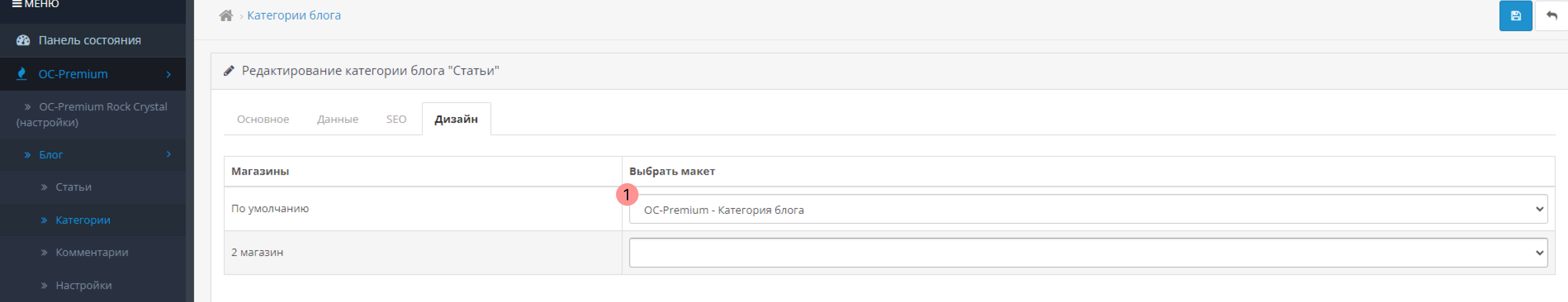
Категории - Дизайн

1. Выбор макета для категории, отличного от основного.
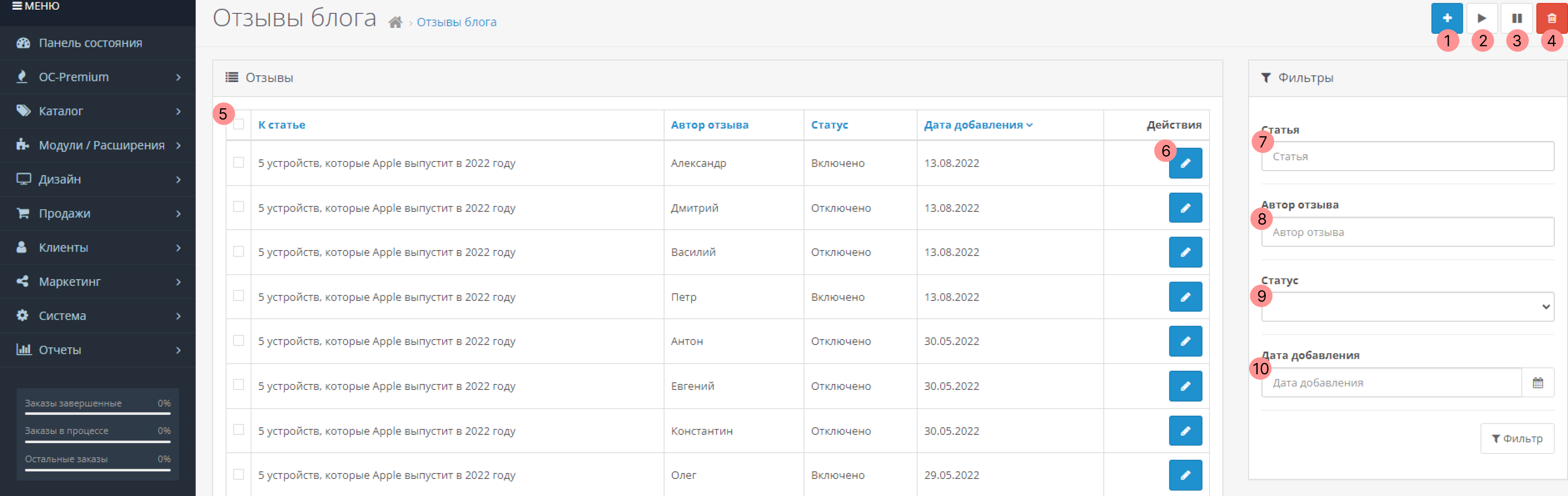
Комментарии - Список

1. Добавление нового комментария.
2. Включение комментария (изменение статуса на "Включено").
3. Выключение комментария (изменение статуса на "Выключено").
4. Удаление комментария.
5. Выбор комментариев.
6. Редактирование.
7. Фильтр по названию статьи.
8. Фильтр по автору комментария.
9. Фильтр по статусу.
10. Фильтр по дате.
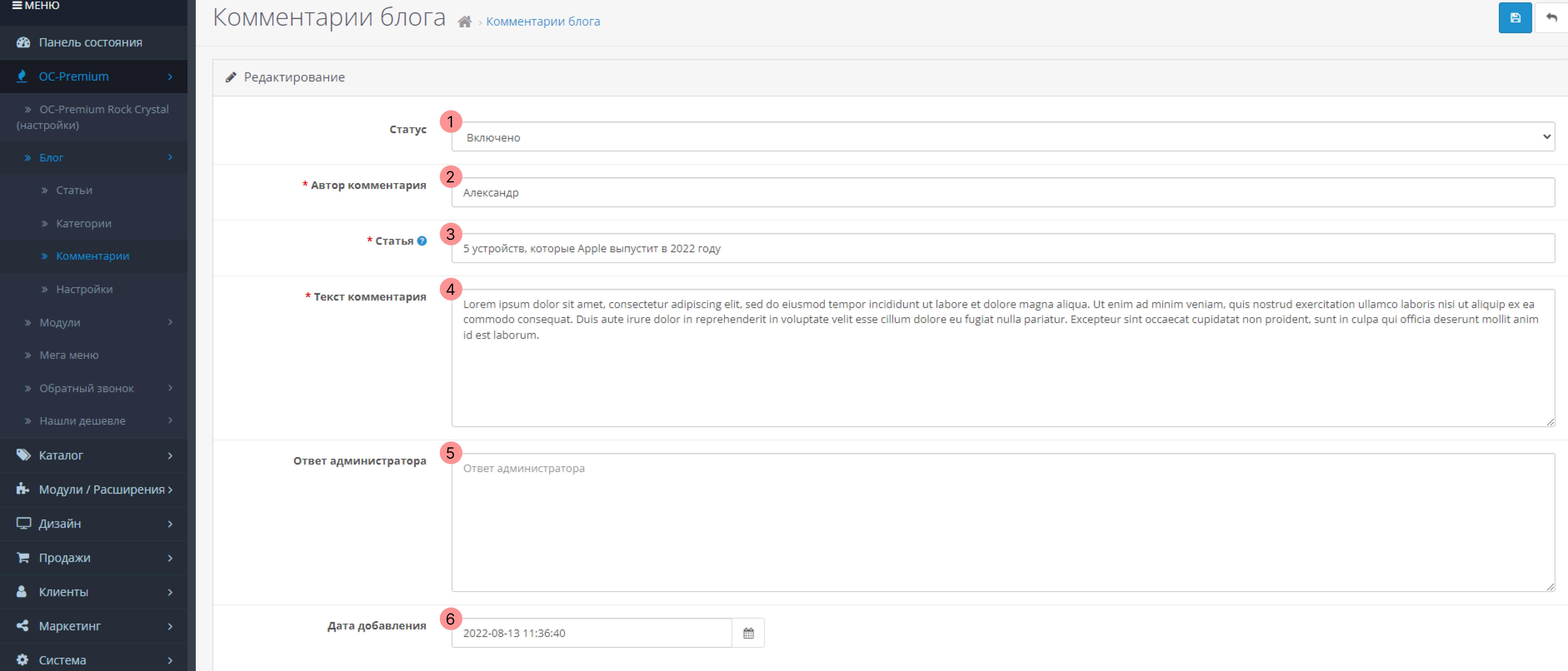
Комментарии - Редактирование

1. Изменение статуса комментария.
2. Изменение автора.
3. Выбор статьи (автокомплит).
4. Текст комментария.
5. Ответ администратора (выводится под комментарием).
6. Изменение даты добавления комментария.
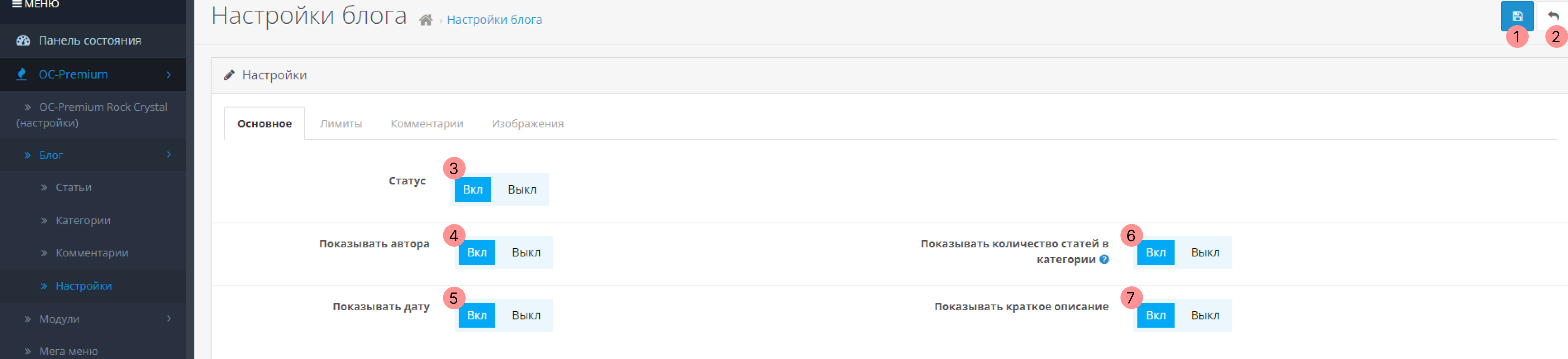
Настройки - Основное

1. Сохранение данных.
2. Отмена.
3. Статус модуля.
4. Отображать автора статьи.
5. Отображать дату добавления статьи.
6. Отображать количестве статей на странице категории.
7. Отображать краткое описание в превью статьи на странице категории.
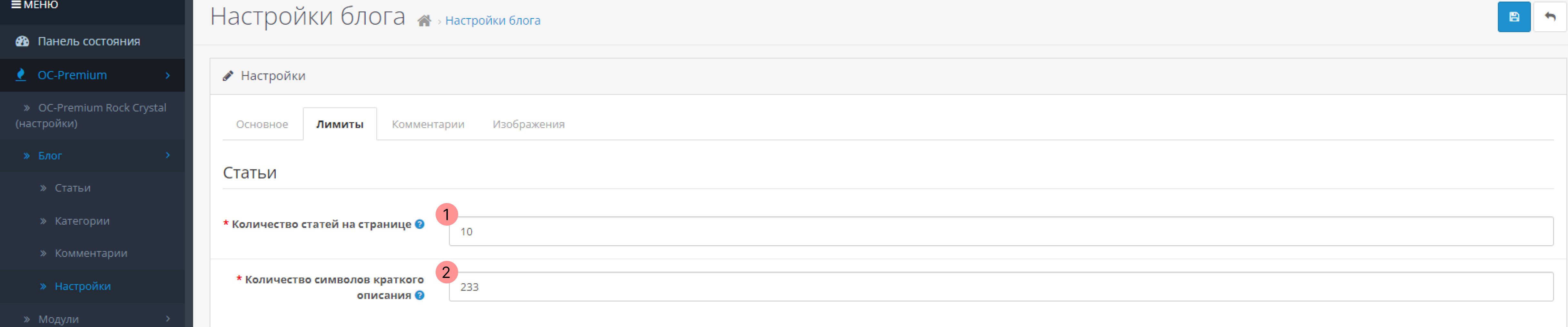
Настройки - Лимиты

1. Количество статей на одной странице категории.
2. Количество символов краткого описания в превью статьи.
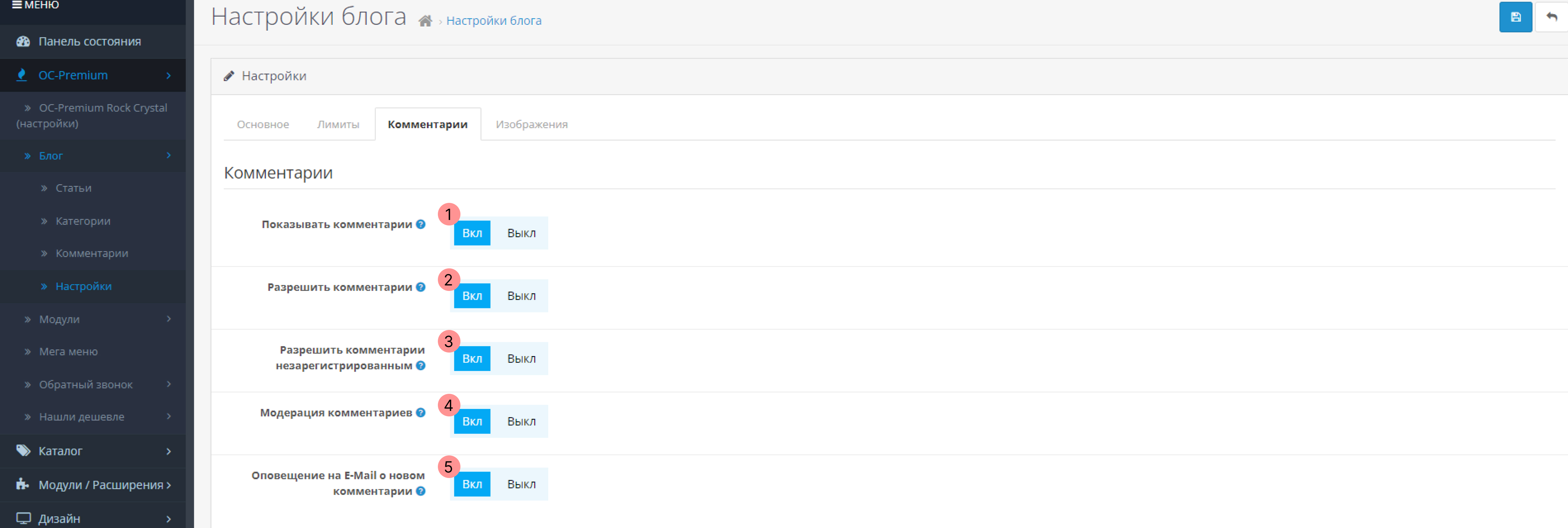
Настройки - Комментарии

1. Отображение комментариев к статье.
2. Разрешить комментарии пользователей.
3. Разрешить комментарии незарегистрированных пользователей.
4. При включении новые комментарии будут появляться с выключенным статусом.
5. Оповещение администратора о новом комментарии.
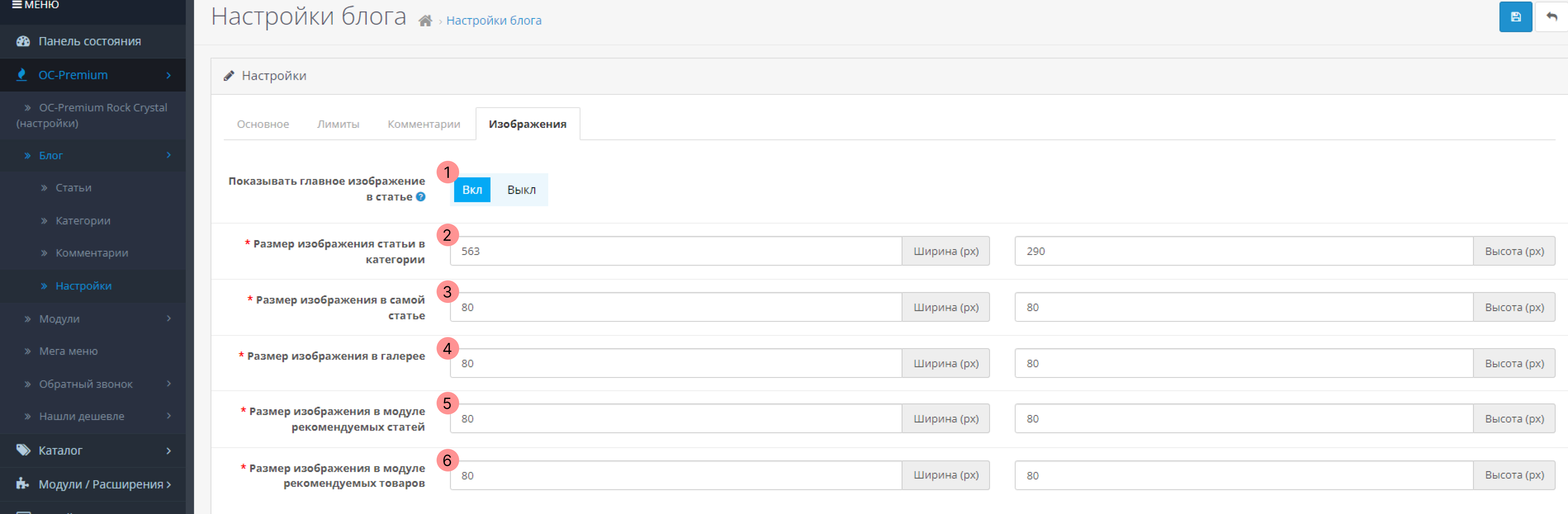
Настройки - Изображения

1. Отображение главного изображения в статье.
2. Размер изображения в превью статьи в категории.
3. Размер главное изображения в статье.
4. Размер изображения в галерее изображений.
5. Размер изображения в модуле рекомендуемых статей (внизу статьи).
6. Размер изображения в модуле рекомендуемых товаров (внизу статьи).
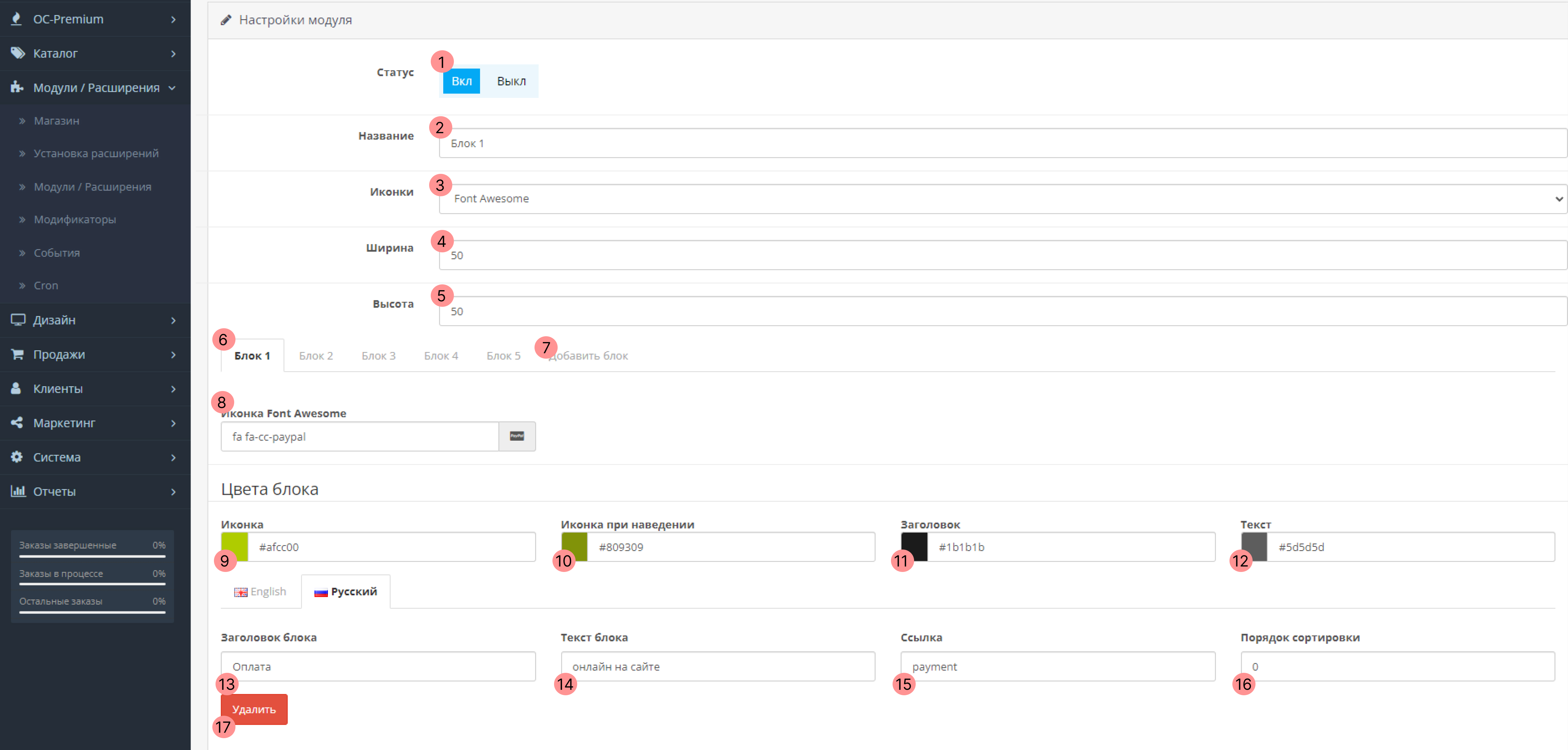
Модули - Блок с преимуществами


1. Статус модуля.
2. Техническое названия модуля.
3. Выбор между иконками Font Awesome и загрузкой своих изображений.
4. Ширина каждого блока.
5. Высота каждого блока.
6. Выбор блока.
7. Добавить блок.
8. Выбор иконки либо загрузка и выбор изображения, в зависимости от установленного пункта 3.
9. Цвет иконки.
10. Цвет иконки при наведении.
11. Цвет заголовка.
12. Цвет текста.
13. Текст заголовка блока.
14. Текст блока.
15. Ссылка блока.
16. Порядок сортировки блока.
17. Удалить блок.
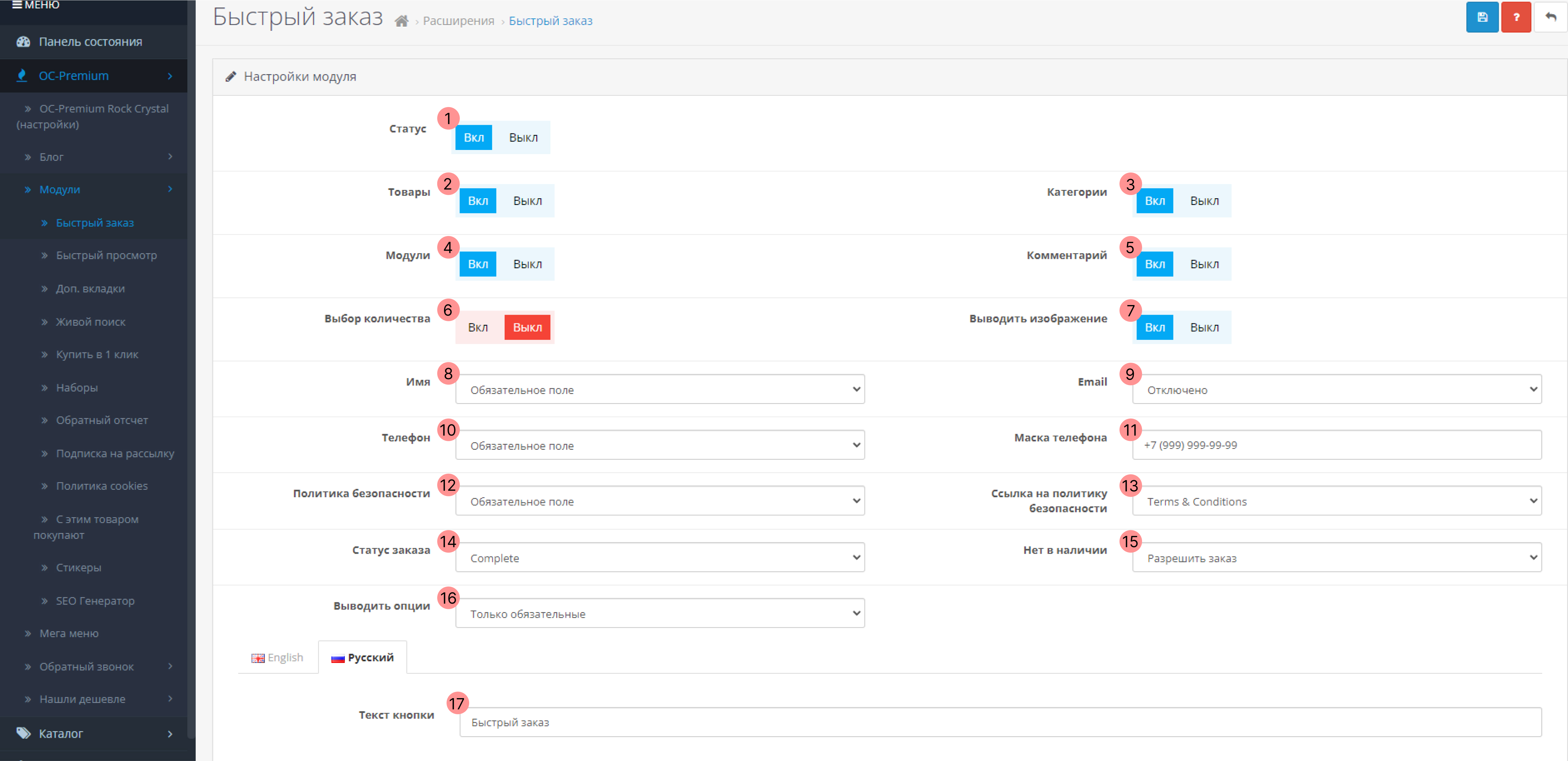
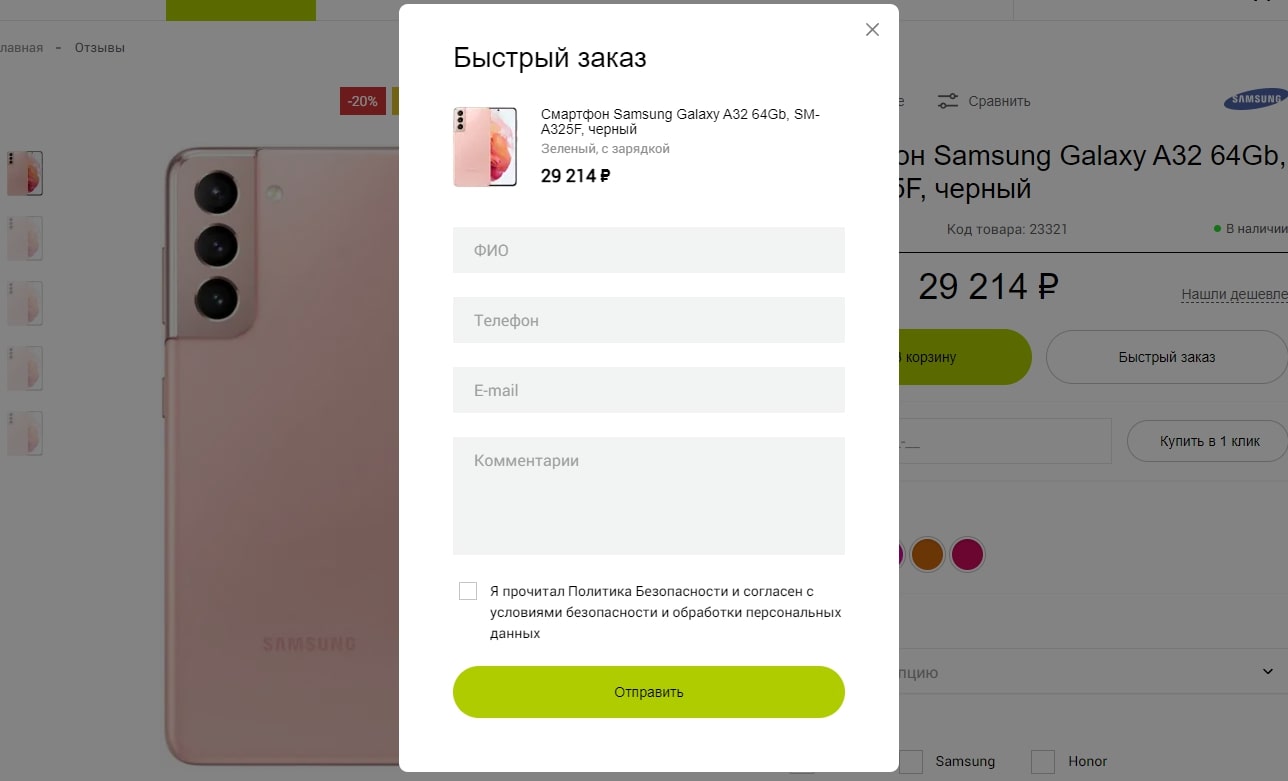
Модули - Быстрый заказ

1. Статус модуля.
2. Выводить модуль в товарах.
3. Выводить модуль в категории.
4. Вывод в модулях товаров.
5. Отображать поле для ввода комментария.
6. Отображать выбор количества.
7. Показывать изображение.
8. Отображать поле для ввода имени.
9. Отображать поле для ввода электронной почты.
10. Отображать поле для ввода телефона.
11. Маска для ввода номера телефона.
12. Отображать политику безопасности. Так же ее можно сделать обязательным полем либо просто отобразить текст и ссылку.
13. Ссылка на политику безопасности. Выбирается из статей.
14. Статус заказа при оформлении его через данный модуль.
15. Действия в случае отсутствия товара.
16. Вывод опций товара. Можно вывести все или только обязательные.
17. Текст кнопки на странице товара.

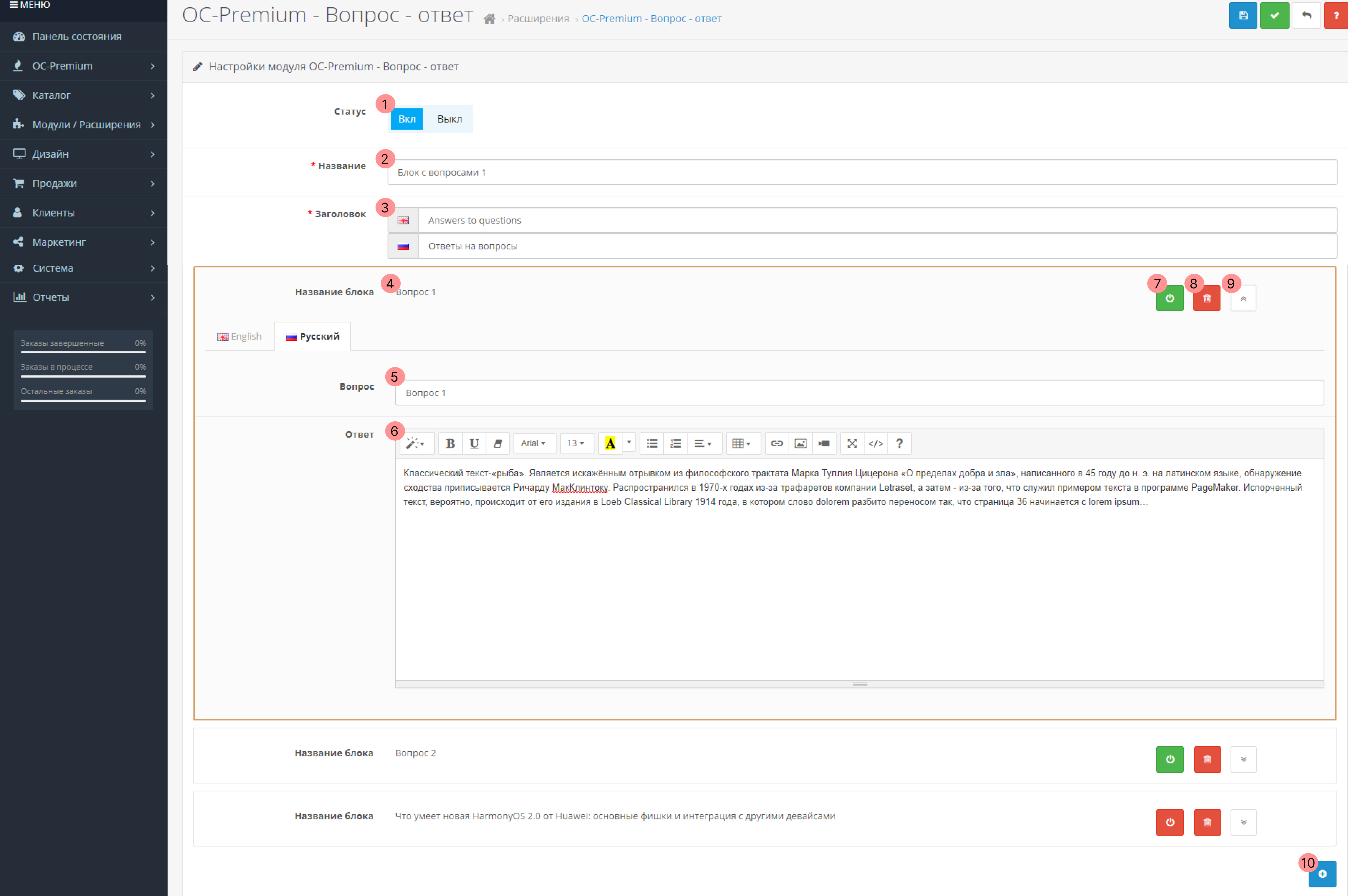
Модули - Вопрос - ответ

1. Статус модуля.
2. Техническое название модуля.
3. Заголовок модуля на клиентской части.
4. Техническое название блока, заполняется автоматически после заполнения поля "Вопрос".
5. Заголовок вопроса.
6. Ответ.
7. Статус вопроса.
8. Удаление блока.
9. Скрыть / Раскрыть блок.
10. Добавить новый блок.
Порядок блоков меняется перетаскиванием блока при помощи технологии Drag`n`drop.

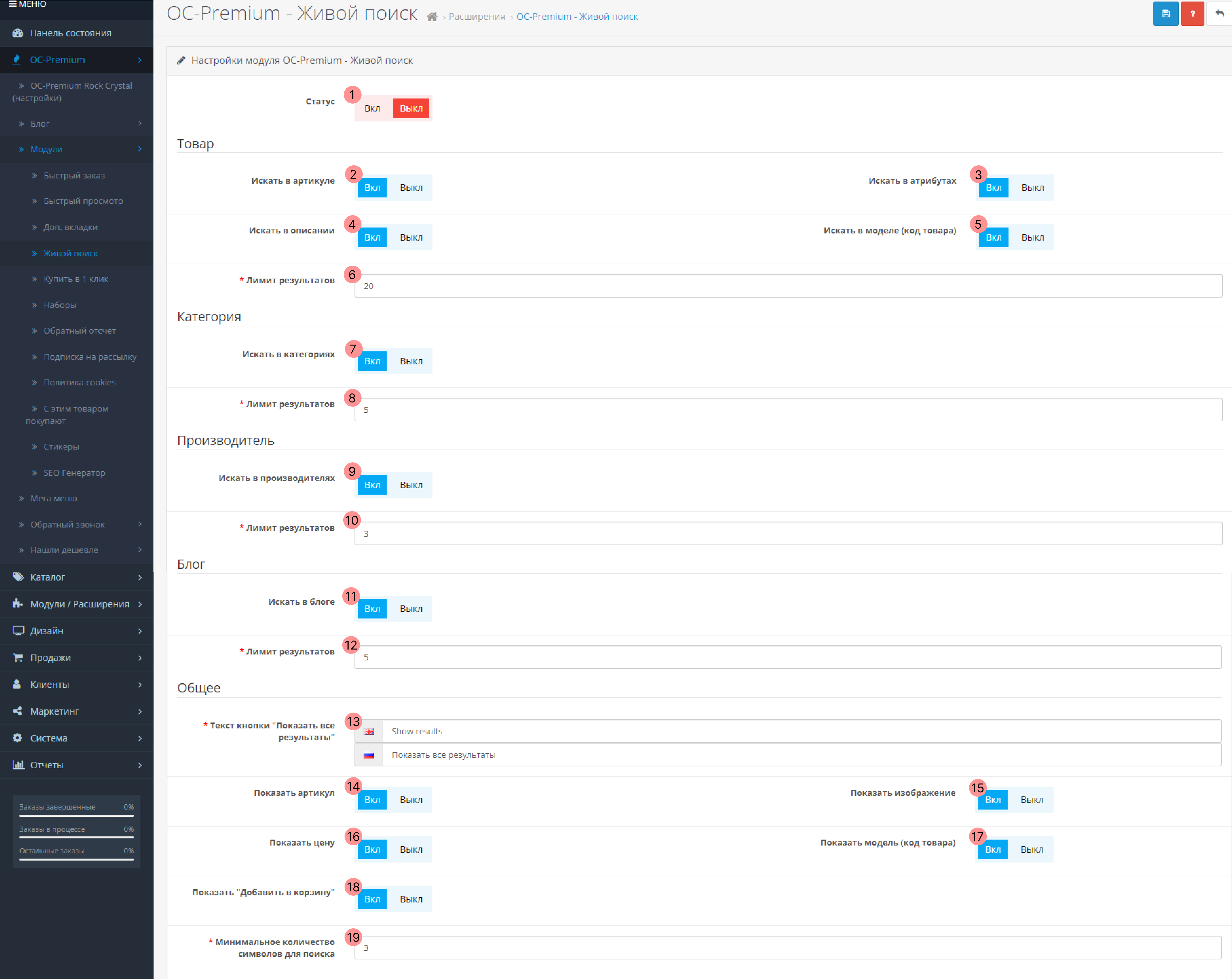
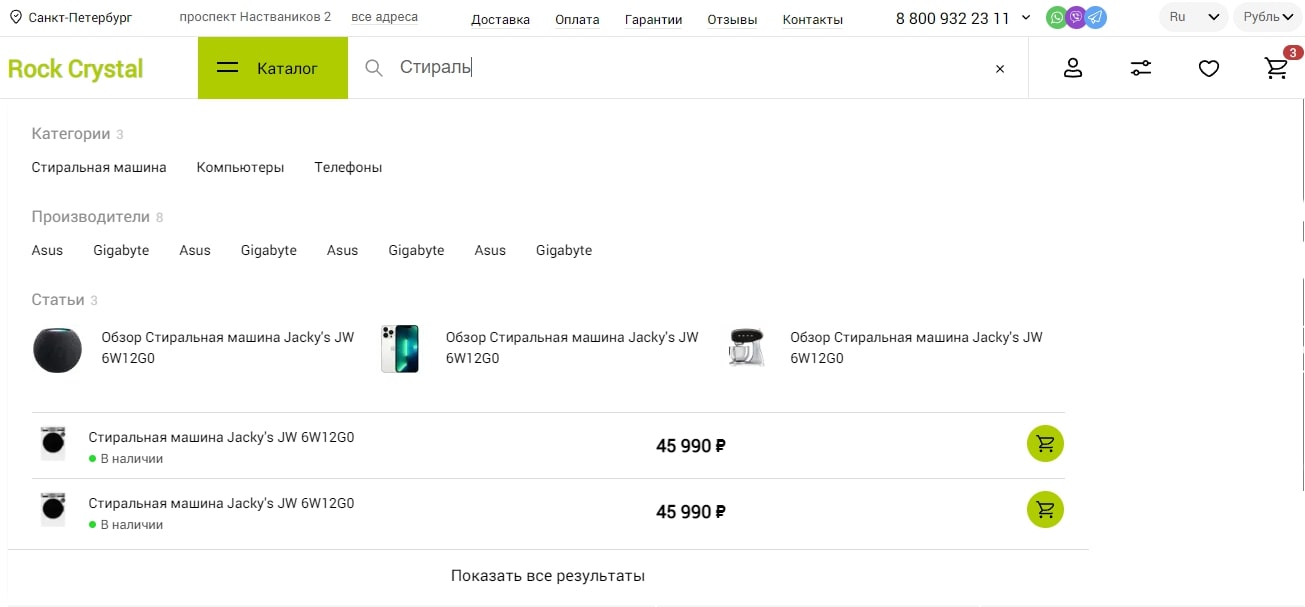
Модули - Живой поиск
Автоматический показ данных поиска в модальном окне по мере ввода.

1. Статус модуля.
2. Поиск по артикулу товара.
3. Поиск в атрибутах товара.
4. Поиск в описании товара.
5. Поиск по модели товара.
6. Максимальное количество товаров для вывода.
7. Статус поиска по категориям.
8. Максимальное количество категорий для вывода.
9. Статус поиска по производителям.
10. Максимальное количество производителей для вывода.
11. Статус поиска по статьям блога.
12. Максимальное количество статей блога для вывода.
13. Текст кнокпи для перехода к основному поиску и отображения всех результатов.
14. Отображение артикула товара.
15. Показывать изображение.
16. Отображение цены.
17. Отображение кнопки добавления в корзину.
18. Минимальное количество символов при вводе после которых будет отображен живой поиск.

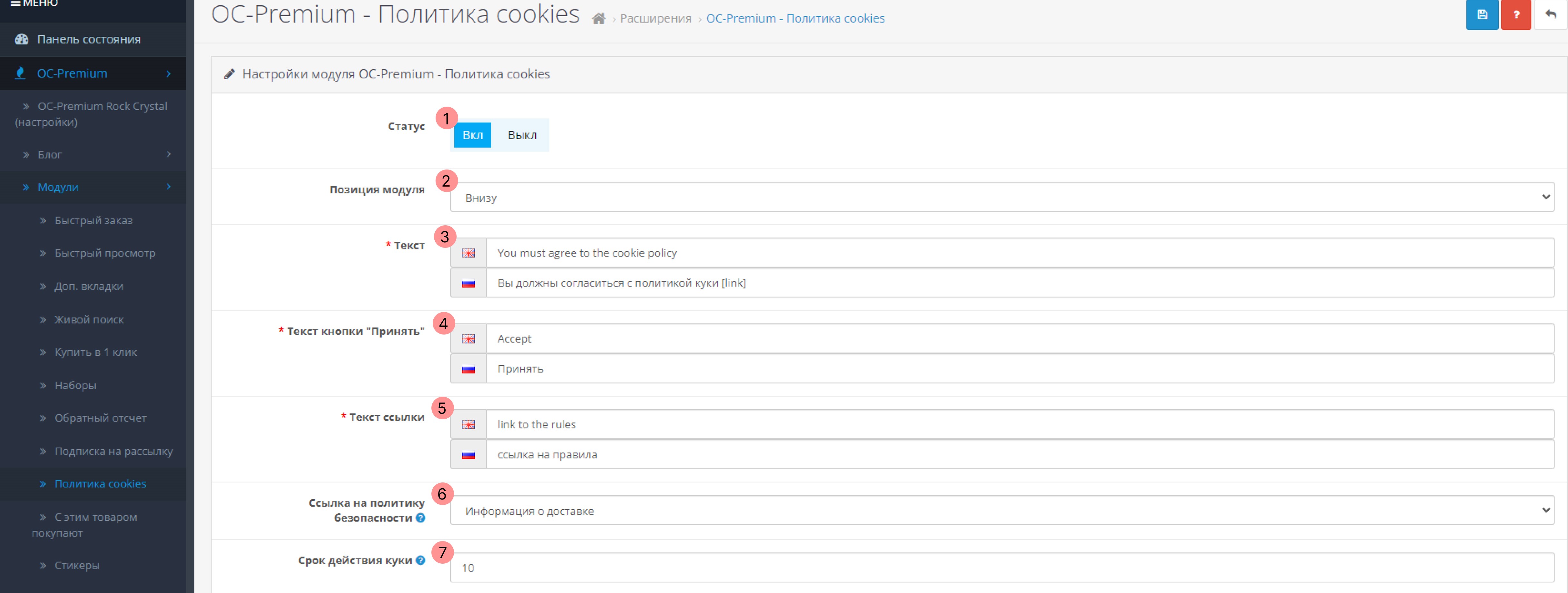
Модули - Политика Cookies
Всплывающее окно с подтверждением использования куки файлов.

1. Статус модуля.
2. Позиция модуля.
3. Текст. Для вставки ссылки, используйте тег [link], например, "Вы должны согласиться с [link]"
4. Текст на кнопке "Принять".
5. Текст ссылки на правила.
6. Ссылка на политику, выбирается из статей.
7. Время, через которое будет выполнен следующий запрос для согласия с политикой куки. Указывается в днях.

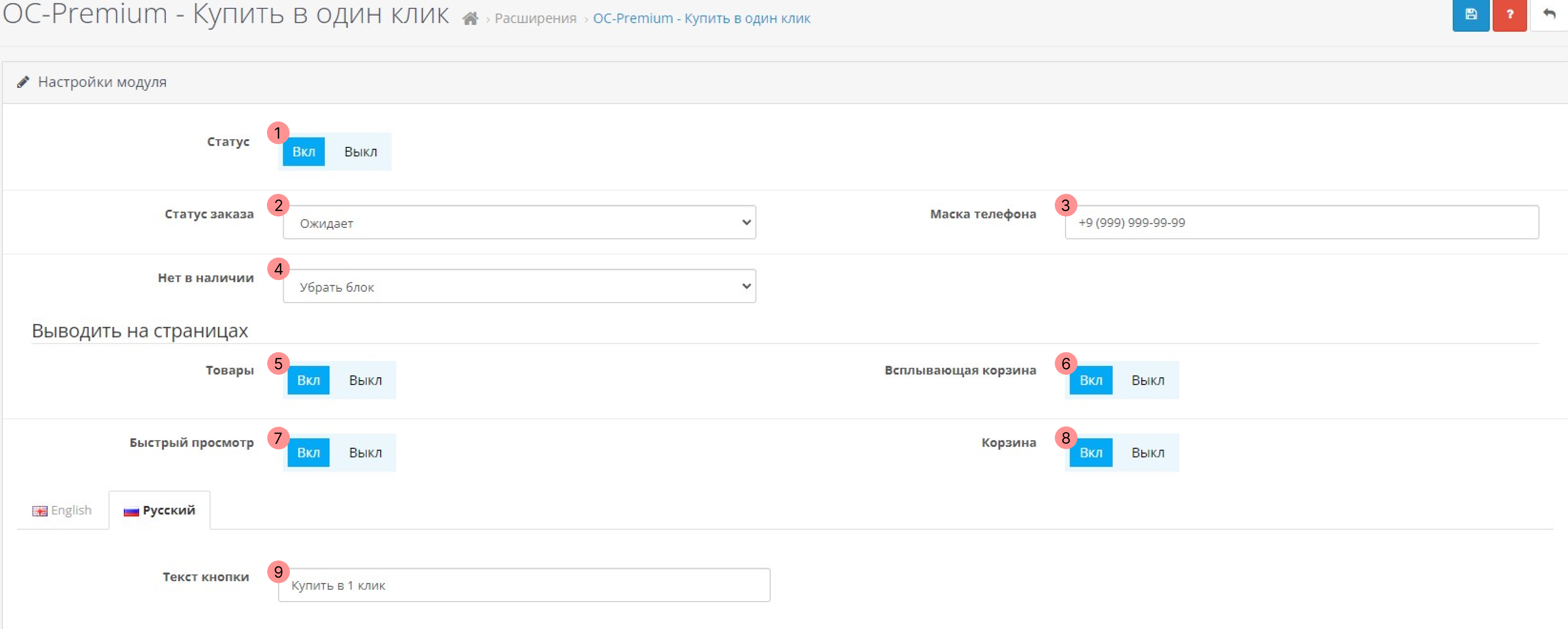
Модули - Купить в 1 клик
Быстрая покупка на странице товара с вводом только номера телефона.

1. Статус модуля.
2. Статус заказа, полученного при помощи данного модуля.
3. Маска для ввода номера телефона.
4. Действия в случае отсутствия товара.
5. Выводка на странице товара.
6. Вывод во всплывающей корзине.
7. Вывод в быстром просмотре.
8. Вывод в корзине.
9. Текст кнопки отправки заказа.

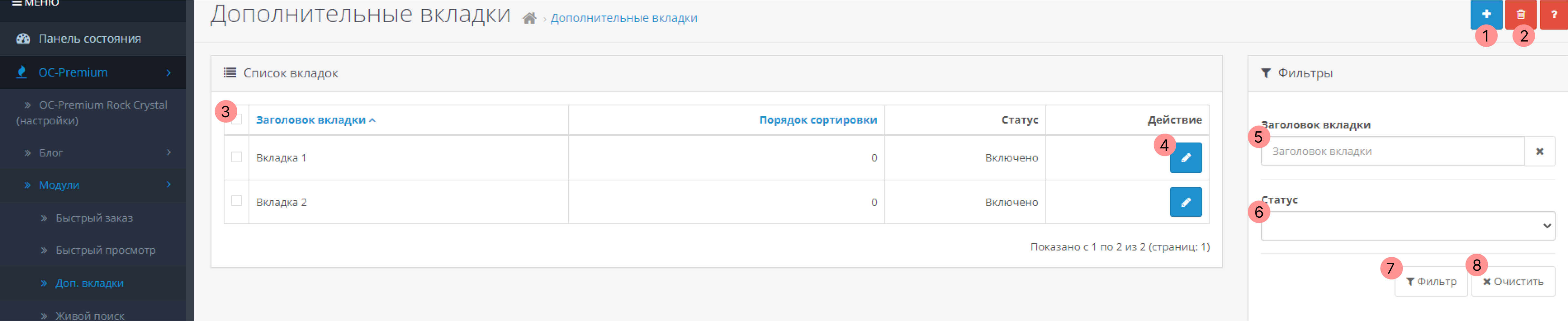
Модули - Дополнительные вкладки в карточке товара
Добавление дополнительных вкладок.

1. Добавление новой вкладки.
2. Удаление вкладки.
3. Выбор вкладки для совершения действий.
4. Редактирование вкладки.
5. Фильтр по заголовку вкладки.
6. Фильтр по статусу вкладки.
7. Вывести данные в соответствии с фильтром.
8. Очистить фильтр.

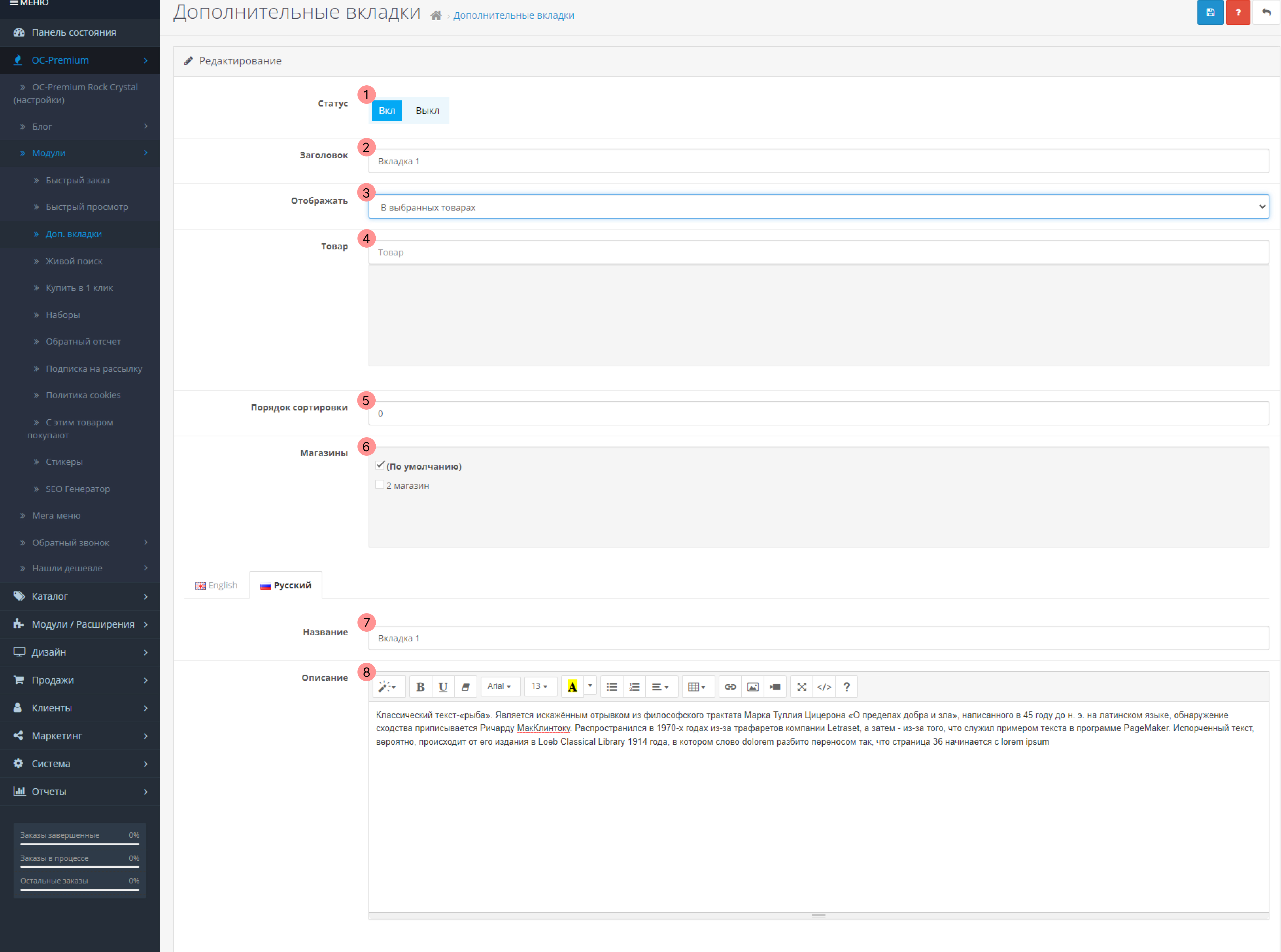
1. Статус вкладки.
2. Технический заголовок.
3. Тип вывода. В определенных товарах либо в товарах из определенной категории.
4. Выбор товара либо категории.
5. Порядок сортировки вкладки.
6. Отображение в магазинах.
7. Название вкладки в клиентской части.
8. Текст внутри вкладки.
Если необходимо отображать во всех товарах, то выберите отображение "В выбранных категориях" и оставьте поле "Категории" пустым.

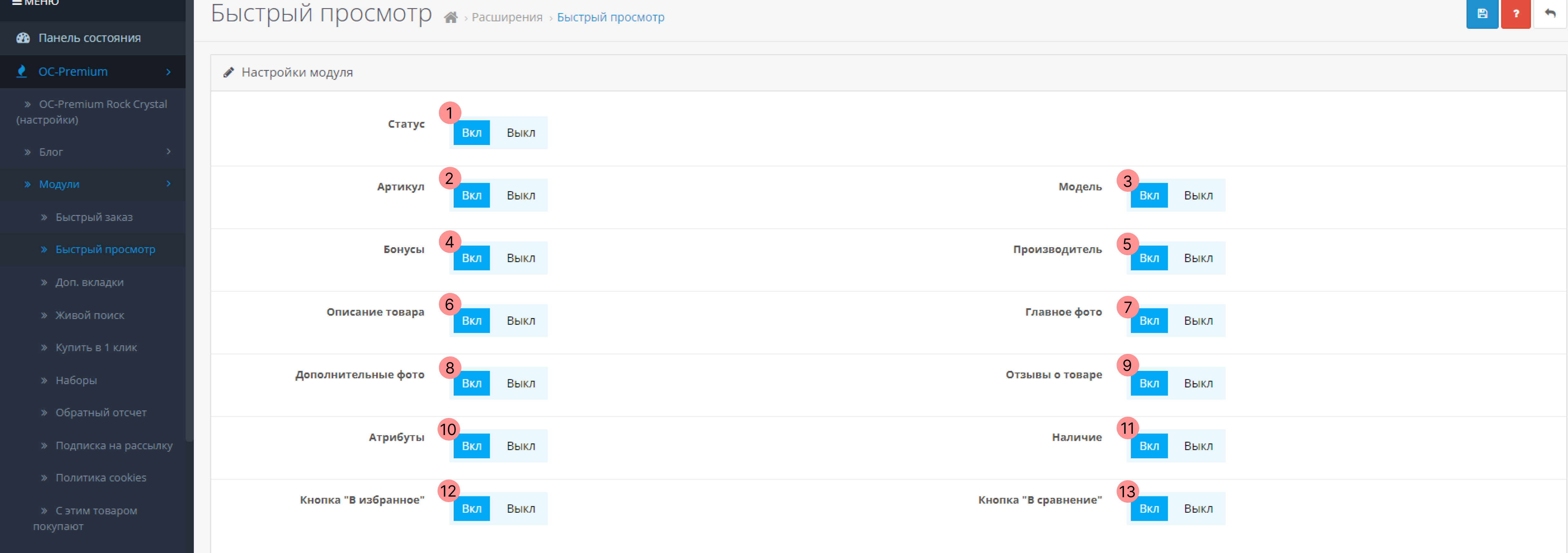
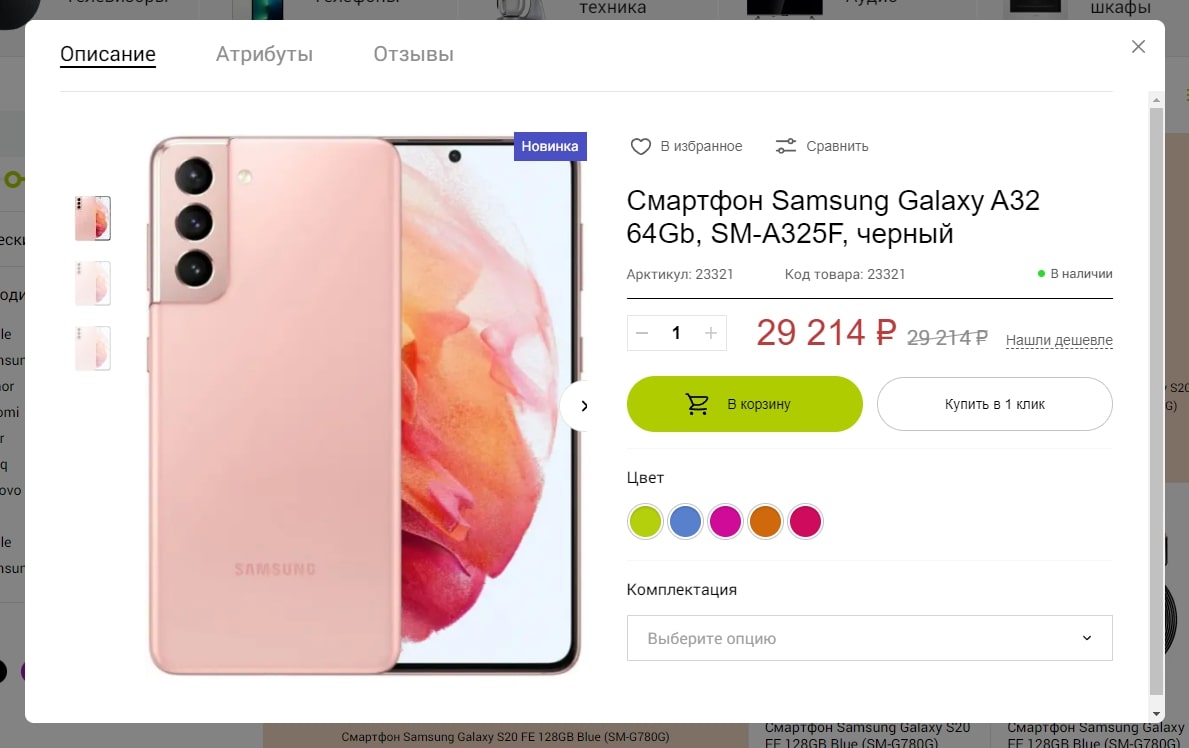
Модули - Быстрый просмотр
Быстрый просмотр карточки товара из категории и модулей товаров.

1. Статус модуля.
2. Вывод артикула.
3. Вывод модели.
4. Вывод бонусов.
5. Вывод производителя.
6. Вывод описания.
7. Вывод главного фото.
8. Вывод дополнительных фото.
9. Вывод отзывов.
10. Вывод атрибутов товара.
11. Вывод наличия.
12. Вывод кнопки добавления в избранное.
13. Вывод кнопки добавления в сравнение.

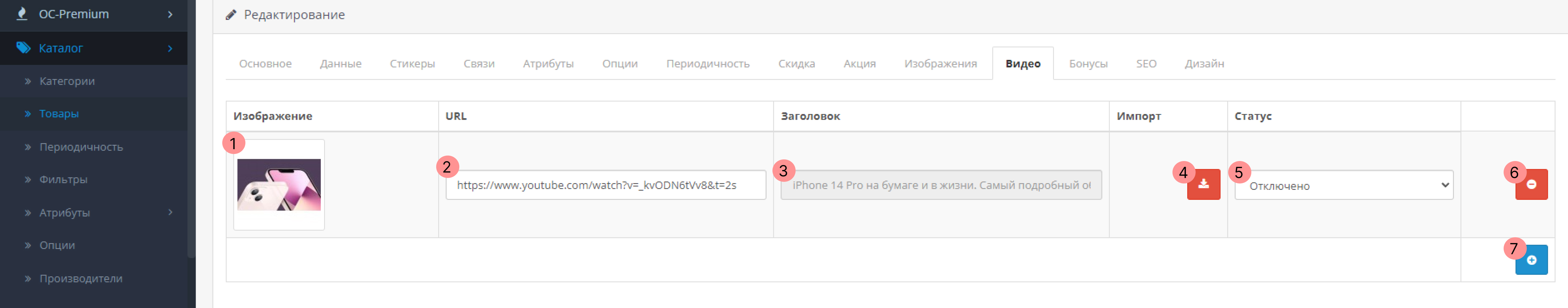
Модули - Видео в товаре
Модуль для вывода видео из YouTube в товаре.

1. Изображение для видео. Подгружается автоматически, но можно выбрать и свое.
2. URL видео. После смещения фокуса с поля ввода произойдет загрузка изображения и заголовка.
3. Заголовок видео, формируется автоматически.
4. Запрос на импорт данных о видео. Следует использовать в случае отсутствия автоматической загрузки видео после ввода адреса по причине сбоя.
5. Статус видео.
6. Удаление видео.
7. Добавление видео.
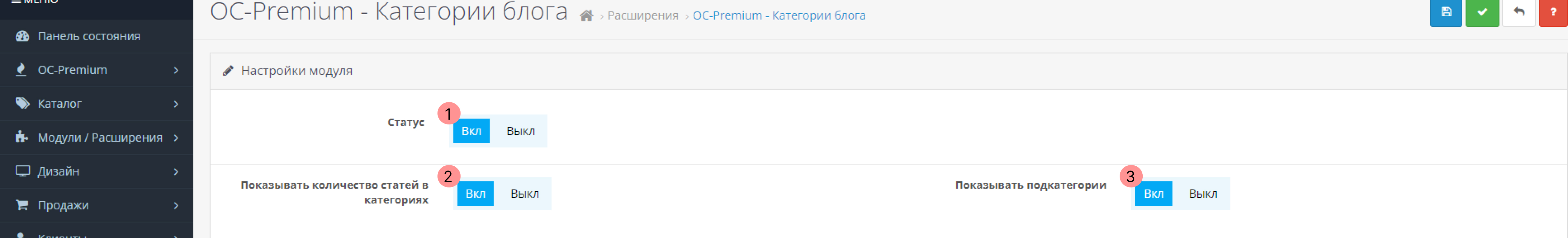
Модули - Категории блога
Модуль для вывода меню с категориями блога в сайдбаре.

1. Статус модуля.
2. Отображать количество статей рядом с названием категории.
3. Отображать подкатегории. Только 1-й уровень.

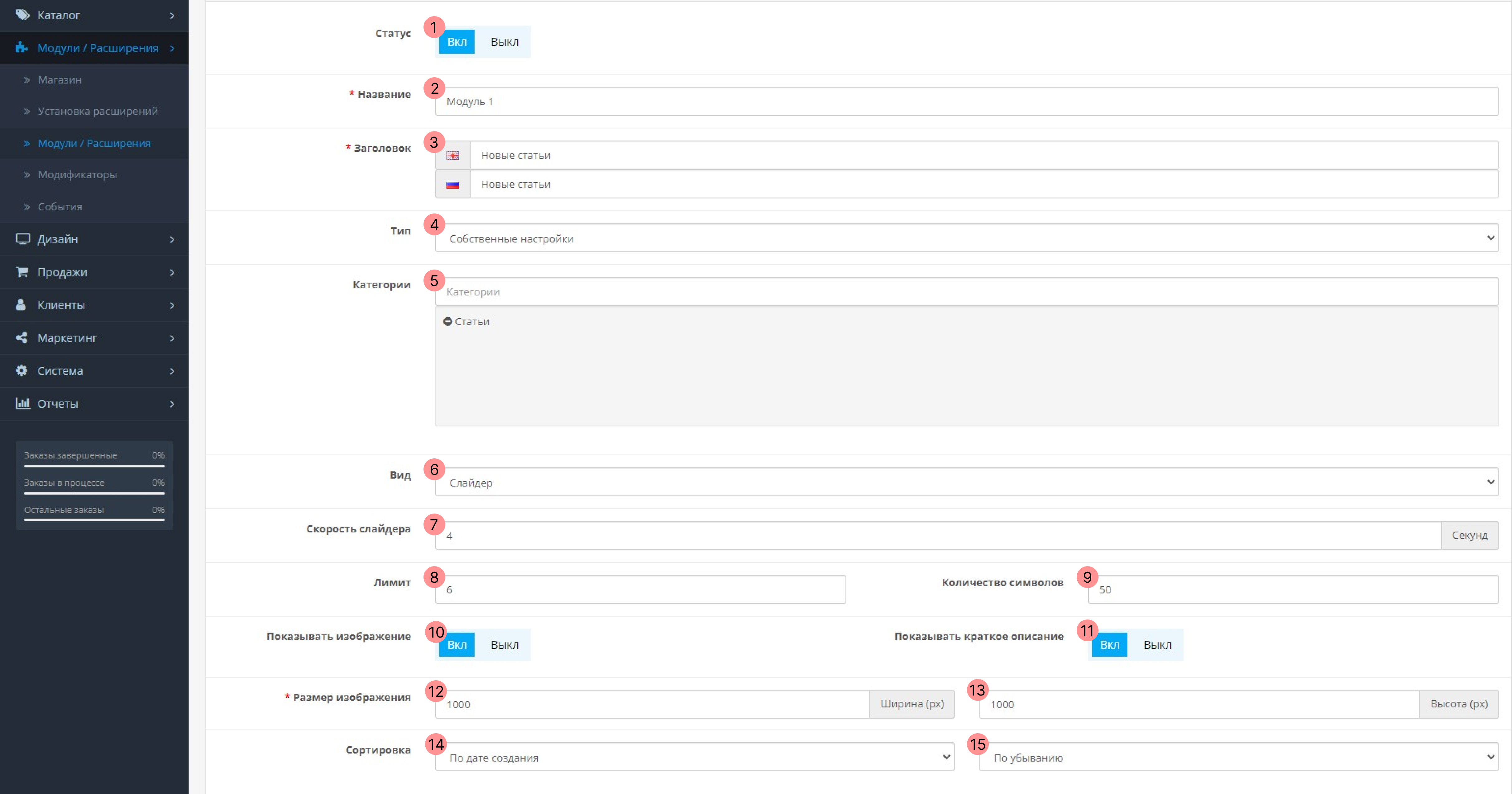
Модуль блога
Модуль для вывода превью статей блога.

1. Статус модуля.
2. Техническое название.
3. Заголовок модуля в клиентской части.
4. Тип вывода. Последние статьи, самые просматриваемые, собственные настройки, рекомендуемые. В первых трех вариантах выбираются категории статей, в последнем выбираются отдельно статьи.
5. Автокомплит статей либо категорий в соответствии с выбором в пункте 4.
6. Вид, сетка или слайдер.
7. Скорость слайдера. При 0 отключается автоматическая прокрутка.
8. Лимит статей.
9. Количество символов в кратком описание.
10. Вывод изображений.
11. Вывод краткого описания.
12. Ширина изображения в превью.
13. Высота изображения в превью.
14. Сортировка статей по умолчанию, по порядку, по имени, по дате создания.
16. Сортировка статей по убыванию и по возрастанию в соответствии с 12 пунктом.
Модуль - Наборы товаров
Модуль для создания скидки на определенный набор товаров.
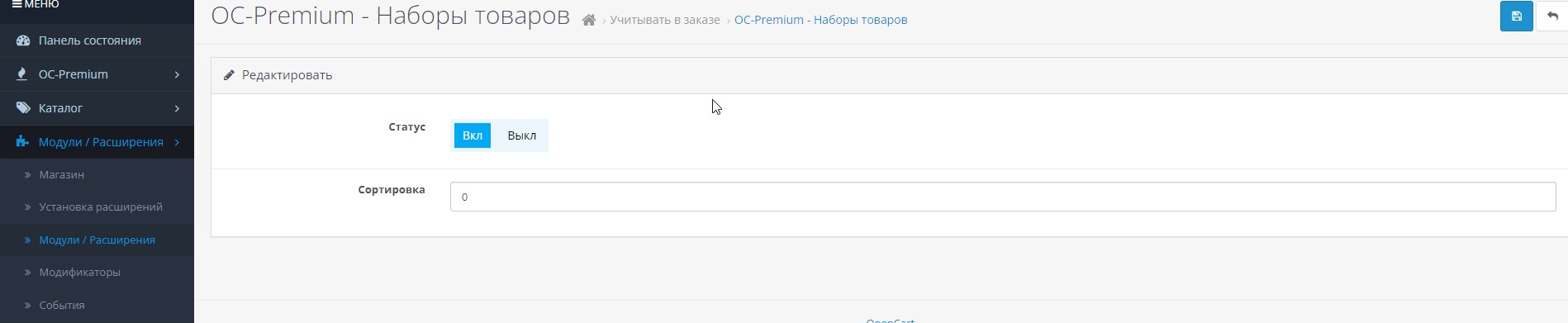
Для учитывания наборов в корзине необходимо включить модуль "OC-Premium - Наборы товаров", находящийся в "Модули / Расширения -> Модули -> Учитывать в заказе".

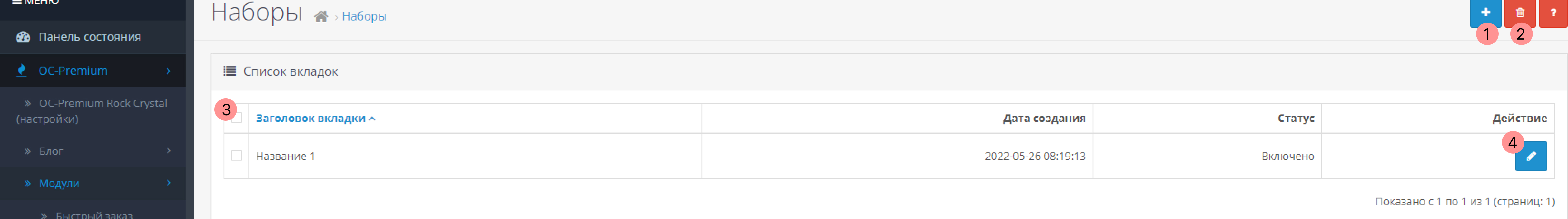
Список

1. Добавление набора.
2. Удаление набора.
3. Выбор набора для совершения дальнейших действий.
4. Редактирование набора.
Редактирование набора

1. Статус набора.
2. Техническое название.
3. Заголовок в клиентской части.
4. Выбор магазина.
5. Вид скидки, процент или фиксированная сумма.
6. Размер скидки.
7. Заполнение товара, автокомплит.
8. Удаление товара.
9. Добавление товара.
Если какого-то товара нет в наличии, то набор не будет выведен.
Модуль - Нашли дешевле
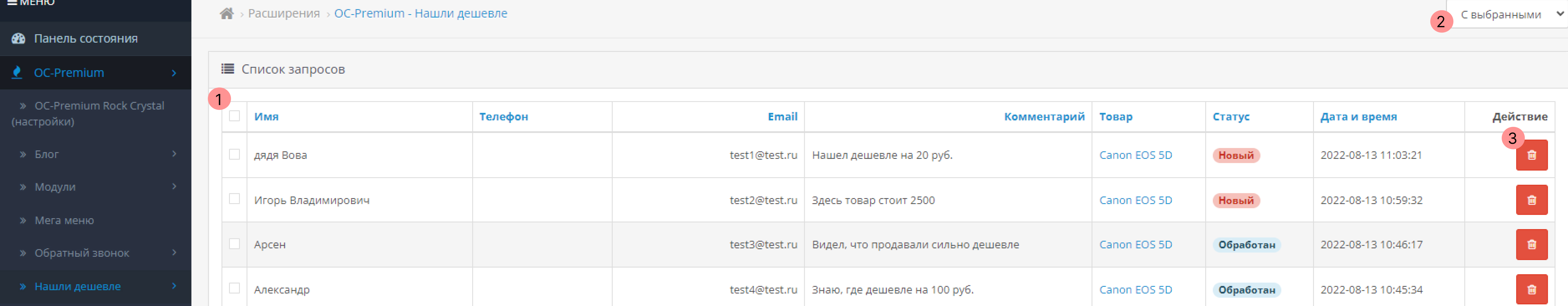
Список

1. Выбор запроса.
2. Изменение статуса выбранных запросов.
3. Удаление запроса.
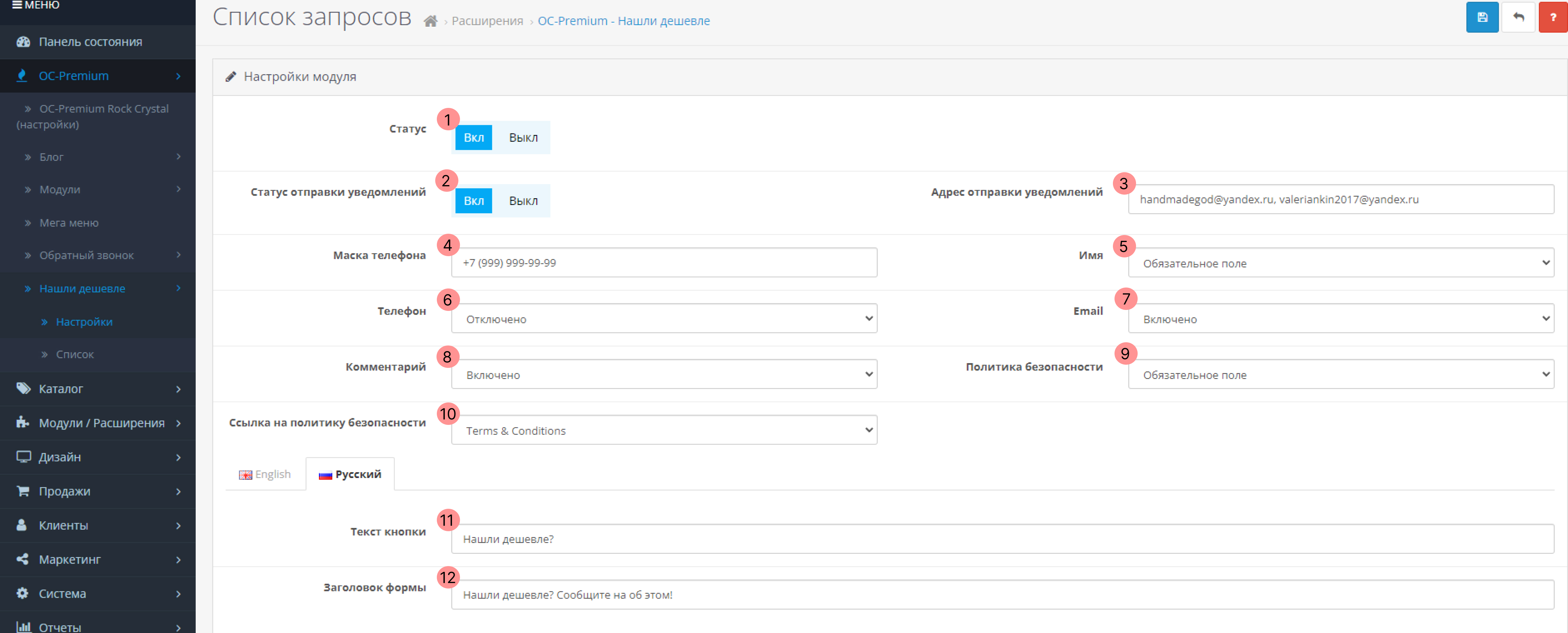
Настройки

1. Статус модуля.
2. Статус отправки уведомлений администратору.
3. Адреса отправки уведомлений. Поддерживается несколько адресов через запятую.
4. Маска для ввода телефона.
5. Вывод имени.
6. Вывод телефона.
7. Вывод электронной почты.
8. Вывод комментария.
9. Вывод политики безопасности.
10. Ссылка на политику безопасности. Выбор осуществляется из статейю
11. Текст кнопки на странице товара.
12. Заголовок модального окна.
Модуль - Обратный звонок
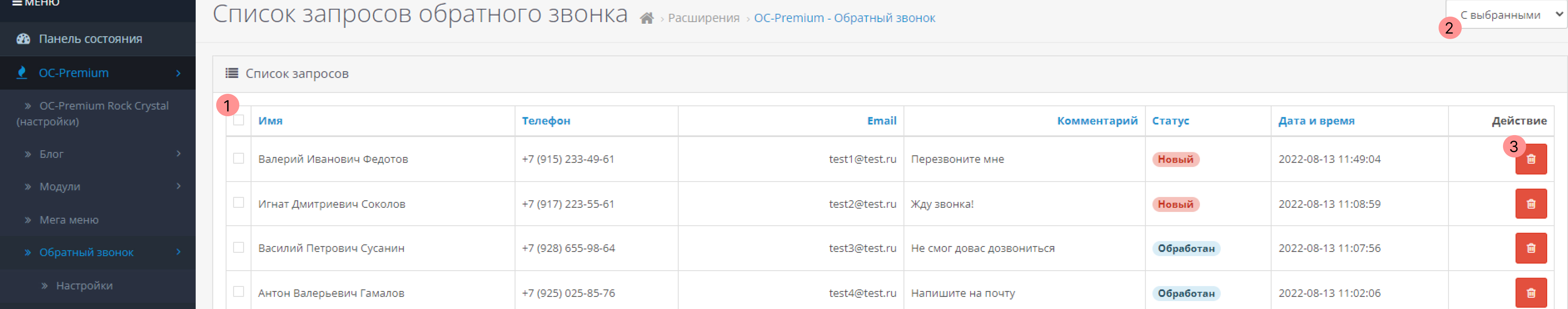
Список

1. Выбор запроса.
2. Изменение статуса выбранных запросов.
3. Удаление запроса.
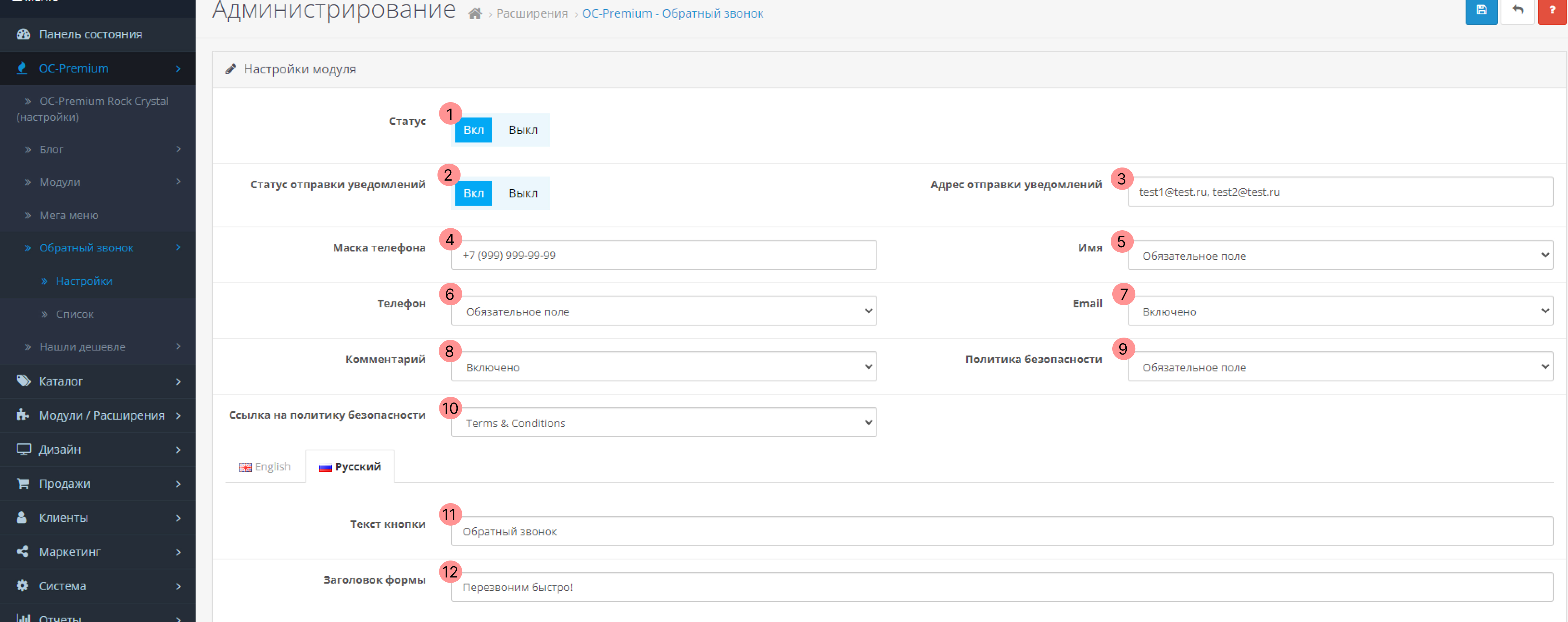
Настройки

1. Статус модуля.
2. Статус отправки уведомлений администратору.
3. Адреса отправки уведомлений. Поддерживается несколько адресов через запятую.
4. Маска для ввода телефона.
5. Вывод имени.
6. Вывод телефона.
7. Вывод электронной почты.
8. Вывод комментария.
9. Вывод политики безопасности.
10. Ссылка на политику безопасности. Выбор осуществляется из статейю
11. Текст кнопки на странице товара.
12. Заголовок модального окна.
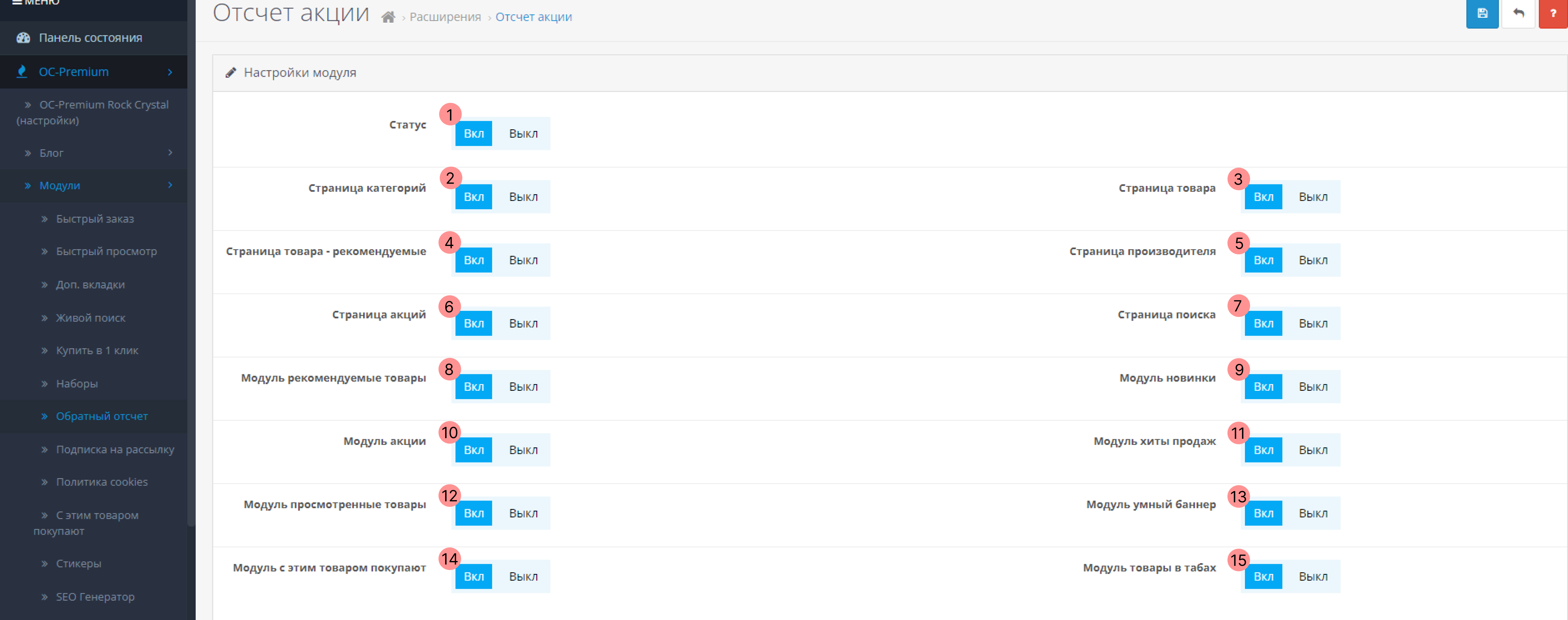
Модуль - Обратный отсчет
Обратный отсчет до конца акции товара.

1. Статус модуля.
2 - 15. Места для вывода модуля в карточке товара.
Модуль - Подписка на рассылку
Модуль выводит форму для подписку на рассылку в подвале, а так же может быть выведен модальным окном, которое показывается по истечению заданного времени либо при попытке закрыть вкладку.
При подписке модуль регистрирует клиента в качестве покупателя и присылает ему пароль. Сделано это для того, чтобы Вы могли комфортно работать со службами рассылки, т.к. модули от этих служб собирают данные покупателей. Если пользователь уже зарегистрирован, то изменится статус рассылки в личном кабинете.
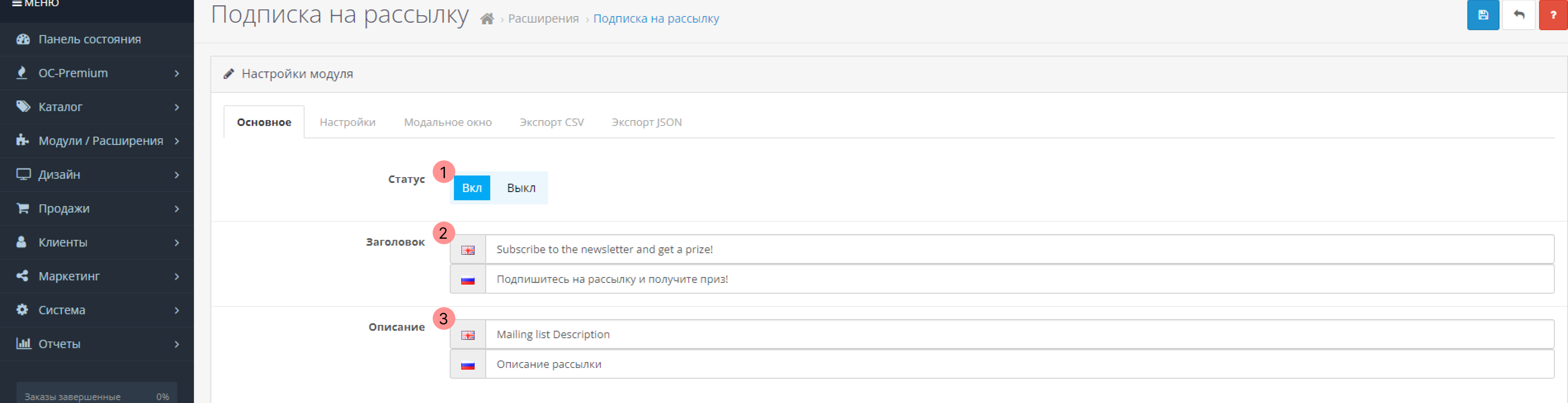
Основное

1. Статус модуля.
2. Заголовок модуля в подвале.
2. Описание в подвале.
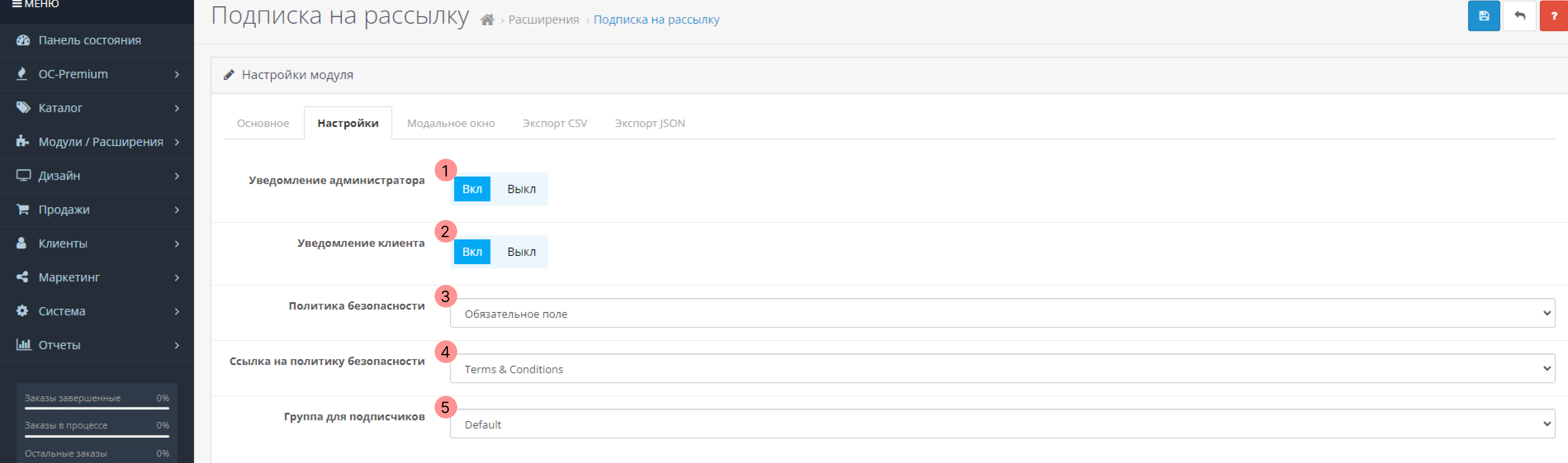
Настройки

1. Уведомление администратора о новом подписчике.
2. Уведомление клиента (Рекомендуется оставить включенным, т.к. незарегистрированному пользователю модуль пришлет пароль.
3. Вывод политики безопасности.
4. Ссылка на политику безопасности. Выбирается из статей.
5. Группа клиентов для регистрации.
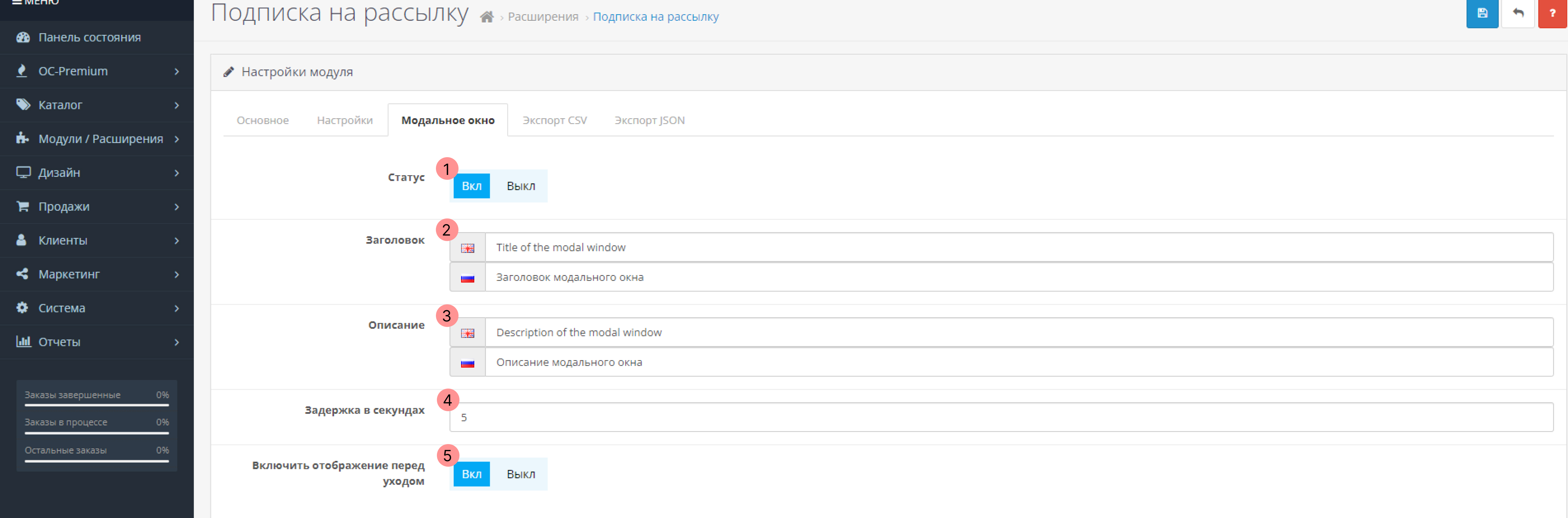
Модальное окно
Автоматический показ модального окна с полем для подписки.

1. Статус модального окна.
2. Заголовок модального окна.
3. Описание в модальном окне.
4. Через какое время после захода на страницу вывести модальное окно.
5. Выводить модальное окно при попытке закрыть страницу.
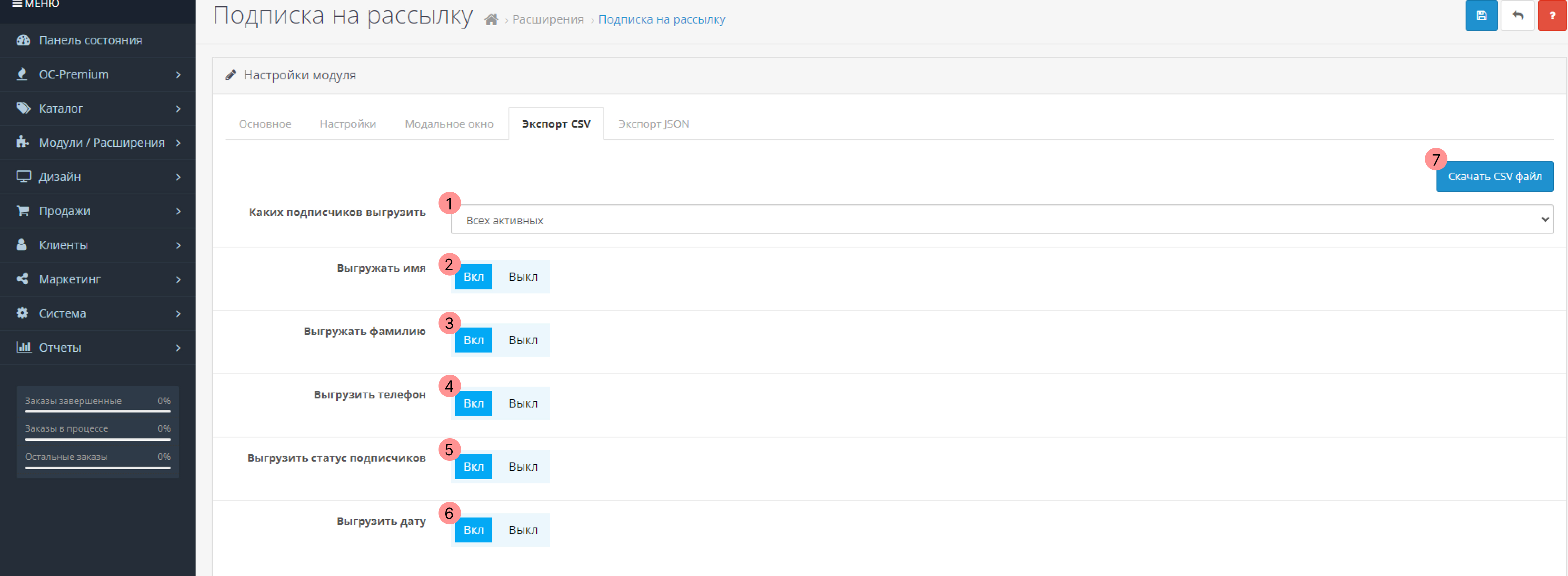
Экспорт CSV
Экспорт данных о подписчиках через CSV файл.

1. Выбор типа подписчиков для выгрузки, активные, неактивные или все.
2 - 6. Выбор полей для выгрузки.
7. Формирование выгрузки и скачивание файла.
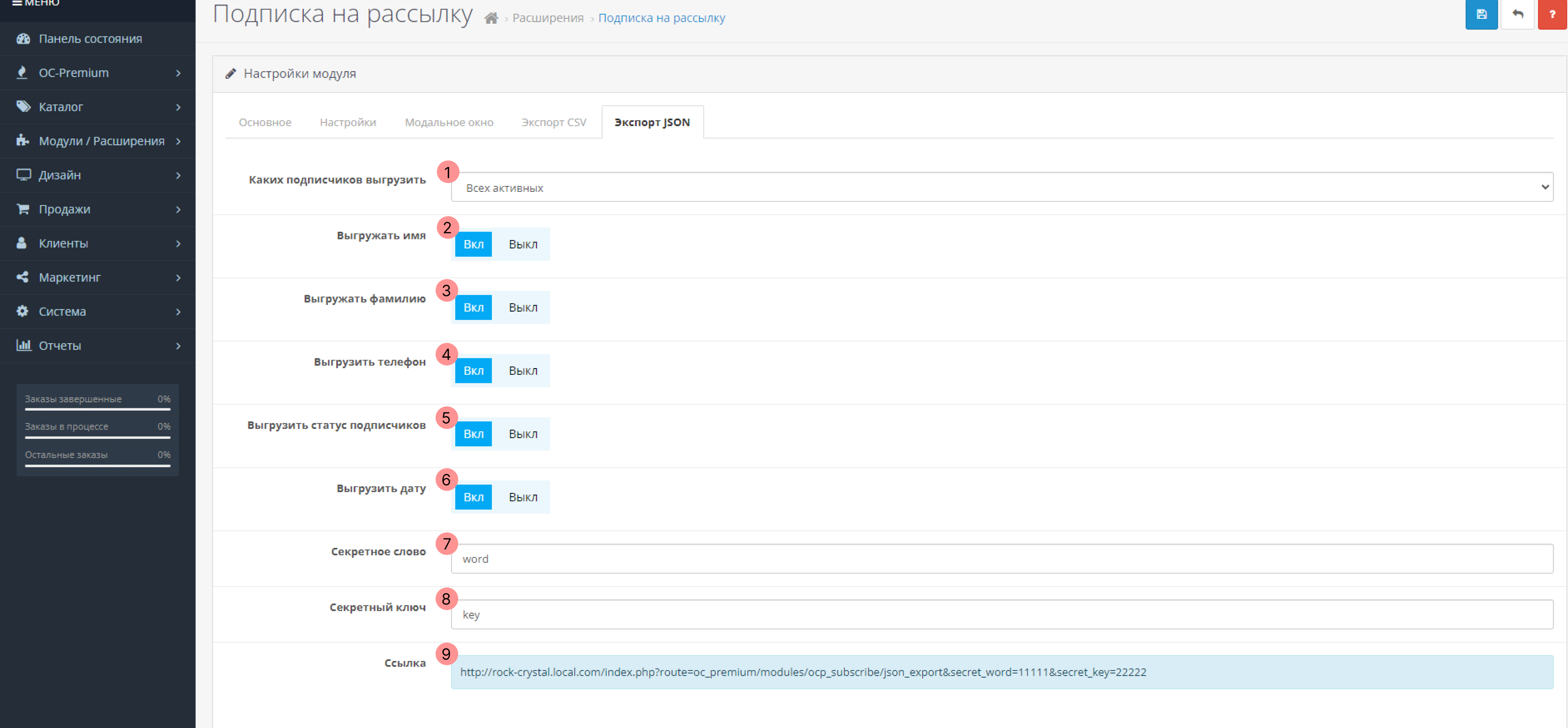
Экспорт JSON
Экспорт данных о подписчиках в формате ссылки JSON. Такой вариант часто используется службами рассылки.
Ссылка будет активна после сохранения данных.

1. Выбор типа подписчиков для выгрузки, активные, неактивные или все.
2 - 6. Выбор полей для выгрузки.
7. Формирование выгрузки и скачивание файла.
8. Секретное слово для ссылки.
9. Секретный ключ для ссылки.
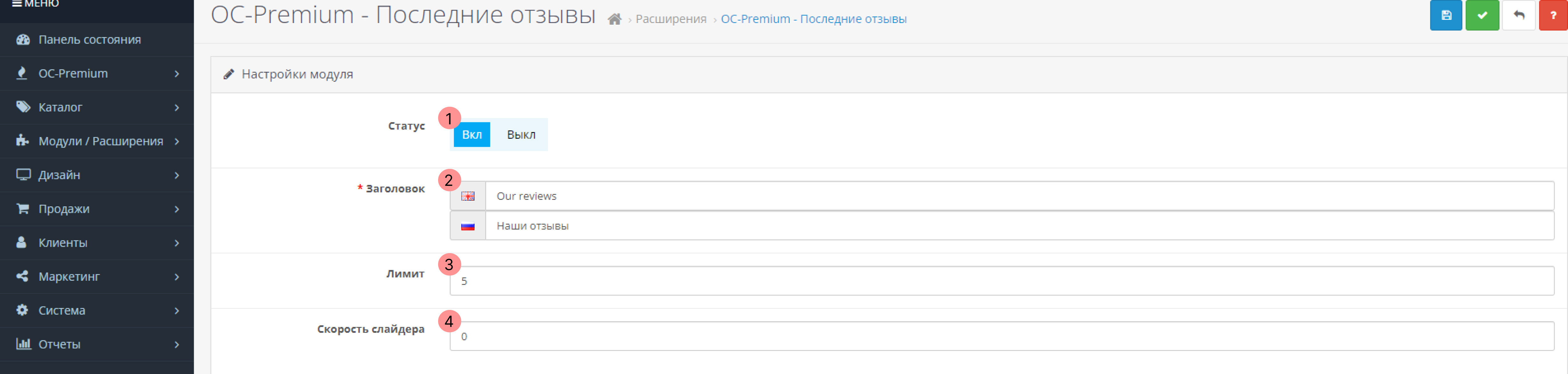
Модуль - Последние отзывы
Модуль выводит последние отзывы о товарах.

1. Статус модуля.
2. Заголовок модуля в клиентской части.
3. Лимит отзывов.
4. Скорость слайдера, при 0 отключается автоматическая прокрутка.
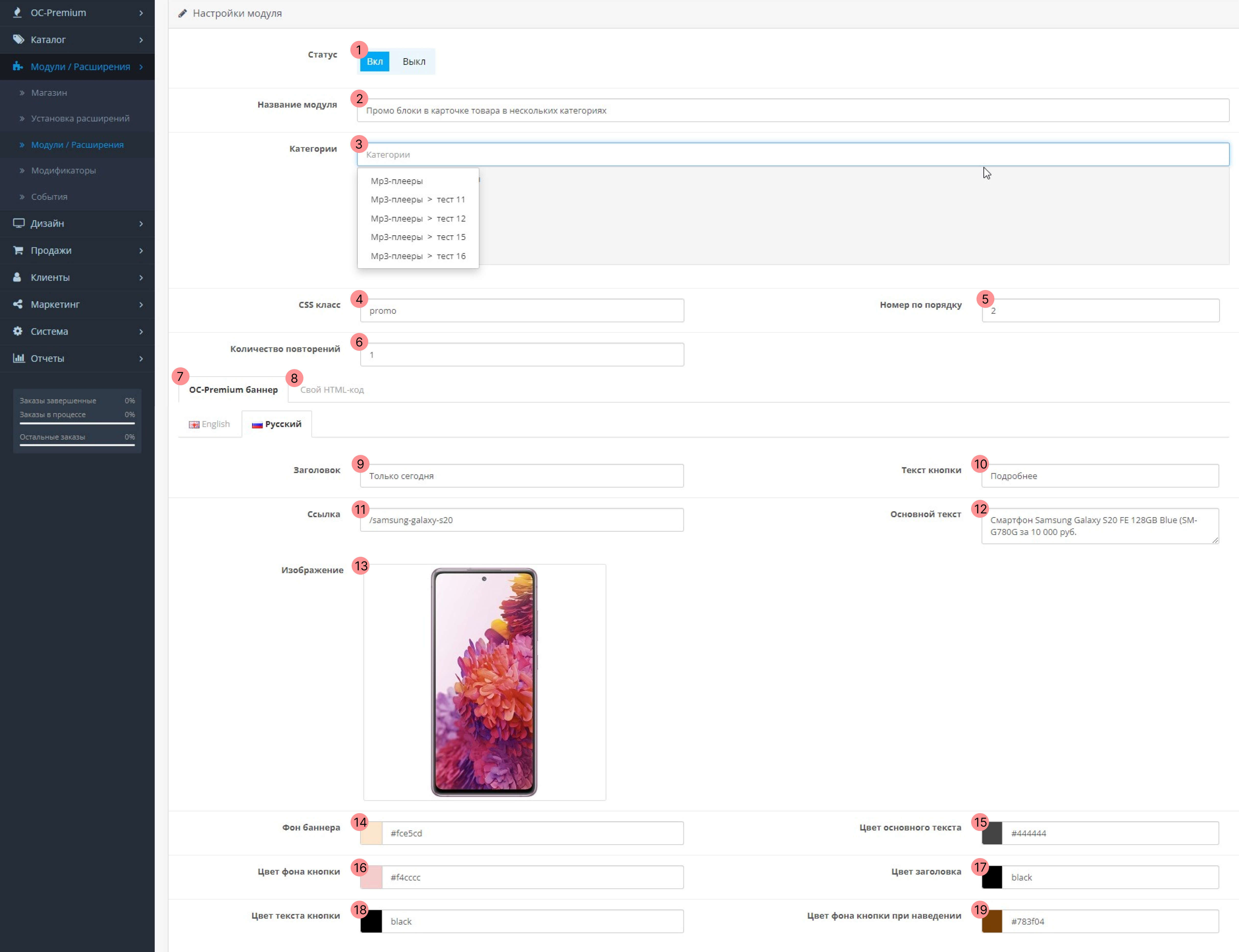
Модуль - Промо-блоки в карточке товара
Модуль выводит промо-блок в виде карточки товара в категории.

1. Статус модуля.
2. Техническое название.
3. Выбор категорий для вывода.
4. CSS класс блока.
5. Номер карточки товара перед которой будет вставлен блок.
6. Количество повторений блока в категории.
7. OC-Premium баннер. Готовый шаблон блока.
8. HTML код. Вы можете сверстать и поставить свой блок.
9. Заголовок блока.
10. Текст кнопки.
11. Ссылка.
12. Текст блока.
13. Изображение.
14 - 19. Управление цветовыми схемами.
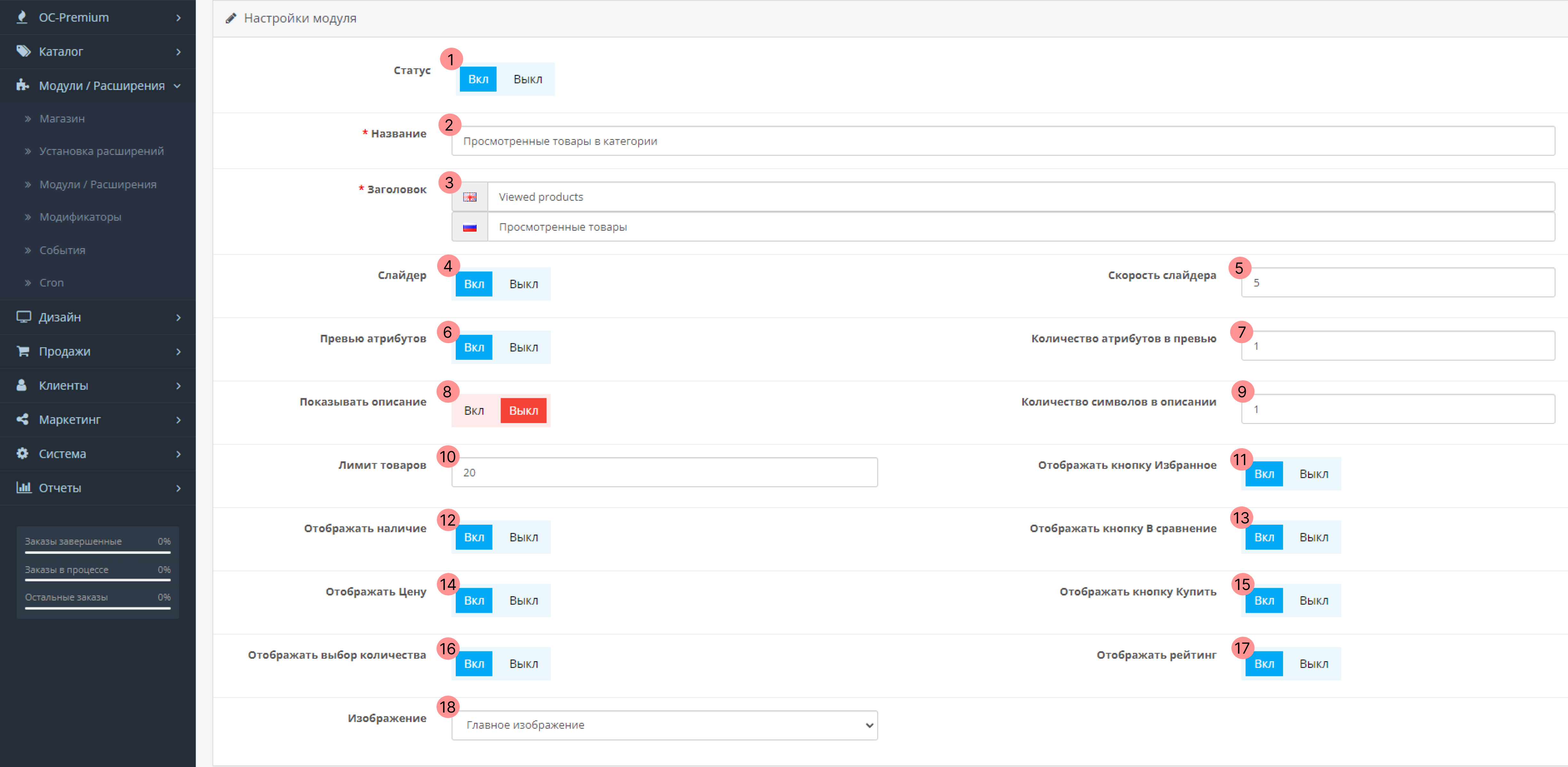
Модуль - Просмотренные товары
Модуль выводит товары, который просмотрел пользователь за время его последней сессии.
Для мультимагазинов модуль разделяет просмотренные товары для каждого магазина отдельно.

1. Статус модуля.
2. Техническое название.
3. Заголовок модуля в клиентской части.
4. Вид, сетка или слайдер.
Внимание! Слайдер отключает показ нижней карточки товара при наведении.
5. Скорость слайдера. При 0 отключается автоматическая прокрутка.
6. Вывод атрибутов.
7. Количество атрибутов для вывода.
8. Вывод описания.
9. Количество символов описания.
10. Лимит товаров.
11 - 17. Настройки отображения элементов.
18. Выводить только главное изображение либо галерею. В последнем случае выводятся все фотографии товара слайдером. Будьте осторожны, большое количество таких товаров может существенно замедлить скорость загрузки сайта.
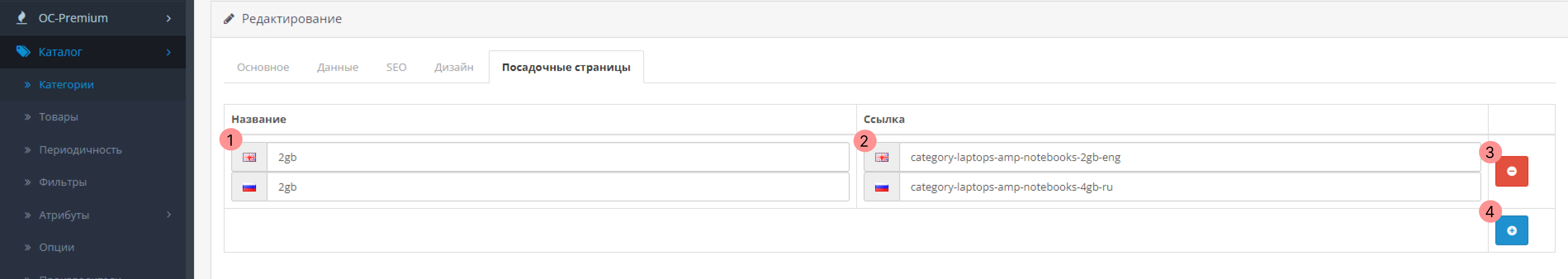
Модуль - Посадочные страницы
Модуль выводит на страницы фильтра в категории. Редактируется на странице категории.

1. Название страницы.
2. Ссылка на страницу.
3. Удаление ссылки.
4. Добавление ссылки.
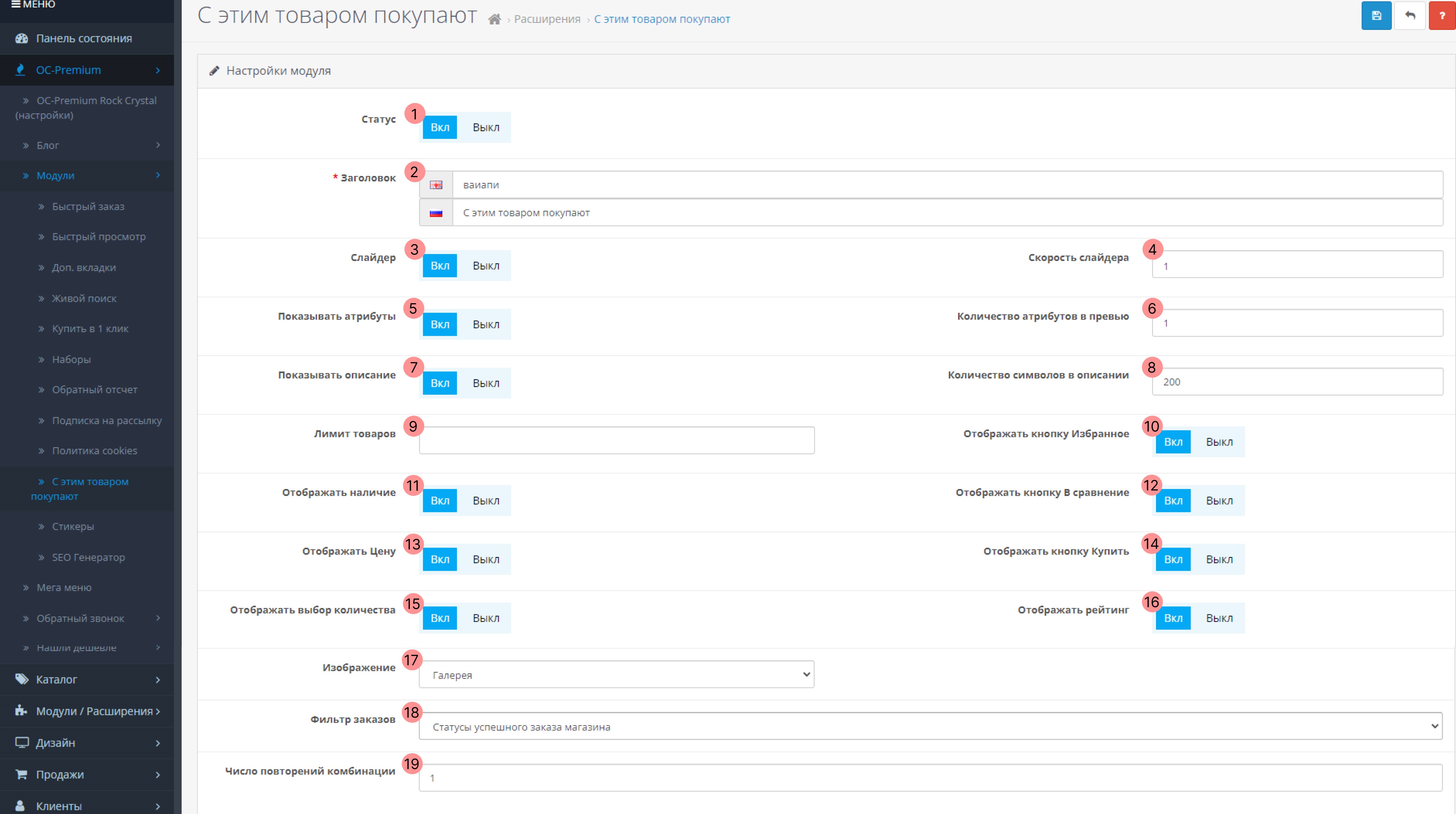
Модуль - С этим товаром покупают
Модуль выводит товары, которые были приобретены вместе с просматриваемым товаром на странице товара.
При сохранении модуля, появится окно с вопросом об обновлении списка товаров. Необходимо нажать "Ок" в случае изменения пунктов "Фильтр заказов" и "Число повторений комбинаций", иначе в списке останутся старые данные.

1. Статус модуля.
2. Заголовок модуля в клиентской части.
3. Вид, сетка или слайдер.
4. Скорость слайдера. При 0 отключается автоматическая прокрутка.
5. Вывод атрибутов.
6. Количество атрибутов для вывода.
7. Вывод описания.
8. Количество символов описания.
9. Лимит товаров.
10 - 16. Настройки отображения элементов.
17. Выводить только главное изображение либо галерею. В последнем случае выводятся все фотографии товара слайдером. Будьте осторожны, большое количество таких товаров может существенно замедлить скорость загрузки сайта.
18. Выбор статуса заказов, при которых товары будут считаться купленными.
19. Число повторения заказов с данной комбинацией товаров.
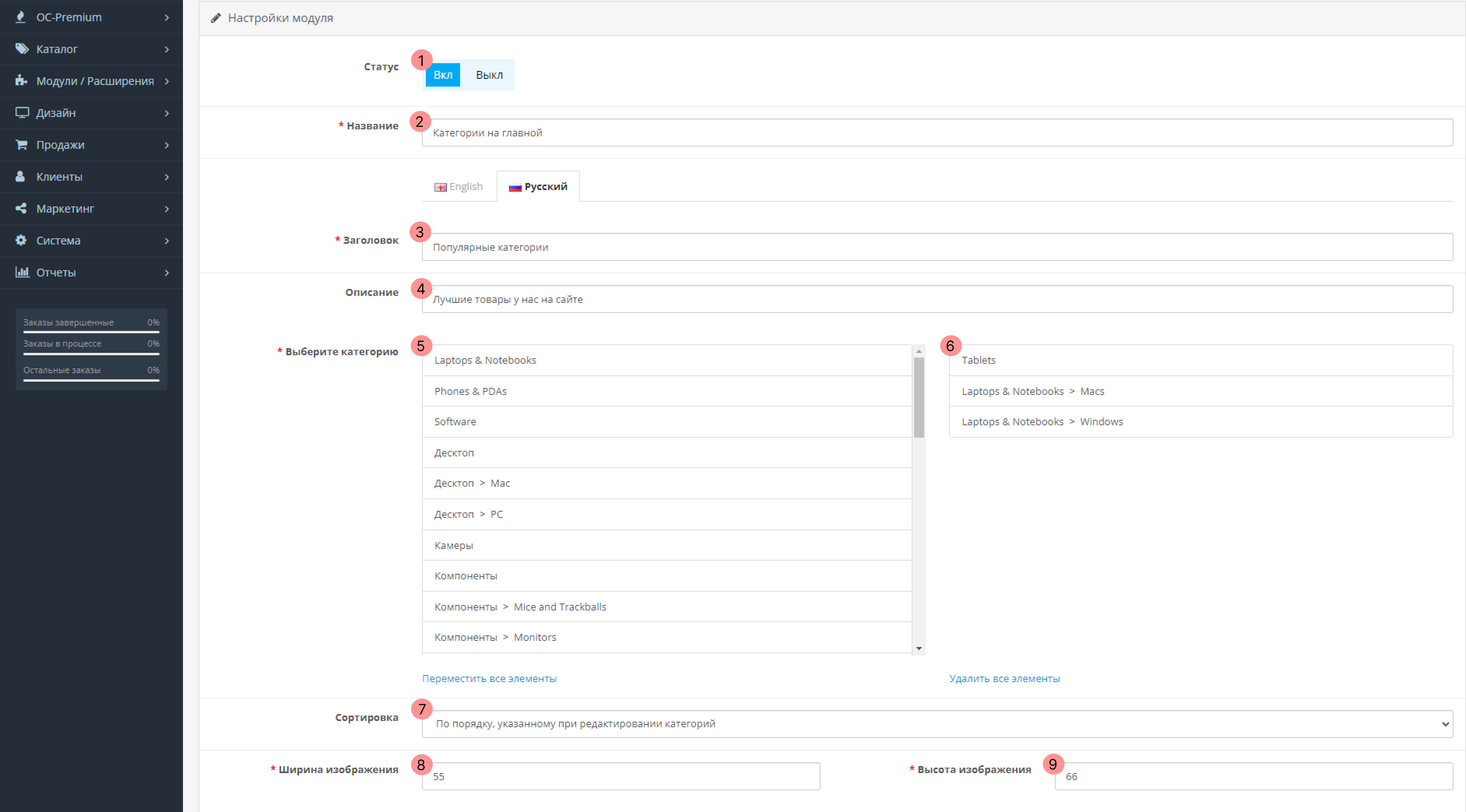
Модуль - Стена категорий
Модуль указанные категории.

1. Статус модуля.
2. Техническое название.
3. Заголовок модуля в клиентской части.
4. Описание.
5. Доступные для выбора категории.
6. Выбранные категории. Выбор осуществляется путем перетаскивания категории из блока 5 путем Drag`n`drop.
7. Сортировка категорий.
8. Ширина изображения.
9. Высота изображения.
Модуль - Стикеры
Модуль устанавливает стикеры на товары автоматическом либо ручном режимах.
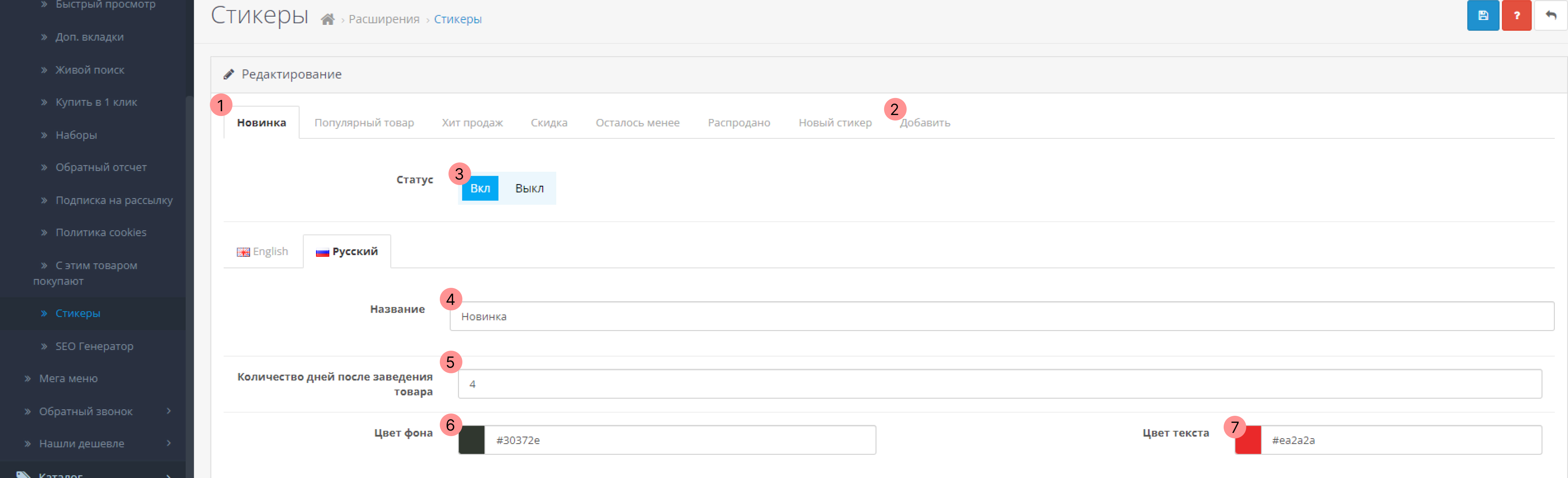
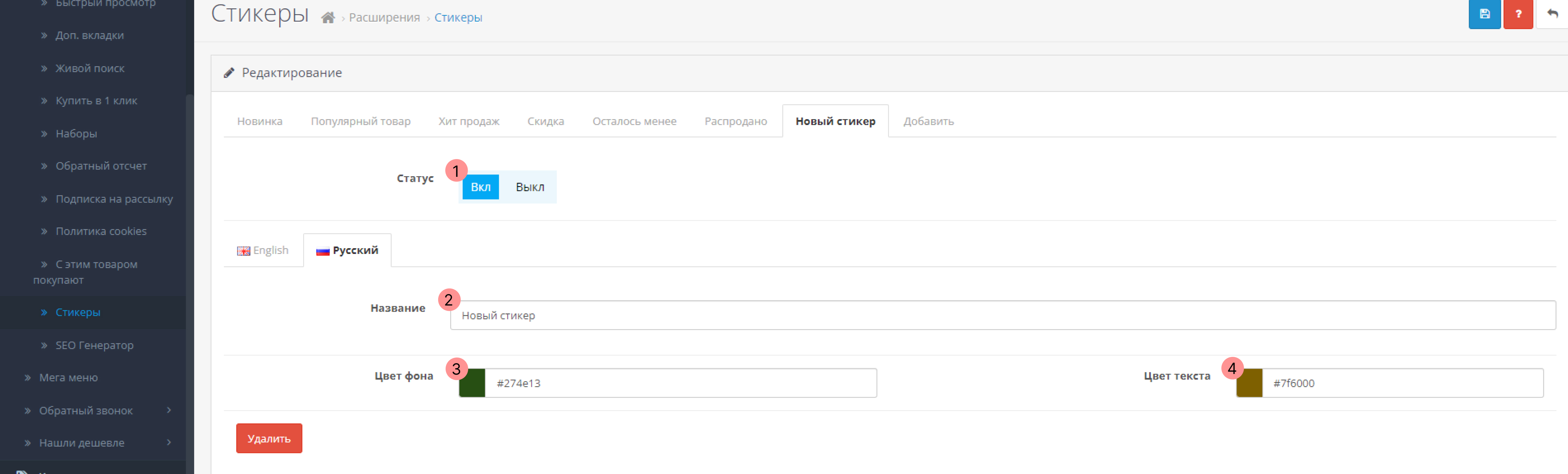
Новинка
Установка стикеров для новых товаров.

1. Выбор вкладки с видом стикера.
2. Добавление своего стикера для установки в ручном режиме. Стикер появится на странице редактирования товаров во вкладке
3. Статус стикера.
4. Отображаемое название в клиентской части.
5. Количество дней после заведения нового товара, когда стикер будет активен.
6. Цвет фона стикера.
7. Цвет текста стикера.
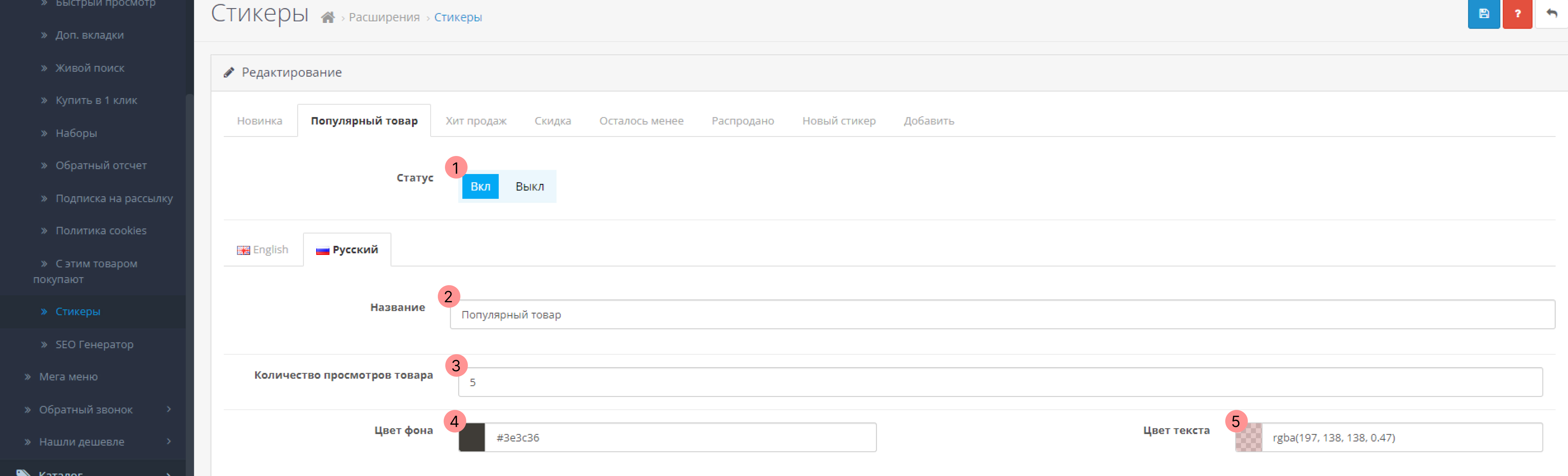
Популярный товар
Установка стикеров для часто просматриваемых товаров.

1. Статус стикера.
2. Отображаемое название в клиентской части.
3. Количество просмотров товара, после которых будет показан стикер.
4. Цвет фона стикера.
5. Цвет текста стикера.
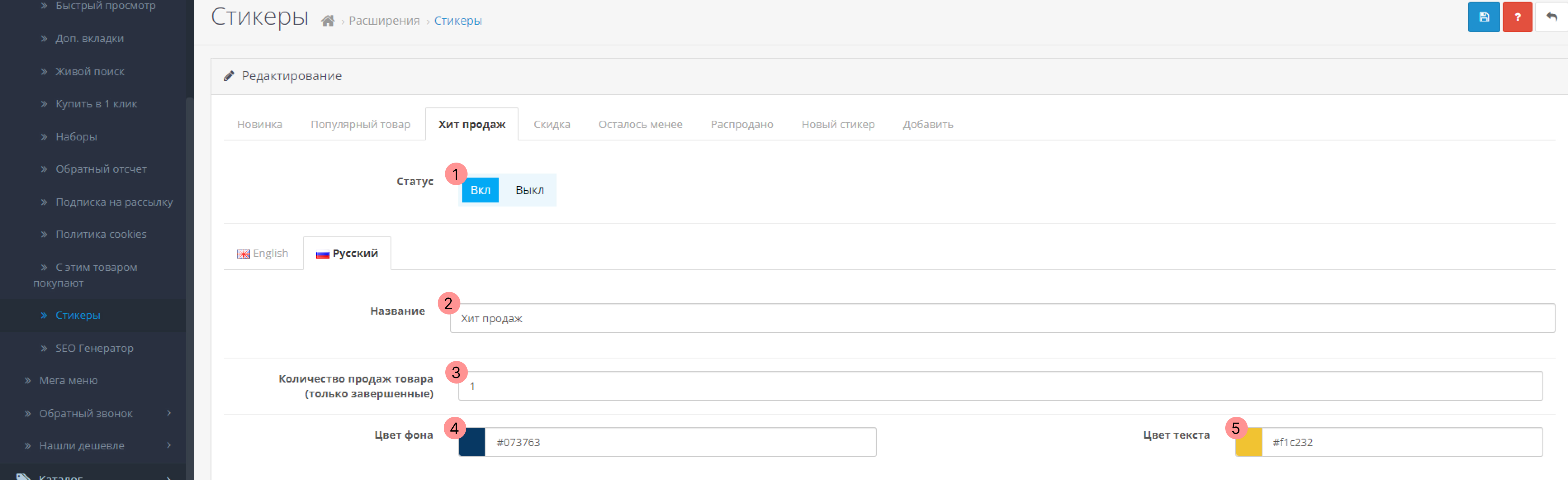
Хит продаж
Установка стикеров для часто продаваемых товаров.

1. Статус стикера.
2. Отображаемое название в клиентской части.
3. Количество продаж товара, после которых будет показан стикер. Считаются только завершенные продажи. Статусы завершенных заказов устанавливаются в настройках магазина.
4. Цвет фона стикера.
5. Цвет текста стикера.
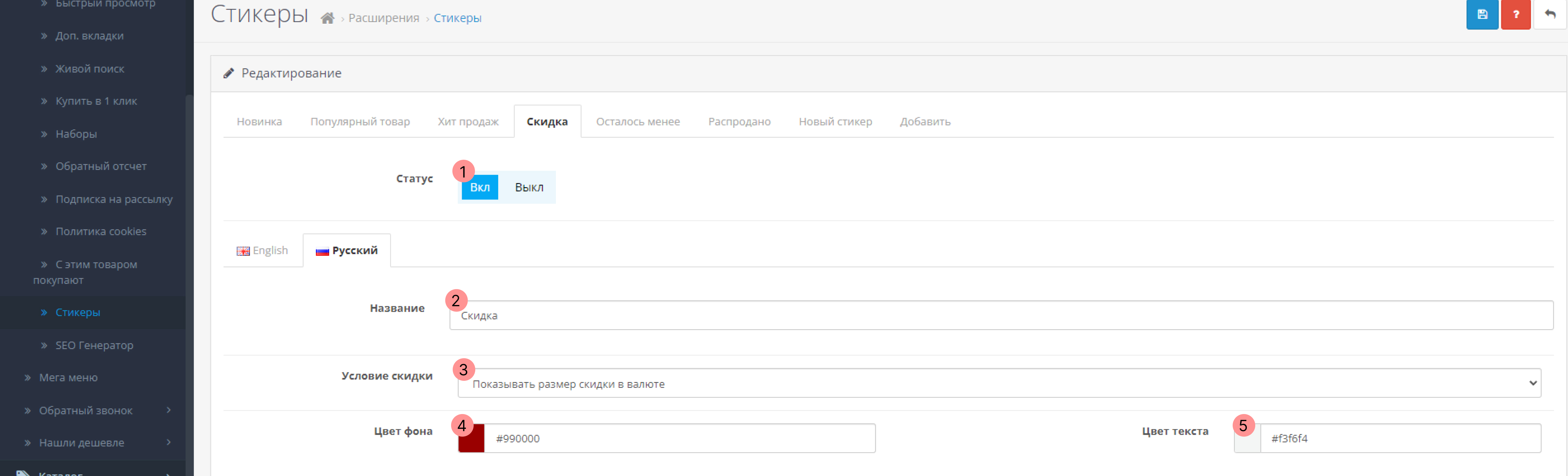
Скидка
Установка стикеров для товаров со скидкой.

1. Статус стикера.
2. Отображаемое название в клиентской части.
3. Вывод размера скидки в процентах либо валюте.
4. Цвет фона стикера.
5. Цвет текста стикера.
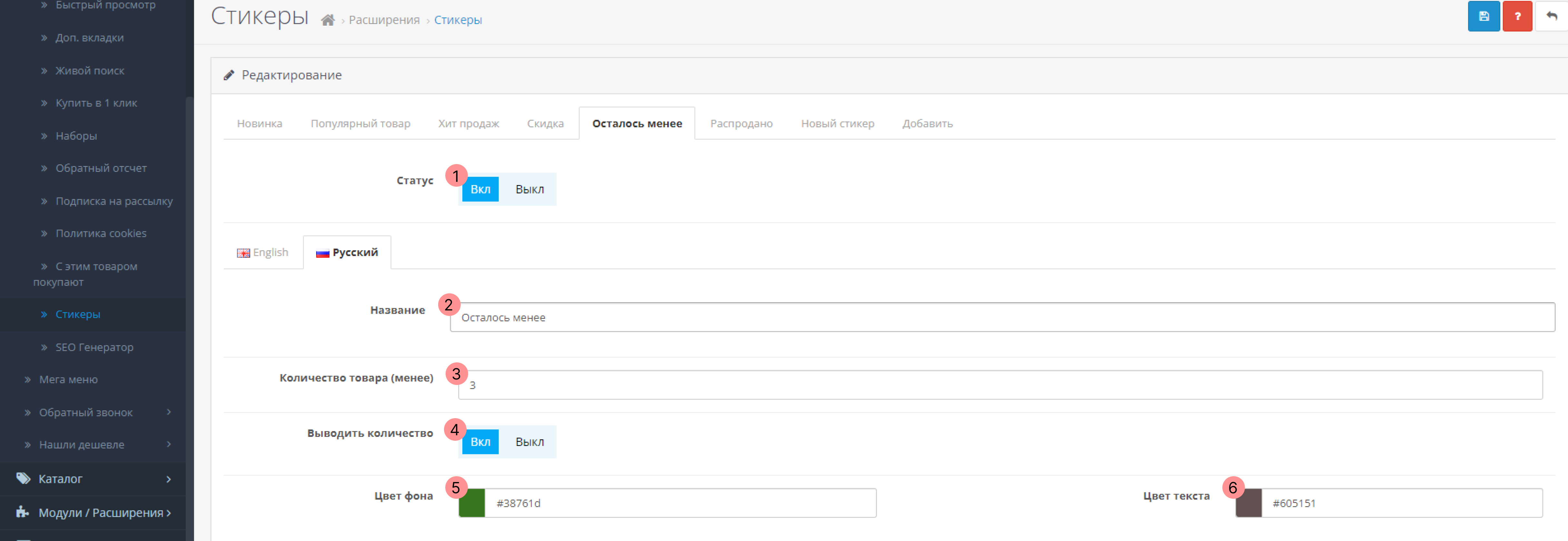
Осталось менее
Установка стикеров для товаров, количество которых менее заданного.

1. Статус стикера.
2. Отображаемое название в клиентской части.
3. Количество товара, менее которого будет показан стикер.
4. Выводить количество оставшегося товара.
5. Цвет фона стикера.
6. Цвет текста стикера.
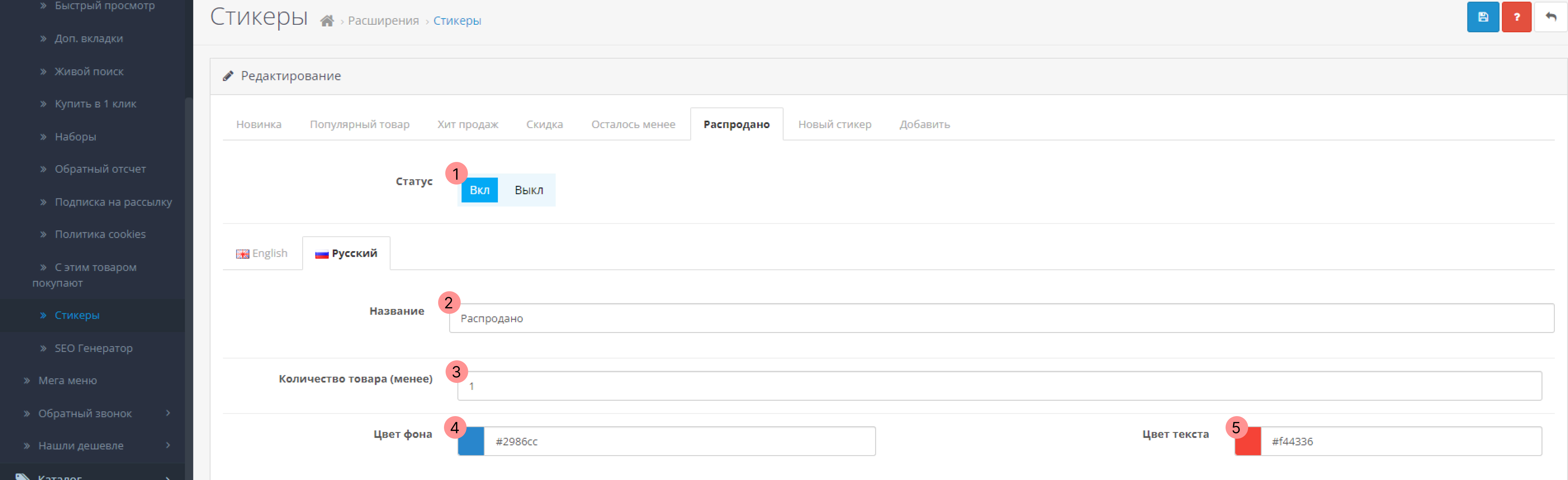
Распродано
Установка стикеров для товаров, которых нет в наличии либо количество товара менее заданного.

1. Статус стикера.
2. Отображаемое название в клиентской части.
3. Количество товара, менее которого будет показан стикер.
4. Цвет фона стикера.
5. Цвет текста стикера.
Свои стикеры
Установка собственных стикеров.

1. Статус стикера.
2. Отображаемое название в клиентской части.
3. Цвет фона стикера.
4. Цвет текста стикера.

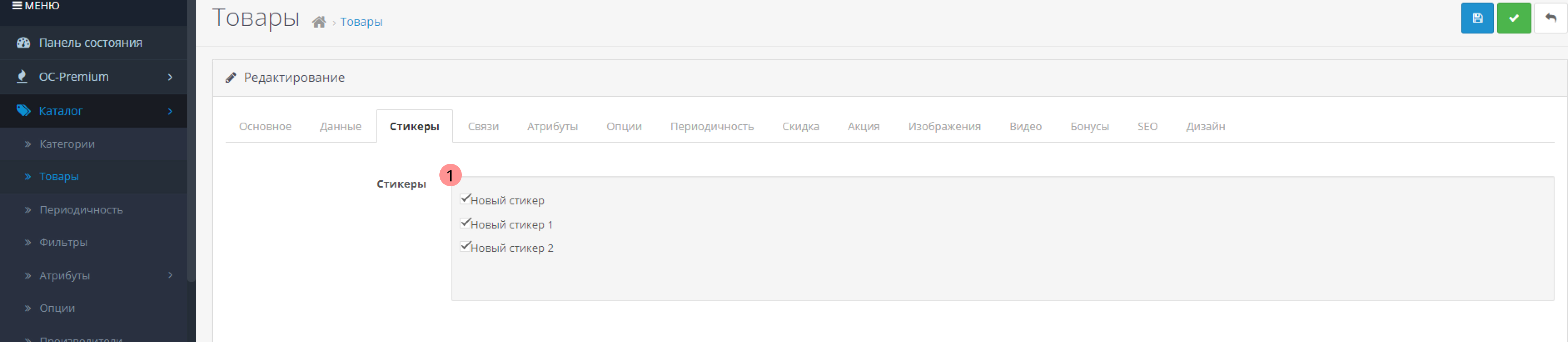
1. Добавление собственных стикеров в определенный товар.
Модуль - Товары в табах
Модуль выводит заданную группу товаров с вкладками либо без, если выбрана одна группа.
Загрузка вкладок происходит по AJAX.
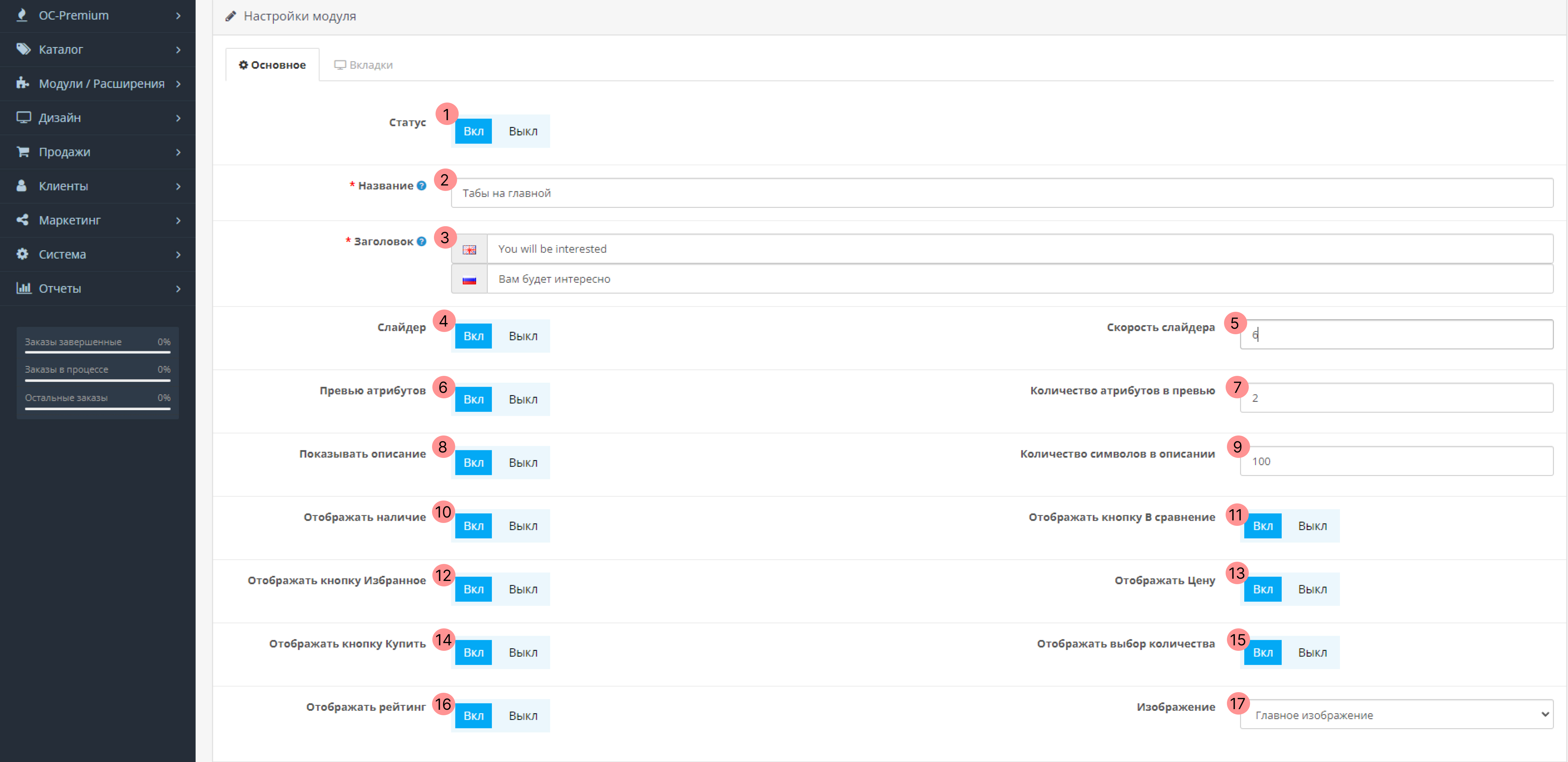
Настройки модуля

1. Статус модуля.
2. Техническое название.
3. Заголовок модуля в клиентской части.
4. Вид, сетка или слайдер.
Внимание! Слайдер отключает показ нижней карточки товара при наведении.
5. Скорость слайдера. При 0 отключается автоматическая прокрутка.
6. Вывод атрибутов.
7. Количество атрибутов для вывода.
8. Вывод описания.
9. Количество символов описания.
10 - 16. Настройки отображения элементов.
17. Выводить только главное изображение либо галерею. В последнем случае выводятся все фотографии товара слайдером. Будьте осторожны, большое количество таких товаров может существенно замедлить скорость загрузки сайта.
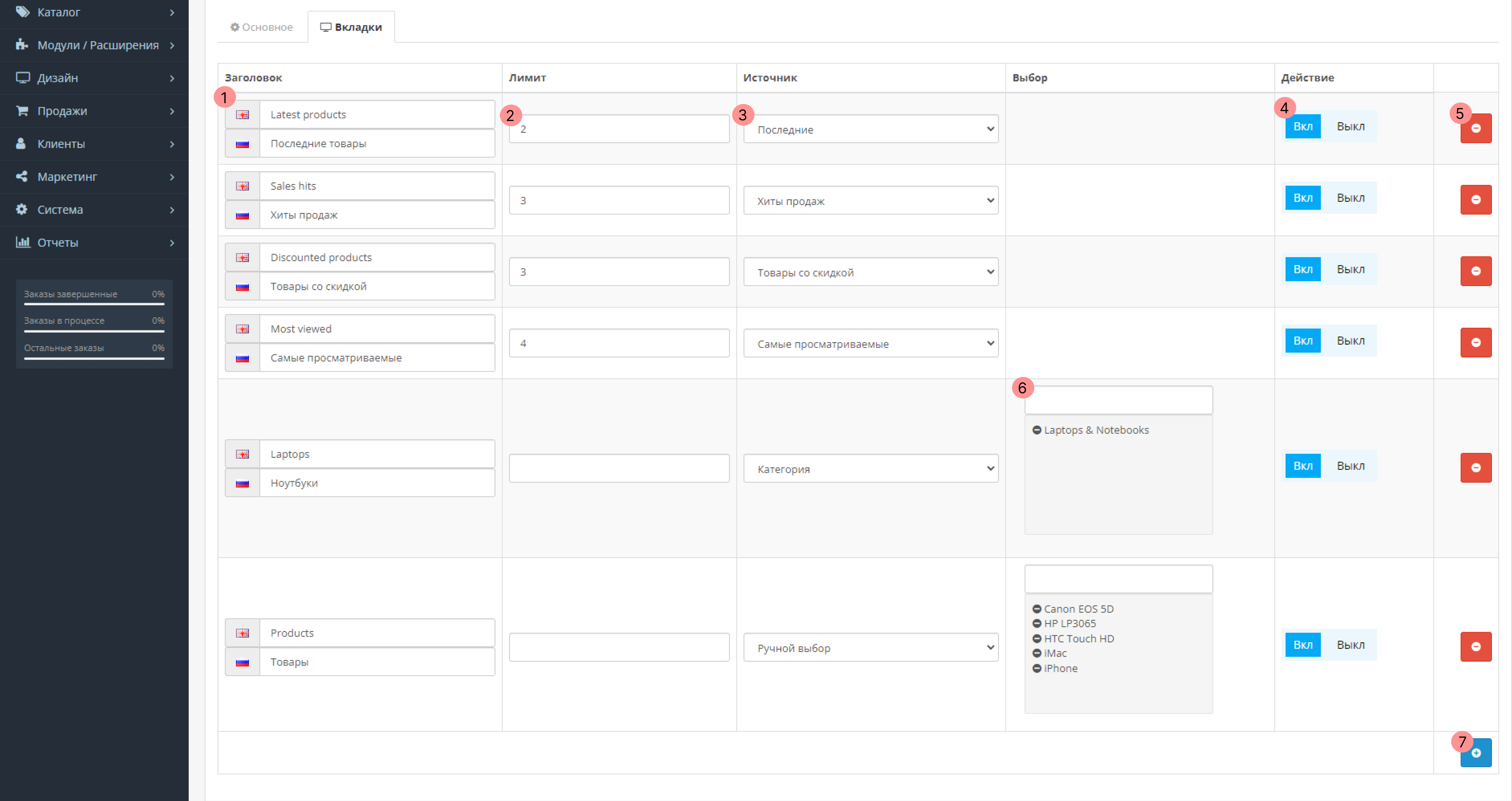
Настройки вкладок

1. Заголовок вкладки.
2. Ограничение вывода товаров для.
3. Источник товаров. Из модулей последние, хиты продаж, товары со скидкой, самые просматриваемые, категория - товары выводятся автоматически. При ручном выборе товары добавляются вручную.
4. Статус вкладки.
5. Удаление вкладки.
6. Поиск товаров или категорий при помощи автокомплита.
7. Добавление новой вкладки.
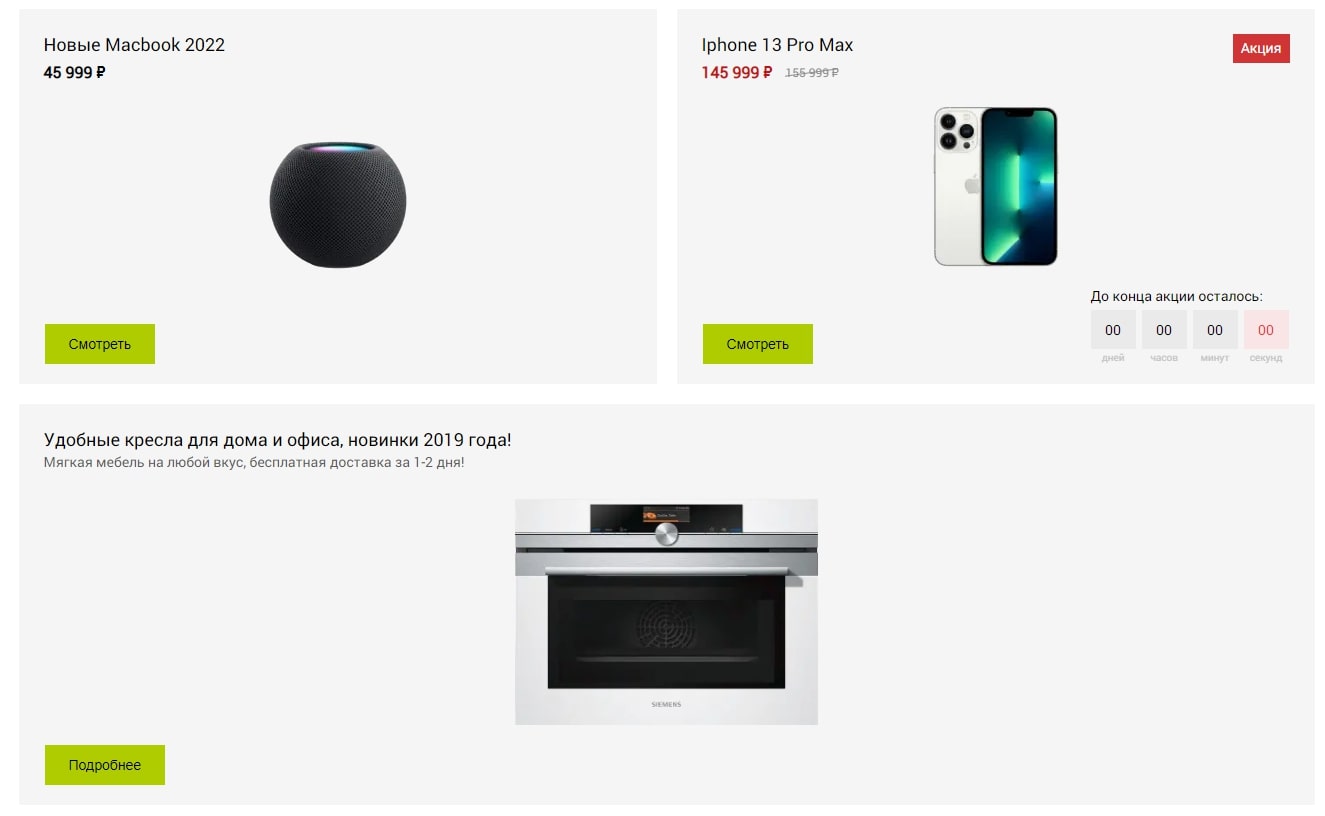
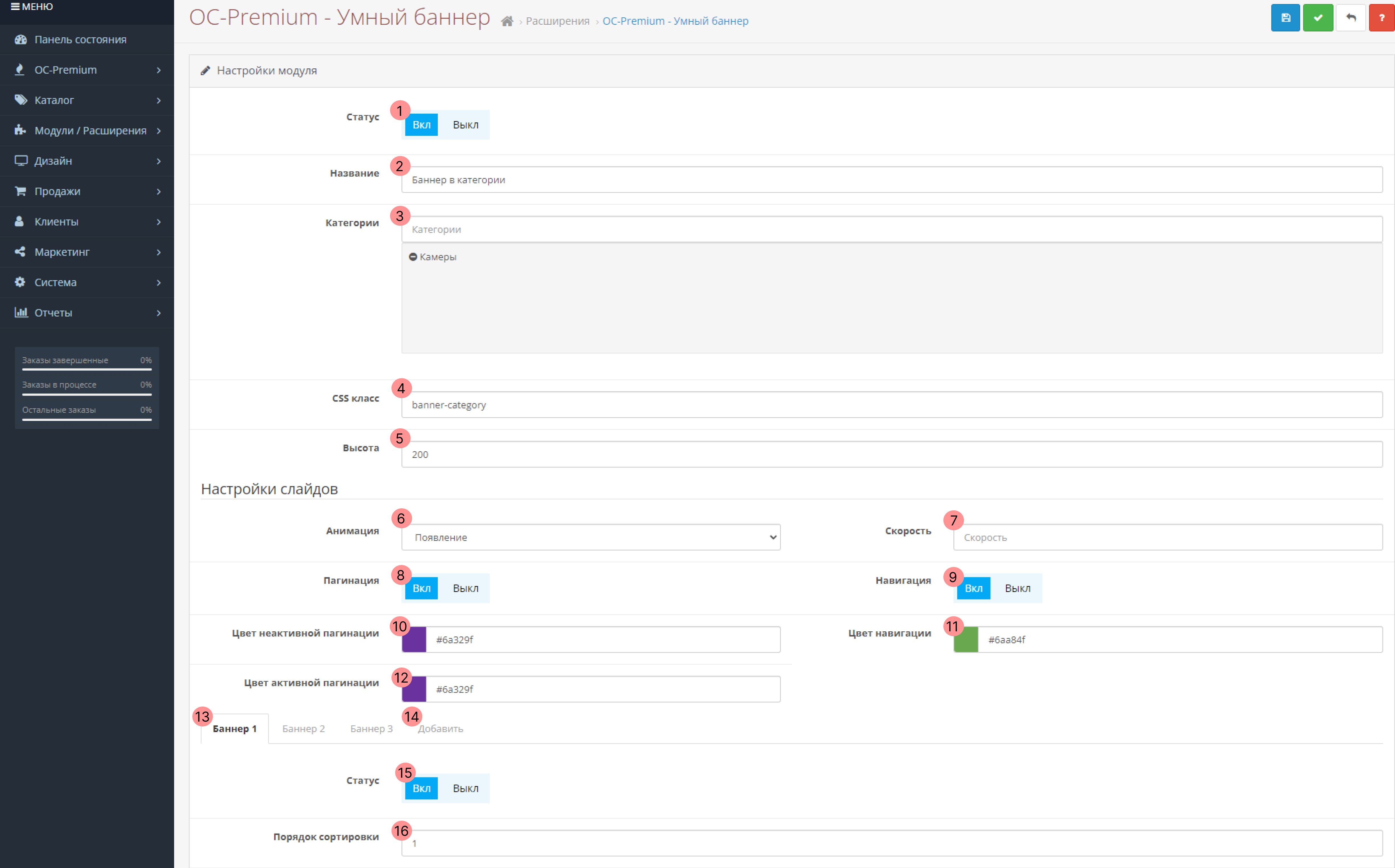
Модуль - Умный баннер
Настройки вывода баннеров для сайта.
Баннеры бывают трех видов.
Баннеры можно размещать как в единичном экземпляре, так и в нескольких, комбинируя варианты между собой. Если баннеров больше одного, то они будут выведены слайдером.


1. Статус модуля.
2. Техническое название.
3. Категории товаров, в которых будет показан слайдер. Оставьте поле пустым, для показа во всех категориях. Этот пункт не касается других разделов сайта, где будут расположены баннеры.
4. CSS класс блока с баннерами.
5. Высота блока. Учитывайте, что для OC-Premium баннер и товара существует минимальная высота, ниже который элементы начнут заползать друг на друга. Ширина выставляется автоматически в размере 100%.
Настройка слайдов
6. Анимация смены слайда.
7. Скорость смены слайдов. 0 или пусто отключает автоматическую смену слайдов.
8. Статус пагинации (точки).
9. Статус навигации (стрелки).
10 - 12. Управление цветами элементов слайдера.
13. Вкладка с баннером.
14. Добавление новой вкладки.
15. Статус баннера.
16. Порядок сортировки.
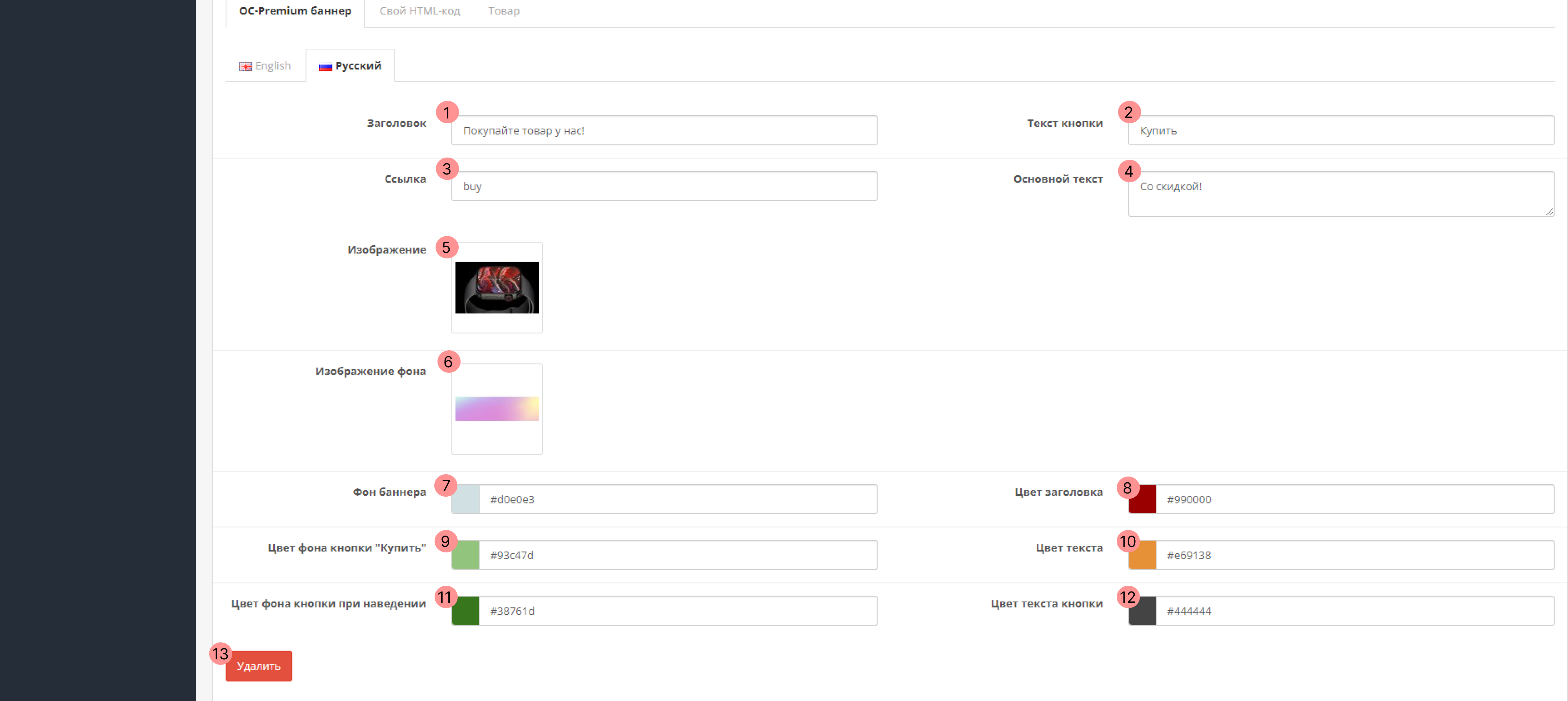
OC-Premium баннер

1. Заголовок баннера.
2. Текст кнопки.
3. Ссылка.
4. Текст под заголовком.
5. Изображение баннера.
6. Фон в виде изображения. Оставьте пустым, если необходим фон в виде простого цвета.
7 - 12. Настройка цветовой палитры.
13. Удалить баннер.
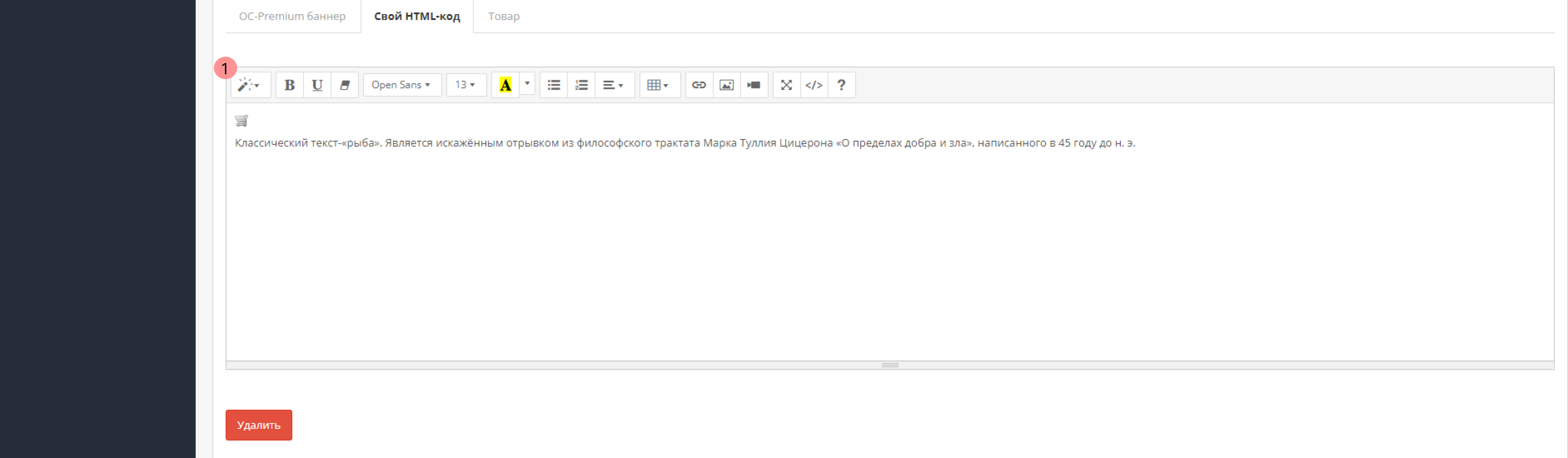
Свой HTML код

1. Собственная верстка баннера в редакторе.
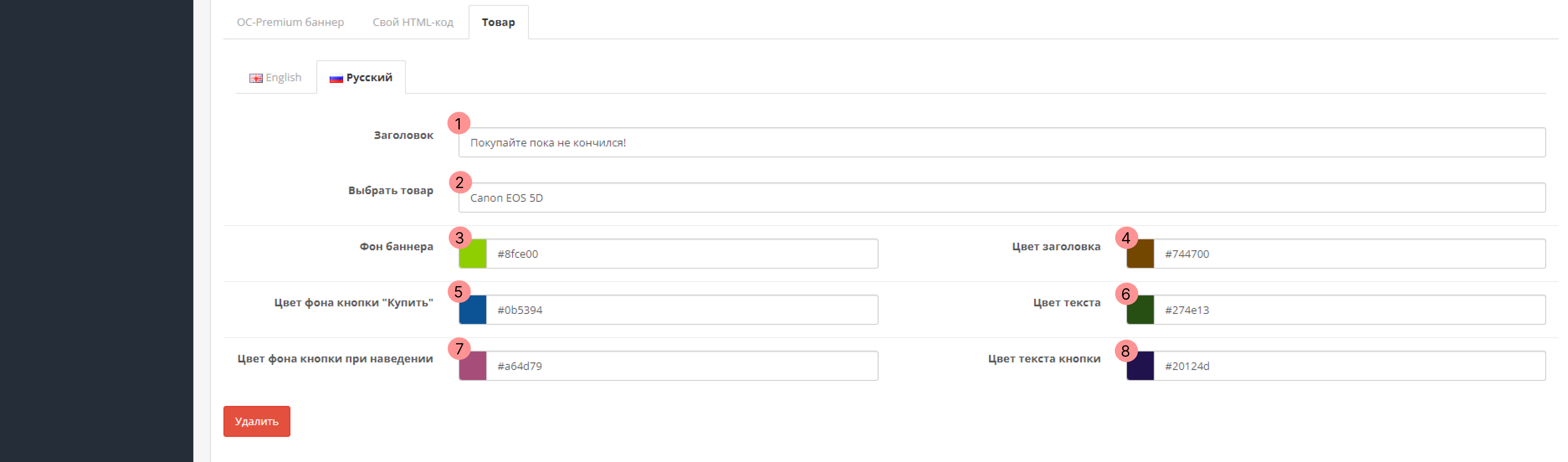
Товар
Вывод выбарнного товара в баннере

1. Заголовок баннера.
2. Выбор товара при помощи автокомплита.
3 - 8. Настройка цветовой палитры.
SEO Генератор
Генерирование адресов страниц и мета-тегов. Существует два вида работы модуля:
Генерация для новых страниц
Здесь настраивается автоматическая генерация мета-тегов и урлов при заполнении новых страниц. Данные будут подставляться онлайн во время редактировании соответствующих пунктов при помощи JavaScript.

1. Статус модуля.
2. Выбор сущности для настройки шаблона.
3. Статус генерации мета-тега Title.
4. Шаблон мета-тега Title.
5. Теги вариантов для вставки по шаблону. Подставляются в шаблон при клике по варианту. При наличии двух и более языков до клика курсор должен быть установлен в необходимое поле до клика.
6. Статус генерации мета-тега Description.
7. Шаблон мета-тега Description.
8. Теги вариантов для вставки по шаблону. Подставляются в шаблон при клике по варианту. При наличии двух и более языков до клика курсор должен быть установлен в необходимое поле до клика.
9. Статус генерации адреса страницы.
10. Шаблон адреса страницы.
11. Теги вариантов для вставки по шаблону. Подставляются в шаблон при клике по варианту. При наличии двух и более языков до клика курсор должен быть установлен в необходимое поле до клика.
12. Выбор магазина (в случае установки более одного магазина).
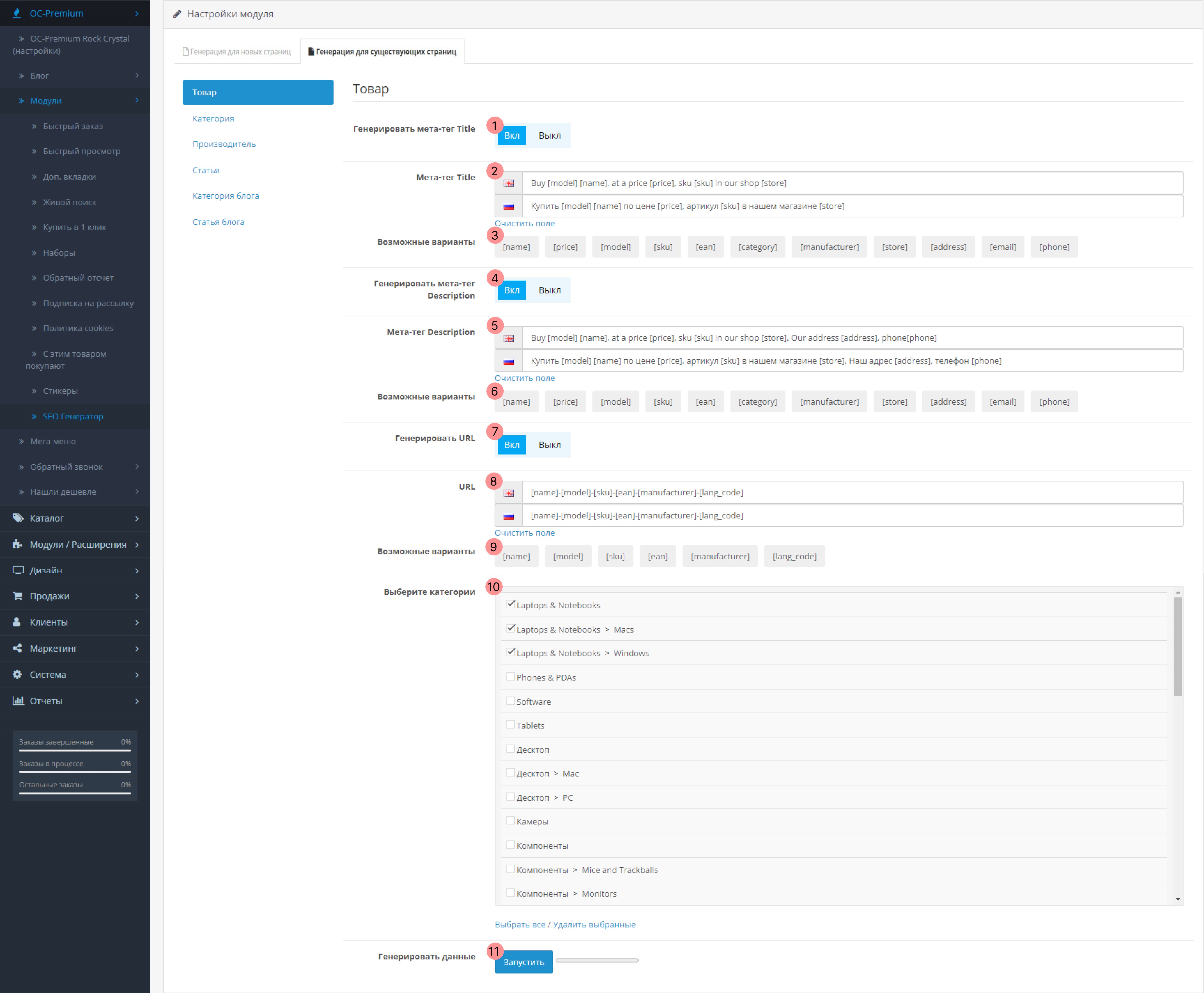
Генерация для существующих страниц
Здесь настраивается ручная генерация мета-тегов и урлов.
Для генерации заполните необходимые поля, выберите категории и нажмите "Запустить".

1. Статус генерации мета-тега Title.
2. Шаблон мета-тега Title.
3. Теги вариантов для вставки по шаблону. Подставляются в шаблон при клике по варианту. При наличии двух и более языков до клика курсор должен быть установлен в необходимое поле до клика.
4. Статус генерации мета-тега Description.
5. Шаблон мета-тега Description.
6. Теги вариантов для вставки по шаблону. Подставляются в шаблон при клике по варианту. При наличии двух и более языков до клика курсор должен быть установлен в необходимое поле до клика.
7. Статус генерации адреса страницы.
8. Шаблон адреса страницы.
9. Теги вариантов для вставки по шаблону. Подставляются в шаблон при клике по варианту. При наличии двух и более языков до клика курсор должен быть установлен в необходимое поле до клика.
10. Выбор категорий.
11. Кнопка запуска генерации.
19.12.2022 - Выпуска первой версии шаблона.
ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ ПО ИСПОЛЬЗОВАНИЮ ШАБЛОНА «ROCK CRYSTAL»
Настоящее Лицензионное соглашение, описывает отношения, возникающие между Пользователем Веб-шаблона (далее Лицензиат), и Администрацией Сайта (далее Лицензиар).
Перед использованием Шаблона, Лицензиат обязан ознакомиться с настоящим Соглашением и в случае согласия с положениями Соглашения, присоединиться к нему путем совершения действия, являющегося Акцептом настоящего соглашения, это действие:
- оплата Пользователем (Лицензиатом) стоимости Веб-шаблона.
Присоединяясь к настоящему Соглашению, Лицензиат подтверждает свою правоспособность и свою дееспособность, выражает полное и безоговорочное согласие со всеми его условиями, в том числе, в части предоставления согласия Администрации Сайта на обработку персональных данных Лицензиата в соответствии с Политикой Конфиденциальности расположенной по адресу: http://oc-premium-opencart.local.com/privacy.
Термины и определения
1. "Веб-шаблон" - одна копия продукта Сайта "OC-PREMIUM.RU", включающая в себя исходный текст продукта «Шаблон Rock Crystal», а также любую документацию по использованию продукта, размещена на интернет-ресурсе Лицензиата https://oc-premium.ru/ и принадлежит Администрации Сайта.
2. "Сайт" - совокупность данных одного Программного продукта с уникальным идентификатором, с помощью которого группируются объекты программы (информационные блоки, веб-формы, форумы, веб-шаблоны, шаблоны писем и другие) для их совместного отображения и использования, обычно в одном внешнем виде, языке интерфейса, доменном имени или каталоге.
3. "Документация" - печатные материалы и файлы с текстом, содержащие описание Программного продукта, его компонентов, и веб-шаблона .
4. Лицензиат - физическое или юридическое лицо, приобретающее Веб-шаблон и Программный продукт для создания собственного сайта на условиях данного договора.
5. Лицензия (ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ (публичная оферта)) - соглашение между Лицензиаром и Лицензиатом об использовании Веб-шаблона как конечным пользователем.
6. Простая (неисключительная) лицензия - неисключительное право на использование Лицензиатом Веб-шаблона на условиях, указанных в настоящем Соглашении, для собственного потребления с ограничениями согласно настоящему Соглашению.
7. Учетная запись - способ фиксации статистической, учетной и иной информации, служащей для идентификации Лицензиата в целях настоящего Соглашения. К учетной записи привязана информация, относящаяся к Лицензиату, в том числе информация, указанная при регистрации на сайте Лицензиата https://oc-premium.ru/
8. Логин и Пароль - уникальный набор символов, создаваемый Лицензиатом при прохождении регистрации, предназначенный для доступа к Веб-шаблону и его приобретению.
9. Акцепт – действие Лицензиата, при совершении которого, Соглашение считается заключенным.
10. Администрация Сайта (Сайт) – Никулин Александр Игоревич
1. ПРЕДМЕТ СОГЛАШЕНИЯ
1.1. В соответствии с условиями настоящего Соглашения Лицензиар предоставляет Лицензиату простую (неисключительную) лицензию (далее "Лицензия") на использования Веб-шаблона путем предоставления доступа к загрузке исходных файлов Веб-шаблона из сервера Лицензиара после внесения оплаты Лицензиатом посредством сайта https://oc-premium.ru/ либо площадок https://liveopencart.ru, https://opencartforum.com, https://opencart-russia.ru, https://opencart.club/, https://prodelo.biz/ или других наперед обусловленных способов оплаты.
1.2. Если Лицензиат не согласен с условиями настоящего Договора, он не должен использовать Веб-шаблон и принимать условия данного Соглашения.
1.3. Вы можете получить лицензию на одноразовое использование Веб-шаблона Rock Crystal в случае покупки лицензии для одного доменного имени сайта. Она дает вам возможность использовать каждый отдельно приобретенный Веб-шаблон на единственном интернет-сайте, принадлежащем вам или вашим клиентам и его поддоменам. Вы должны приобрести этот же шаблон повторно в случае, если хотите использовать его в других проектах;
1.4. Все положения настоящего договора относятся как к Веб-шаблону в целом, так и ко всем его компонентам по отдельности.
2. ПРАВА И ОБЯЗАННОСТИ СТОРОН. ИСПОЛЬЗОВАНИЕ ВЕБ-ШАБЛОНА.
2.1.Все скрипты изображения и шрифты, используемые в наших продуктах, не требуют отчислений от продаж (роялти) и являются неотъемлемой частью наших продуктов. Лицензия на одноразовое использование дает вам право использовать изображения и шрифты исключительно при создании сайта на основе полученного шаблона для доменного имени сайта. Вы можете использовать изображения и шрифты для создания только одного проекта. Любое распространение или использование отдельных частей в других проектах строго запрещено.
2.2. Вы можете вносить необходимые изменения(е) в Веб-шаблон для его соответствия вашим целям, при этом, ответственность за работоспособность Веб-шаблона после внесенных изменений возлагается на Вас, который лишается возможности технической поддержки по приобретенному продукту.
2.3. Если Лицензиат не получил Лицензию на Использование, то он не может размещать продукт, в оригинале или с внесенными изменениями, на карты флэш памяти, CD диски, интернет- страницы или любые другие носители. Лицензиат, также, не может предлагать их распространение, перепродажу или использования на другом доменном имени сайта. кроме указанного при приобретении, без предварительного письменного разрешения от нашей компании.
2.4. Лицензиар оставляет за собой право переуступки права на использования лицензии Веб-шаблона в пользу другого лица согласно заявлению Лицензиата. Переуступить право на использования приобретенной лицензии для Веб-шаблона, Лицензиар может только один раз, без возможности в дальнейшем осуществить аналогичные действия в пользу третьего лица. Для совершения данного действия, пользователю необходимо обратиться в раздел поддержки Сайта. При этом, услуга технической поддержки не будет начата с начала, а продлена.
2.5. Перед совершением любой покупки на нашем сайте, Лицензиат должен понимать, что Сайт предлагает нематериальные товары, которые невозможно отозвать, и поэтому мы не производим возвратов после доставки продукта. Пожалуйста, убедитесь, что вы внимательно ознакомились с разделом "Демо шаблона". Единственное исключение, которое мы допускаем это несоответствие продукта описанию по нашей вине.
3. АВТОРСКИЕ ПРАВА
3.1. Лицензиат не получает права на интеллектуальную собственность или эксклюзивное обладание любых наших продуктов, оригинальных или модифицированных. Все продукты являются собственностью Сайта. Наши продукты поставляются "как есть" без любых гарантий, явных или подразумеваемых. Ни при каких обстоятельствах Администрация Сайта и ее представители не несут ответственности за любой ущерб включая, но не ограничиваясь прямыми, косвенными, специальными, штрафными, случайными или другими убытками, возникающими из-за использования или невозможности использования нашей продукции.
4.ОТВЕТСТВЕННОСТЬ
4.1. За нарушение условий настоящего Соглашения стороны несут ответственность, предусмотренную законодательством РФ.
4.2. Администрация Сайта не несет ответственности за любой ущерб, прямые или косвенные убытки (включая убытки от потери прибыли, потери коммерческой информации и т.п.) имущественного или иного характера, связанные с использованием или с невозможностью использования Программного продукта.
5. ОГРАНИЧЕННАЯ ГАРАНТИЯ
5.1. Лицензиар предоставляет услуги гарантийного обслуживания Веб-шаблона в течение одного года с момента приобретения. Все положения настоящего пункта применяются только в течение срока действия гарантийного обслуживания.
5.2. Если при использовании Веб-шаблона будут обнаружены ошибки, Администрация обязуется исправить их в максимально короткие сроки.
5.3. Лицензиар не предоставляет никаких гарантий, явных или подразумеваемых, что Веб-шаблон будет отвечать Вашим требованиям или ожиданиям, соответствовать Вашим целям и задачам. что Веб-шаблон постановляется в соответствии с общепринятым в мировой практике принципом "AS IS" ("таким, каков он есть").
6. УСЛОВИЯ ТЕХНИЧЕСКОЙ ПОДДЕРЖКИ
6.1. Приобретая Веб-шаблон, пользователь получает возможность бесплатно пользоваться услугами технической поддержки Сайта согласно регламенту, указанному в разделе "Техническая поддержка". Все положения настоящего пункта действуют только в течение одного года с момента приобретения продукта.
6.2. Гарантийное обслуживание предусматривает помощь в настройке шаблона и консультации службы технической поддержки в течение гарантийного срока, в рабочие дни с 10 утра до 18 часов вечера по московскому времени.
6.3. Лицензиат Веб-шаблона может бесплатно скачивать новые версии продукта, изменения к модулям, примеры реализации тех или иных интерфейсов к продукту.
6.4. Лицензиат Веб-шаблона может регистрировать свою учетную запись в специальном разделе сайта службы технической поддержки, или участвовать на других социальных ресурсах для корректировки приоритетов в разработке новых модулей для будущих версий веб-шаблона.
6.5. Лицензиату Веб-шаблона предоставляется возможность размещать заявки на создание специализированных модулей.
6.6. В случае, если пользователь самостоятельно либо с помощью сторонних программистов вносил изменения в любой файл, расположенный в одной из директорий или файлов Веб-шаблона, он автоматически теряет возможность получать гарантийную поддержку.
6.7 Все вышеописанные пункты теряют актуальность, если их положения противоречат текущей политике сервисной поддержки, которая описана в разделе "Техническая поддержка".
6.8. Актуальными условиями технической поддержки, всегда остается условия, опубликованы на Сайте в момент обращения Лицензиата.
6.9. Бесплатная техническая поддержка принимает платный характер в таких случаях:
- заявленная работа шаблона невозможна по причине работы действующих программных продуктов на стороне покупателя, которые вызывают конфликты в работе как этого продукта, так и сайта Лицензиата в целом;
- работа шаблона нарушена после действий Лицензиата, которые случились при редактировании файлов шаблона;
- Лицензиат выражает запрос на улучшение или доработку этого ПО;
- Лицензиат хочет реализовать индивидуальный заказной функционал, которого нет в документации или на демо-сайте.
6.10. Техническая поддержка не начинает свое действие в случае приобретения либо скачивания Веб-шаблона в иных источниках, кроме указанных в пункте 1.1 настоящего Договора.
7. ИЗМЕНЕНИЯ И РАСТОРЖЕНИЯ СОГЛАШЕНИЯ
7.1. В случае нарушения Лицензиатом настоящего Соглашения, Лицензиар лишает Лицензиата права на использование Веб-шаблона, при этом Лицензиар полностью отказывается от своих гарантийных обязательств на обслуживание и на бесплатные поставки обновлений Программного продукта, а Лицензиат обязан уничтожить имеющийся у него экземпляр Веб-шаблона таким образом, чтобы его невозможно было восстановить существующими средствами.
7.2. В случае если суд признает какие-либо положения настоящего Соглашения недействительными, настоящий договор продолжает действовать в его остальной части.
7.3. Цифровой товар (ПО) надлежащего качества возврату или обмену не подлежит. В соответствии с нормами международного права и законодательства РФ Лицензиат вправе отказаться от заказанного товара в любое время до его получения, продукты программного обеспечения в соответствии с Законом о защите прав потребителей относятся к перечню непродовольственных товаров, не подлежащих возврату или обмену. Фактом получения товара считается генерация лицензионного ключа или скачивание полной версии программного продукта. Сведения о генерации регистрационных ключей и скачивании файлов хранятся на сервере (сайте) Лицензиара.